原生上传图片到服务器
上次给大家分享过下面的文章
结合element-ui上传图片到服务器
基于上面的原理,我又替大家把整个配置封装好了,大家在使用的时候直接引入配置文件即可。无需引入
element-ui,并且增加了部分功能:
可限制图片上传的格式
可限制图片的大小
可重写图片上传成功失败触发的事件
具体使用如下
新建一个文件名为 vue-quill-editor-config.js(文件名可自定义),点击上面的链接复制代码到本文件
绑定配置
引入配置参数
import {editorOptions} from '@/config/vue-quill.editor-config'
// '@/config/vue-quill.editor-config' 为你存放自定义配置的文件路径
在vue组件中绑定配置
ref="myQuillEditor"
:options="editorOptions"
@change="onEditorChange($event)"
@ready="onEditorReady($event)"
>
import {quillEditor} from 'vue-quill-editor' // 调用编辑器
import {editorOptions} from '@/config/vue-quill.editor-config'
export default {
components: {quillEditor},
data() {
return {
// 富文本框参数设置, 这里也是必须绑定的,因为参数绑定是绑定组件里面的数据,
// 而不是直接绑定引入的editorOptionss
editorOptions: editorOptionss
}
}
}
预留的事件接口
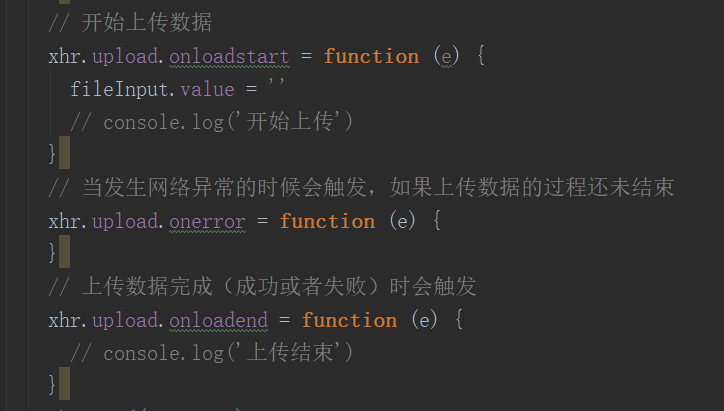
在配置文件中大家可根据自己的需求自行定义上传图片的各个阶段的事件

注意绑定好你的图片参数
如下图所示,res.info为上传图片成功后返回的图片地址,如果不确认返回的数据格式,可以使用console.log() 进行查看

附加内容
如何在配置文件中获取Vue实例
由于在handler中,this是指向编辑器,因此无法直接用this去获取Vue实例,
如果想获取,需要进行如下操作
暴露实例

引入实例
在vue-quill-editor-config.js配置中引入

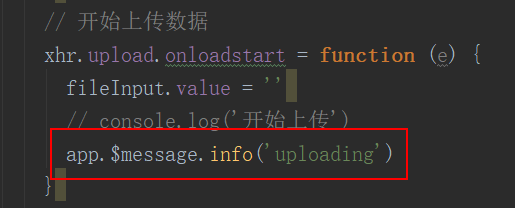
在vue-quill-editor-config.js配置文件中使用

结束!
简不简单?
感觉有用的朋友请点个赞





















 2853
2853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








