Cesium-EarthSdk
Cesium-EarthSdk是一款基于Cesium的开源免费三维地球二次开发包,可以搭 配CesiumLab,快速发布三维切片服务,搭建和开发三维场景。 在GIS领域,同类产品主要是SuperMap iClient3D for WebGL(基于Cesium)和ArcGIS API for JavaScript。Cesium-EarthSdk优劣势(纯主观)
优 势
1、大大降低了Cesium的开发难度,在缺乏图形学的基础知识下,可以通过option配置的方式,快速实现酷炫的三维场景效果,大场景渲染效果好。
2、该团队开发的CesiumLab目前还可以免费做三维切片,这点就很良心。
劣 势
相比游戏引擎,成品的交互体验和小场景渲染效果有局限性。这是这一类框架的弱势。如果项目追求较为丝滑的交互体验,精细的渲染效果,建议直接去找unity或ue4,不要在threejs上和Cesium相关的框架上浪费时间,少走弯路。简单功能实现-建筑物点击弹出事件

方法一 ,调用原生接口实现思路
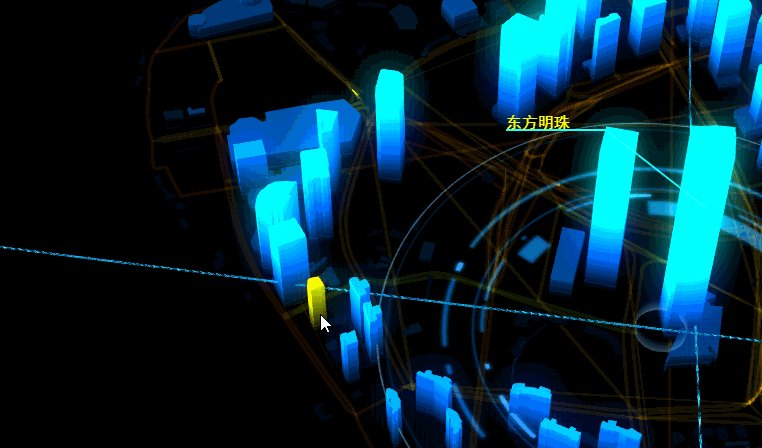
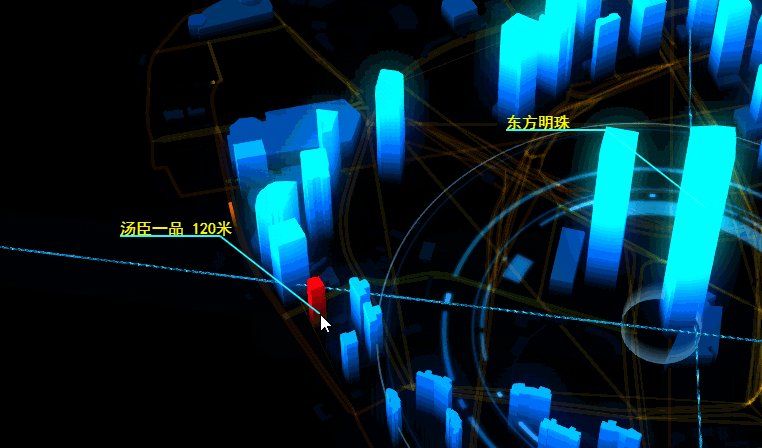
1、设置鼠标左键监听事件,获取点击的建筑物对象(Cesium3DTileFeature)的属性信息
2、构建








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9200
9200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








