
其实本来应该把这个章节也放在入门里面的,但是想想这个部分是 Vue 的核心功能之一,所以就独立出来吧,专门进行介绍也挺好的。
这个章节主要是对 Vue 的组件(Component)有个基础的了解先,也就是组件的入门。
1 概念
组件是 Vue.js 最强大的功能之一,它可以扩展 HTML 元素,封装可重用的代码。
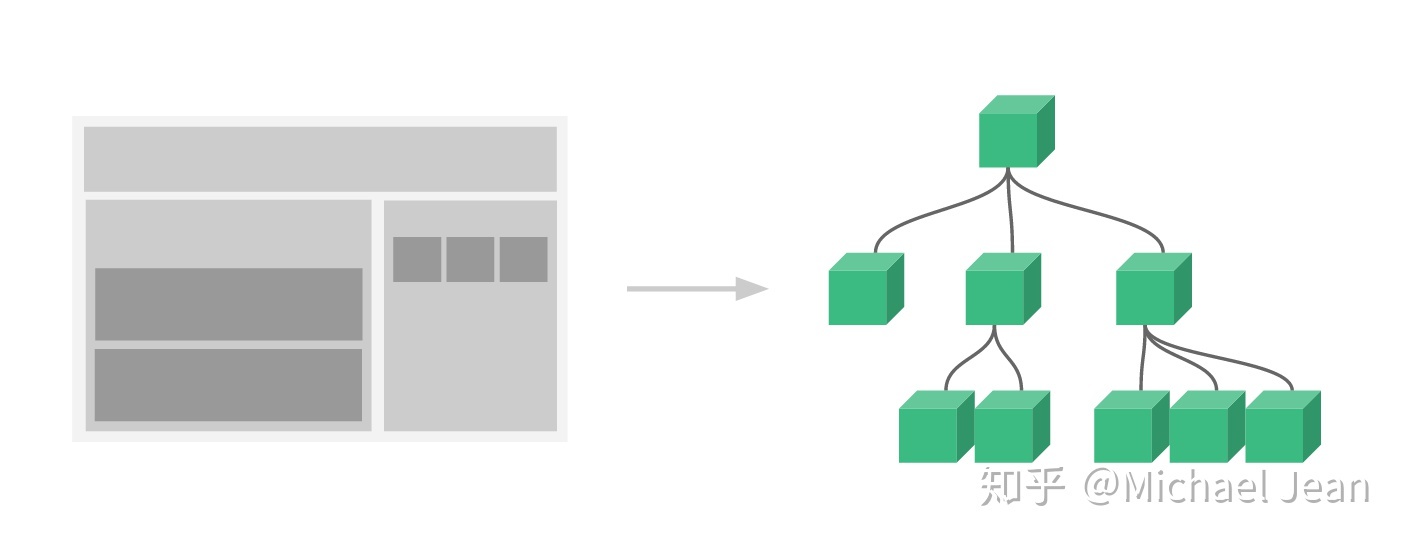
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

因为它可复用,所以并不在 HTML 里面定义,而是首先在 Vue 代码中注册一个名字,格式如下:
Vue.component(tagName, options)
tagName 为组件名,options 为配置选项,完成后,我们可以在 HTML 当中使用以下方式来调用组件:
<tagName></tagName>1.1 使用
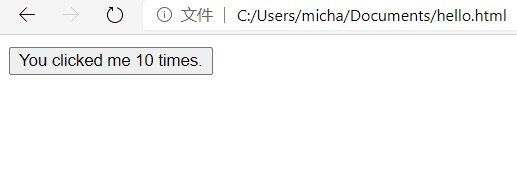
下面是个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--调用组件-->
<button-counter></button-counter>
</div>
<script>
// 声明/注册组件
Vue.component('button-counter', {
data: function () {
return {
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
})
// 创建实例
let app = new Vue({
el: '#app'
});
</script>
</body>
</html>
上面的代码为了方便查看,我把 <script> 的部分统一放在了 <div> 下面,从逻辑上面发生的顺序,可以理解为,先注册了组件 button-counter,然后在 <div> 当中引用,最后创建这个 <div> 的实例,从而使得组件发生作用。
因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等;仅有的例外是像 el 这样根实例特有的选项。
1.2 复用
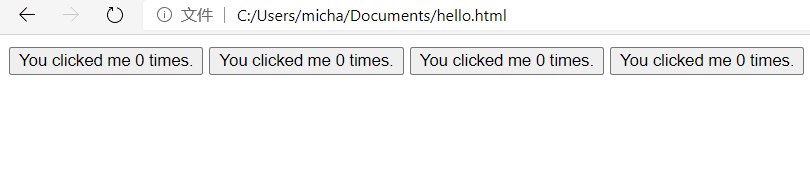
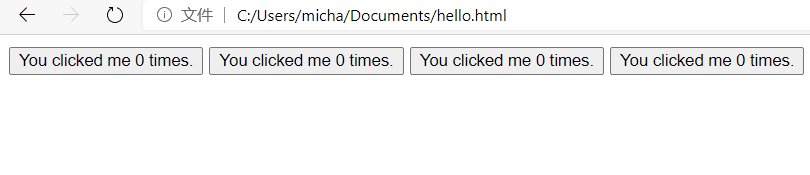
组件的诞生,其初衷就是为了能够复用,所以只要在 Vue 当中注册了组件,之后在 HTML 当中使用几次都是可行的,譬如:
<div id="app">
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
</div>
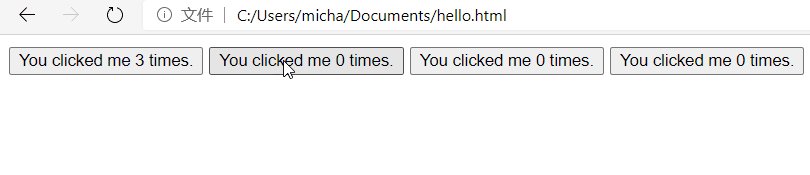
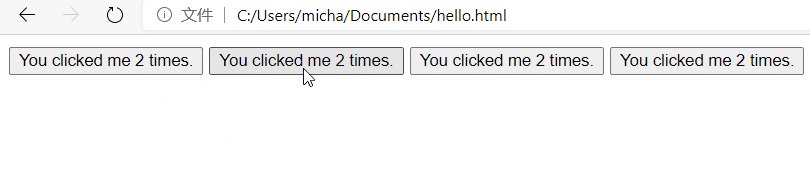
这里代码当中调用了 4 次,于是就出现了 4 个完全相同的按钮,当然功能上也是一致的:当点击按钮时,每个组件都会各自独立维护它的 count;因为每用一次组件,就会有一个它的新实例被创建。
1.3 与 Vue 实例的区别
前面提到过,组件和 Vue 实例可以接受相同的选项,这里主要看看它和实例关键的不同之处:
- 没有 el 选项:这是因为组件不需要事先绑定到对应的 HTML 元素,而是在创建后,再到 HTML 当中调用;
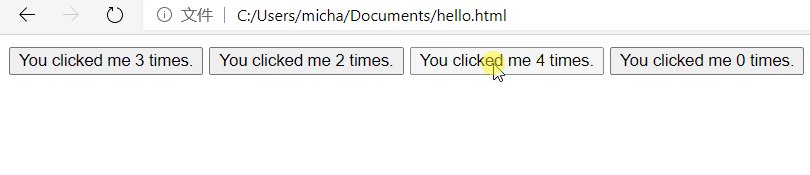
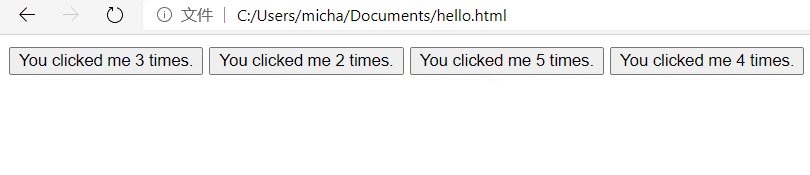
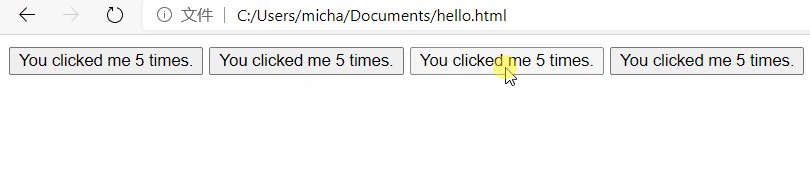
- data 必须是个函数:这样,每个实例就可以维护一份被返回对象的独立的拷贝,否则组件的复用就无法成立了,因为所用组件之间将会互相影响,比如上面的例子,可能会变成这样:

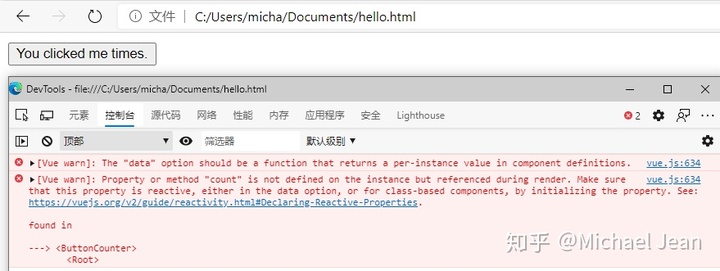
当然为了避免这种情况,Vue 对此做了一点限制,如果组件的 data 不是一个函数的时候,组件本身将无法使用,比如这样:
Vue.component('button-counter', {
data: {
count: 0
},
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
})

瞧,Vue 直接报错了,而且写的很清楚:The "data" option should be a function...。
2 组件的注册
一个网页应用,是需要有很多结构的,如果还记得之前 CSS 部分的网格布局,我们就应该了解到大部分的页面都是需要类似结构的,我们可以直接转化为各个组件,例如,可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、Wiki 之类的组件。
为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别。这里有两种组件的注册类型:全局注册和局部注册。
前面一节,我们的组件都只是通过 Vue.component 全局注册的:
Vue.component(tagName, options)
就先从这一部分开始了解注册组件的一些细节:
2.1 组件名
在注册一个组件的时候,我们始终需要给它一个名字,也就是组件注册的第一个参数。
给予组件的名字依赖于我们打算拿它来做什么:当直接在 DOM 中使用一个组件 (而不是在字符串模板或单文件组件) 的时候,我们强烈推荐遵循 W3C 规范中的自定义组件名 (字母全小写且必须包含一个连字符,即 kebab-case,例如 my-component-name),这会帮助我们避免和当前以及未来的 HTML 元素相冲突。
官方推荐的风格指南中,可以查阅到关于组件名的其它建议。
当然,我们也可以使用首字母大写的格式,即 PascalCase,例如 MyComponentName,但是这种命名方式,在 HTML 当中依然要使用 my-component-name 来进行调用,因为比较违反直觉,所以我个人不是很建议。
2.2 全局注册
全局注册,也就是说它们在注册之后可以用在任何新创建的 Vue 根实例 (new Vue) 的模板中,比如官网上的例子:
Vue:
Vue.component('component-a', { /* ... */ })
Vue.component('component-b', { /* ... */ })
Vue.component('component-c', { /* ... */ })
new Vue({ el: '#app' })
HTML:
<div id="app">
<component-a></component-a>
<component-b></component-b>
<component-c></component-c>
</div>在所有子组件中也是如此,也就是说这三个组件在各自内部也都可以相互使用。
因为前面已经讲述过很多相关内容,这部分就简化一下,到此为止。
2.3 局部注册
全局注册往往是不够理想的。比如,如果使用一个像 webpack 这样的构建系统,全局注册所有的组件意味着即便我们已经不再使用一个组件了,它仍然会被包含在最终的构建结果中。这造成了用户下载的 JavaScript 的无谓的增加。
在这些情况下,我们可以通过一个普通的 JavaScript 对象来定义组件:
let ComponentA = { /* ... */ }
let ComponentB = { /* ... */ }
let ComponentC = { /* ... */ }
然后,在 components 选项当中定义需要使用的组件:
let app = new Vue({
el: '#app',
components: {
'component-a': ComponentA,
'component-b': ComponentB
}
})
components 对象中的属性名就是自定义元素的名字,它的值就是这个组件的选项对象。
下面是个例子,还用之前那个按钮的例子进行修改:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button-counter></button-counter>
</div>
<script>
let customComp = {
data: function() {
return {
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
}
let app = new Vue({
el: '#app',
components: {
// 调用组件对象
'button-counter': customComp
}
});
</script>
</body>
</html>
上面的代码声明了一个 customComp 对象,它的内容就和之前进行全局注册组件是一样的,此时,我们在 app 这个实例当中将该对象注册到其内部,并指定了一个和原先一样的组件名,所以在 HTML 当中无需修改即可调用了。
局部注册和全局注册的最大不同是,局部注册的组件在其子组件中不可用。
例如,如果需要 ComponentA 在 ComponentB 中可用,我们要这样写:
let ComponentA = { /* ... */ }
let ComponentB = {
components: {
'component-a': ComponentA
},
// ...
}
或者我们使用 ES 2015 后引入的模块(module),可以这样写:
import ComponentA from './ComponentA.vue'
export default {
components: {
ComponentA
},
// ...
}
这里要留意,在 ES 2015+ 中,在对象中放一个类似 ComponentA 的变量名其实是 ComponentA: ComponentA 的缩写,即这个变量名同时是:
- 用在模板中的自定义元素的名称
- 包含了这个组件选项的变量名
有关于模块方面的相关知识,我会考虑在后面单独成章来组织一下,今天先了解到这里就够了。
3 向子组件传递数据
之前在第2节的开头,我们提到了页面应用上可能存在 Wiki 组件的事情,问题是如果不能向这个组件传递某一篇 Wiki 的标题或内容之类的我们想展示的数据的话,它是没有办法使用的。
这就是 Vue 当中 prop 的由来:prop 是可以在组件上注册的一些自定义属性,当一个值传递给一个 prop 属性的时候,它就变成了那个组件实例的一个属性;为了给 Wiki 组件传递一个标题,我们可以用一个 props 选项将其包含在该组件可接受的 prop 列表中。
比如下面的例子:
Vue.component('wiki-post', {
props: ['title'],
template: '<h3>{{ title }}</h3>'
})
一个组件默认可以拥有任意数量的 prop,任何值都可以传递给任何 prop;在上述模板中,我们能够在组件实例中访问这个值,就像访问 data 中的值一样。
一个 prop 被注册之后,就可以像这样把数据作为一个自定义属性传递进来:
<wiki-post title="What is Vue?"></wiki-post>
<wiki-post title="Vue components"></wiki-post>
<wiki-post title="Vue computed property"></wiki-post>
当然,在一个典型的应用当中,Wiki 是不可能仅仅有一个标题的,那么我们可以把主体组织在 data 当中,类似于(为了简单就省略了主体内容):
// 虽然我个人不建议,但是实际上不声明对象而是注册实例也是可行的
new Vue({
el: '#wiki-post-demo',
data: {
posts: [
{ id: 1, title: 'What is Vue?', content: '...' },
{ id: 2, title: 'Vue components', content: '...' },
{ id: 3, title: 'Vue computed property', content: '...' }
]
}
})
同时为每一篇 Wiki 渲染一个独立组件,包括编号、标题和内容等:
<wiki-post
v-for="post in posts"
:key="post.id"
:title="post.title"
:content="post.content"
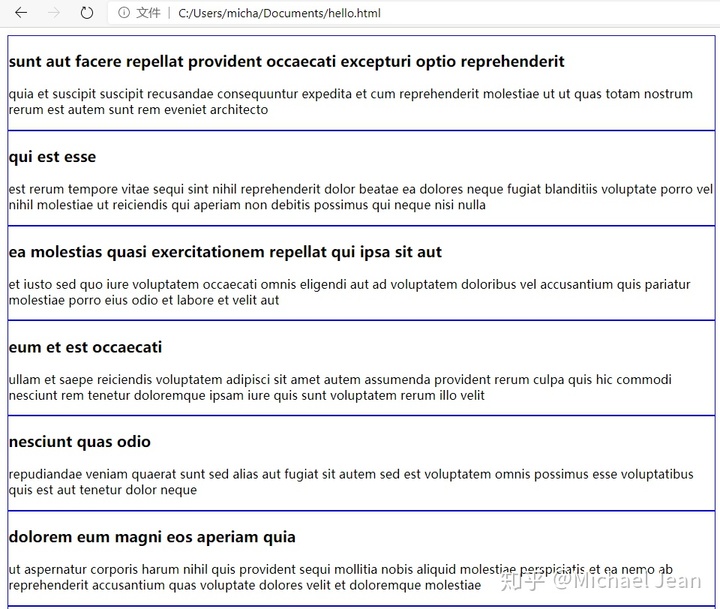
></wiki-post>如上所示,我们可以使用 v-bind 来动态传递 prop,这在一开始不清楚要渲染的具体内容,比如从一个 API 获取文章列表的时候,是非常有用的,比如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<style>
.cards {
width: 50%;
border: 1px blue solid;
}
.title {
font-weight: bold;
font-size: medium;
}
.body {
font-size: small;
}
</style>
</head>
<body>
<div id="article-post-demo" class="demo">
<article-post
v-for="post in posts"
:key="post.id"
:title="post.title"
:body="post.body"
></article-post>
</div>
<script>
Vue.component("article-post", {
props: ["title", "body"],
template: `<div class="cards">
<p class="title">{{ title }}</p>
<p class="body">{{ body }}</p>
</div>`
});
let app = new Vue({
el: "#article-post-demo",
data: {
posts: []
},
created: function() {
fetch("https://jsonplaceholder.typicode.com/posts")
.then(function(response) {
return response.json();
})
.then(function(data) {
app.posts = data;
});
}
});
</script>
</body>
</html>
上面的代码当中,从目标 API 地址获取了一些文章内容,并简单的使用 CSS 进行了包装,看起来文章之间的区别比较明显了,并通过字体区分了标题和内容。
今天先到这里,之后的章节继续深入组件,预计这个部分会比较长,我尽量坚持每天一更,把这个部分通过我自己的理解讲清楚它。不过再怎么样,绝大部分内容还是参照了官方文档的,所以有些地方可能不够清楚的,请留言告诉我,我再看看怎么改进。





















 579
579

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








