
这是【建站百科】专栏第22篇原创内容,由我在建站行业从业10年、给上万公司搭建过网站的经验总结而来。
网站「服务范围」页面的作用与「关于我们」页面很相似,都是与企业介绍相关,有时候企业介绍页面会包含服务范围,有时也会分开。这里我们介绍的是独立页面的情况。
虽然只是简单的介绍业务,但是也要注意排版与设计,越是简单的内容,越考验文案与设计功底。
下面大梦就从页面风格、布局、文字内容等5个方面详细介绍。
01、采用简洁的页面风格
页面的视觉风格可以为展示网站品牌形象与传达网站主题信息起到烘托作用。页面风格有简洁风、极简风、扁平风、插画风等,其中「服务范围」内容简单直观,页面更适合使用简洁风和扁平风。
简洁风的页面给人清新、简洁的感觉,通过精心控制页面的色彩、文字、图片以及留白,达到良好的视觉效果。而且这种页面留有不少的活动空间,布局十分协调,层次也比较清晰,并且易于阅读。
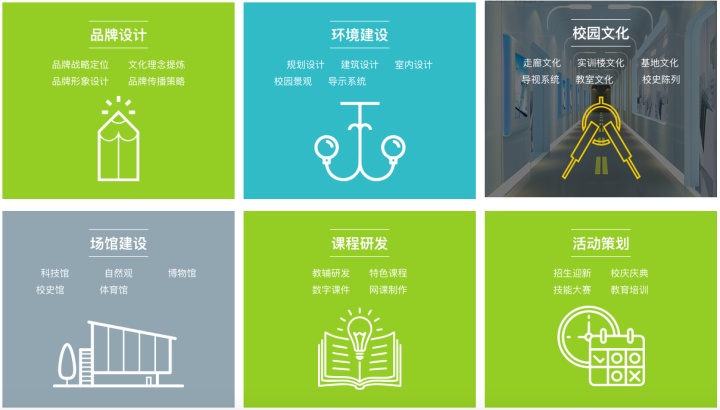
扁平风就是在设计页面时,去除多余繁琐的装饰效果,只使用最简单的色块布局,使整个页面干净整齐,这样既便于用户操作,又可以直接表达想要传达的内容。

02、矩形布局更符合页面气质
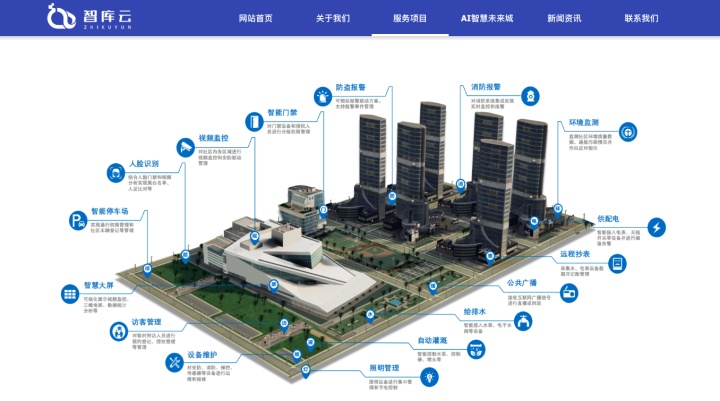
在网站页面设计中,形态是最先向用户传递情感的。用户可以通过包含网页的形态设计,对整个网页有个主观的感受。 页面布局形态有点状、圆状、三角形、矩形、直线、曲线布局等。
「服务范围」页面更适合矩形布局。矩形往往给人稳定、舒适、平衡的视觉效果,不仅可以很好的划分页面的布局结构,而且通过设计矩形的大小、摆放位置、颜色等,不仅使网站更有层次感,还能让受众群体有效获取页面主体信息。

03、符合用户习惯的浏览顺序
「视觉流」就是用户浏览页面时候的视线路径。研究表明,用户的视线顺序呈F型,即左上角是视觉重点,从左向右,从上到下的浏览顺序。好的页面设计就要符合用户的浏览顺序,让浏览者按照顺畅的次序沿着它流动,这样才不会漏看重点,起到事半功倍的作用。

04、重点内容字体要加粗
网页中应该采用易于用户阅读的字体,网页中文字的处理直接影响到用户的浏览体验,为网页中的文字设置合适的属性,可以使浏览者能够方便、愉快的接受要信息要传达的内容。
在页面的文字设计中,还要注意层级关系。适当的使用加粗字体,大字号可以突出重要性。在字体的对比中,字体越粗越大,就表示该部分内容越重要。对标题来说,一般使用突出的字体和其他内容区别开来,加粗、加大、强烈的颜色等。又或者你想要用户关注的数据、重要信息,都可以采用这种方式。

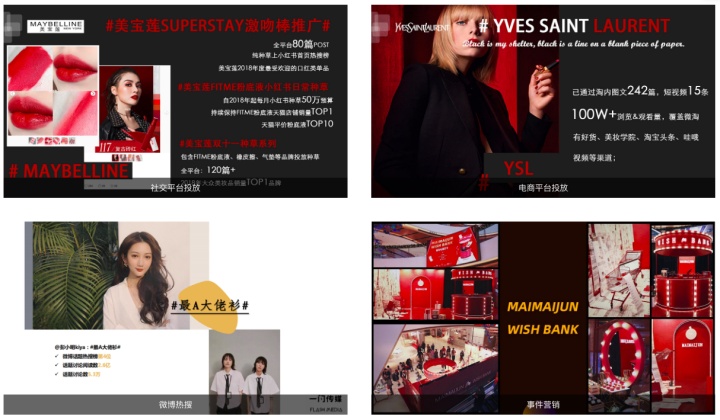
05、学会展示品牌竞争力
「服务范围」不仅仅是告诉用户企业的业务范围与服务对象,还是展现品牌竞争力的重要渠道,通过数据和案例展示企业实力,比空洞的语言更有感染力。

我是 @云梦智能 ,分享建站知识,我是专业的。
云梦智能:网站建设|网站首页这么设计,用户体验更好zhuanlan.zhihu.com
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








