我希望在网站上使用SVG徽标-使其在所有设备的自适应设计中看起来都很棒。
但是由于存在问题,我想支持尽可能多的设备和浏览器。加载速度也是一个重要的考虑因素。 Adobe Illustrator中的导出设置如何适应所有这些?
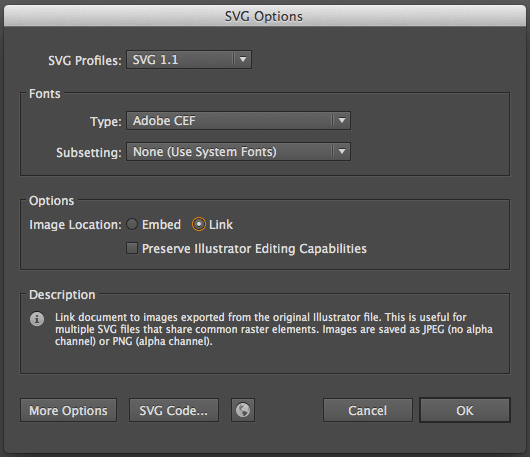
在Illustrator中,SVG导出有多个选项。首先,哪种SVG配置文件是最好的?

我认为SVG Tiny的文件大小较小吗?许多设备支持SVG Tiny吗?最重要的区别是什么? (无需阅读此W3怪物。)
其次,我认为图像位置的最佳选择是"链接"? (请参阅感叹号后的说明。)

另外,浏览器如何支持"嵌入"选项?

谢谢!
P.S. There will be a fallback alpha-PNG option, but I want the SVG to
be supported as best as possible. (Come to think of it, a fallback
option — like a JPG — would probably be the best served in this case since alpha-PNG itself needs a solution for older IE.)
更新:还有更多可以配置的选项。我不是在处理文本,所以我看到的唯一相关的是小数位。对于徽标,某些东西最大显示为200x200px(在Retina显示屏上为400x400px)," 3"是最佳设置吗?还是" 2"以最小化文件大小?

这个问题的答案和答案都非常好-堡盟和双像素的道具。
@aendrew,谢谢!
非常有用的指南:creativedroplets.com/export-svg-for-the-web-with-illustrator-cc
SVG配置文件
好。
SVG 1.0:所有现代台式机和移动浏览器都支持SVG 1.1,因此请不要选择此选项。
SVG 1.1:您几乎总是会想要这个。
SVG Tiny / Basic:这是用于移动设备的SVG的子集。只有少数设备支持SVG Tiny,而不支持完整规格,因此请使用SVG 1.1。
好。
注意:SVG Tiny不会减小文件大小,它只是SVG的一个子集,足以满足低处理能力的设备。它将丢弃渐变,不透明度,嵌入的字体和过滤器。 Erik Dahlstr?m说:所有SVG 1.1完整查看器都应该能够显示所有SVG 1.1 Tiny / Basic内容(根据规范),并且可能还显示Illustrator产生的所有SVG 1.2 Tiny内容。
好。
字体注意:如果图像中没有任何文本,则此设置无关紧要。
好。
Adobe CEF:切勿在打算在浏览器中显示它时使用此选项。据我所知,这是Adobe在SVG文件中嵌入字体的方式,仅Adobe的SVG查看器插件才支持。
好。
SVG:这将字体嵌入为SVG,Firefox不支持,但如果您打算仅支持移动设备(通常运行webkit),则是一个不错的选择。
好。
创建轮廓:除非您有大量文本,否则大部分时间您都希望这样做。如果您有大量文本,则需要在WOFF中嵌入字体,但是您必须手动执行此操作。
好。
好。
子集:
好。
无:如果您不在乎用户计算机上的字体会退回到其他字体,则此选项将取消先前的设置并且不会嵌入任何字体。
好。
仅使用字形:如果您选择嵌入字体,则大多数时候都需要使用此字形。它仅嵌入使用的字符,因此不会增加文件大小。
好。
[其余子集]:这很清楚,您可以选择包括整个字体或它的子集。仅当SVG是动态的并且文本可能会根据用户输入而更改时,此选项才有用。
好。
好。
图片:仅当您包含位图图片时才重要
好。
嵌入:这通常是您想要的,它会将图像编码为数据uri,因此您只需上传一个文件,而不是带有其配套位图图像的svg文件。
好。
链接:仅当您有多个引用一个位图文件的svg文件时才使用此文件(因此,每次渲染svg文件时不会下载该文件)。
好。
好。
请注意,如果通过标记显示SVG,则不会显示链接的位图图像,因为img不允许加载外部资源。此外:webkit有一个错误,即使您将其嵌入,也不会在svg文件中显示位图图像。简而言之:如果打算嵌入或链接位图图像,请使用普通的标签,请勿使用
。
好。
保留Illustrator编辑功能
好。
我更喜欢将.ai文件保存为我的源图像,并将SVG文件视为Export for web功能。这样,您就可以专注于减小文件大小,并拥有具有所有编辑功能的原始矢量文件副本。所以不要选择这个。
好。
小数位数
好。
默认的3是理智的设置,您几乎可以忽略它。
好。
但是,如果您的路径真的很复杂,并且有很多点,请将此设置降低到1或什至0会大大减小文件大小。但是,您必须要小心,因为贝塞尔曲线段对此设置非常敏感,并且它们似乎有些变形。因此,如果降低此设置,请始终确保它在浏览器中看起来可以接受。
好。
编码方式
好。
字符编码背后的解释是相当技术性的,仅涉及带文本的svg文件。您最可能需要的编码是UTF-8,除非您知道自己在做什么,否则请不要更改它。
好。
针对Adobe SVG Viewer进行优化
好。
从浏览器本身不支持SVG开始,Adobe SVG Viewer便是一个浏览器插件。我不知道它的作用,但这无关紧要,请不要检查。
好。
包括切片数据
好。
除非您打算稍后在Illustrator中打开SVG文件并找到您的切片(如果有),否则这会将元数据膨胀添加到您的SVG文件中。
好。
包括XMP
好。
有关文件的更多元数据,您可以在XMP上阅读。不要检查这个
好。
输出更少的元素
好。
如果您没有文字,则将显示为灰色。 SVG不支持字距调整表,因此,某些字符序列看起来间隔太远,即AVA。 Illustrator通过添加tspan元素并稍微调整字符位置来解决。除非您更关心文件的大小而不是文本的外观,否则请不要对此进行检查。
好。
将元素用于路径上的文本
好。
如果您的路径上没有文字,则该框将显示为灰色。当在路径上放置文本时,浏览器的变化往往很大,因此Illustrator尝试通过将旋转和位置应用于字符而不是将工作留给浏览器来提供帮助。除非您更关心文件的大小而不是文本的外观,否则请不要选中此选项。
好。
通常,我建议您总体上研究SVG,您会发现它看起来很像HTML,并且可以调整在Illustrator中无法完成的工作。
好。
好。
谢谢!多么详细的回应!我认为SVG Tiny的文件大小较小吗?当您说"只有少数设备支持SVG Tiny而不是完整规格"时,您是说没有很多设备支持SVG Tiny吗?我想我真正要问的是,最重要的区别是什么? (无需阅读此W3怪物。)再次感谢!更新:如果您有兴趣,我在原始问题中添加了有关小数位的其他部分。我在文本编辑器中打开了SVG,需要阅读什么才能知道要取出哪种XML?
SVG Tiny不会减小文件大小,它只是SVG的一个子集,足以满足低处理能力的设备。它将丢弃渐变,不透明度,嵌入的字体和过滤器。我不确定是否每个支持SVG的浏览器也都支持SVG Tiny,但是我想这是真的。 ID建议您不要忘记SVG Tiny,因为您只会获得旧BlackBerry手机的覆盖。 Ive还更新了答案,以涵盖您有关小数位的问题。
再次感谢。不要说"您只会获得旧的BlackBerry手机的支持"之类的东西-无论多么过时,我都希望对其进行研究:P
所有SVG 1.1完整查看器都应该能够显示所有SVG 1.1 Tiny / Basic内容(根据规范),以及Illustrator可能还会显示的所有SVG 1.2 Tiny内容。
那么SVG 1.2 Tiny与SVG 1.1更具交叉兼容性吗?
"创建轮廓"解决了我的问题...谢谢
@Baumr Ive添加了相关的位。
@Duopixel,相同-删除了我的评论
CSS属性属性也应包含在答案中,第一个设置将值包装在相应的属性键中,第二个设置包装为style属性。附带说明:对于具有HTML重点的开发人员,这一次又一次地误导了SVG属性中允许使用长度单位,而HTML中从未允许使用长度单位,特别是因为SVG允许很早就包含CSS。
对"高级选项"部分有什么建议吗?
@Duopixel您可以使用"高级选项"更新您的答案吗? CSS属性,小数位数(已经在答案中),编码,针对Adobe SVG Viewer进行优化,包括切片数据,包括XMP,输出更少的元素,最后对路径上的文本使用元素。
@PussInBoots添加了高级选项。





















 5927
5927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








