使用flask开启一个web服务 ./vtest1.py
from flask importFlask, render_templateimportpickleimportjson
app= Flask(__name__)
@app.route(‘/‘)defindex():
context={‘homename‘ : ‘这是首页‘}return render_template(‘index.html‘, **context)
@app.route(‘/homeapi‘)defindexapi():
data={‘name‘ : "lili",‘age‘:29,‘degree‘ : ‘benke‘}returnjson.dumps(data)if __name__ == "__main__":
app.run()
./templates/index.html模板文件如下:
Title{{homename}}
name:name:age:degree:
var vm=new Vue({
el :‘#app‘,
data : {
name:‘uuuu‘,
age:0,
degree:‘‘,
select:‘checked‘,
},
mounted : function () {
$.ajax({
url:‘/homeapi‘,
type:‘GET‘,
dataType:‘json‘,
beforeSend:function(){//请求前的处理
},
success:function(req){//请求成功时处理
console.log(req)
console.log(req.name)
vm.name=req.name;
vm.age=req.age;
vm.degree=req.degree;
},
complete:function(){
},
error:function(){//请求出错处理
console.log(‘error‘)
}
});
}
})
开启flask服务
* Serving Flask app "vtest1" (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
127.0.0.1 - - [23/Jun/2020 18:43:11] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [23/Jun/2020 18:43:11] "GET /homeapi HTTP/1.1" 200 -
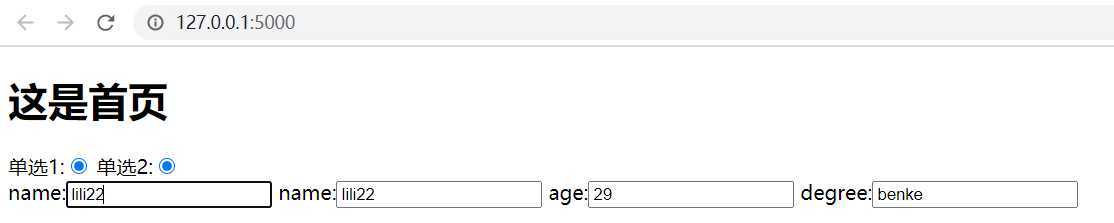
访问效果如下:

原文:https://www.cnblogs.com/harryTree/p/13183840.html




















 1867
1867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








