HTML5 progress 元素简介
progress是HTML5的一个新元素,表示定义一个进度条,用途很广泛,可以用在文件上传的进度显示,文件下载的进度显示,也可以作为一种loading的加载状态条使用。
html5 progress进度条语法
html5 progress 属性
progress max
max属性表示进度条的进度最大值,如果有此值,必须是大于0的有效浮点数。max的默认值是1.
progress value
value属性表示进度条完成的进度之,value值的范围为0~max之间。如果没有设置max属性,那么value属性值的范围要在0~1之间。
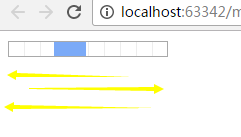
如果没有value值,那么完成进度是不确定的。这时候表示任务正在进行中,但不知道多长时间可以完成。这时候的progress在webkit浏览器中我们可以用作loading来使用,表示正在页面加载中,或者ajax请求后台数据中。

上图截自chrome浏览器。
没有设置value值的progress就像一个加载中loading,中间的进度块来回游荡。
没有value的progress在window7下的模样如下图:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








