给你的外贸网站增加个在线聊天工具,你知道如何加在线聊天工具吗,在线聊天工具使用哪家的好呢?
我们要做个好的外贸网站,就需要不断的改善网站的客户体验,让你的网站有更好的成交转换率。其中,给网站增加个在线沟通工具就是为了达到这样的效果。有个在线沟通工具,让你的客户更加容易,更加及时的找到你。下面我们就来讲讲怎么给外贸网站增加个在线聊天工具。
给网站页面添加个Skype的聊天按钮
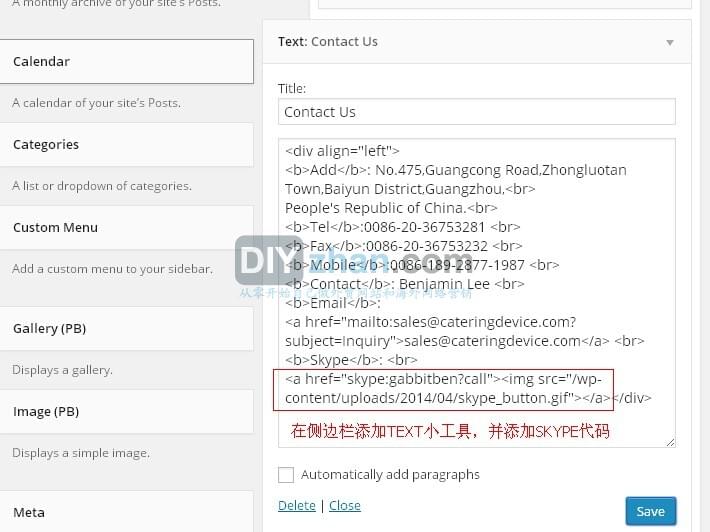
给网站页面添加Skype聊天按钮,我们可以通过使用代码来实现,把以下代码放在你想显示Skype的地方(需要页面支持html代码,编辑页面时使用文本模式),比如在页面中,侧边栏的文本小工具中;
复制以下代码(不行的话,请使用在英文输入状态下,把原来的双引号替换):

把上述代码中的skype ID换成你自己的Skype账户,放到想要显示Skype按钮的地方,比如在页面中,侧边栏的文本小工具中,保存页面即可;

效果如下,点击图标可以启动Skype进行沟通:

注释:
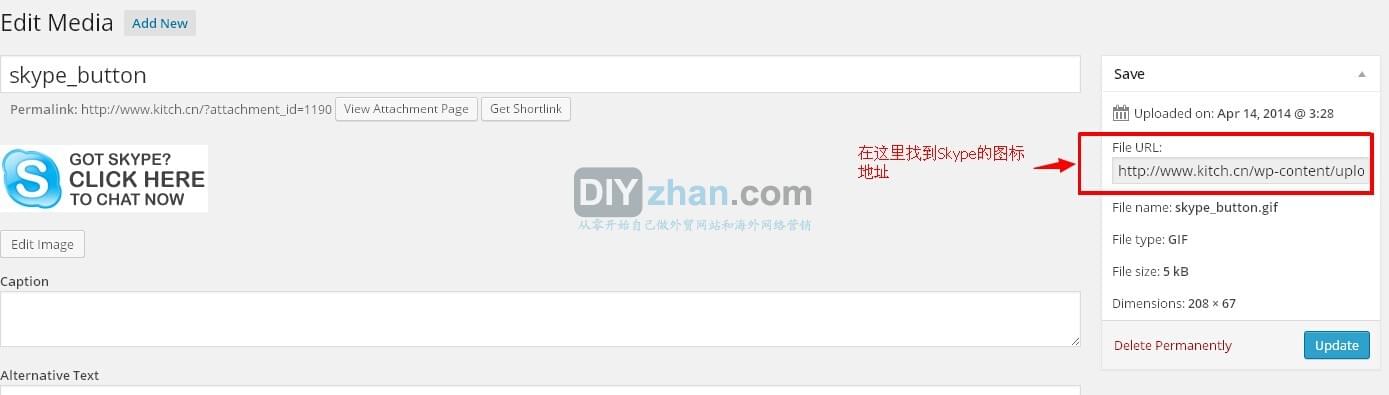
需要把红色部分替换成自己信息,skype ID换上你自己的Skype账号,/wp-content/uploads/2014/04/skype_button.gif ,这个是skype图片的路径,完整的路径其实是http://www.hwsem.com/uploads/allimg/1807/213I64I0-1.gif ,但我是给网站 https://www.diyzhan.com 添加的话,可以省略到https://www.diyzhan.com;skype图标在后台,Media那里Add new上传图标,然后在Media->Libary那里edit图标,找到图标的URL.

给网站添加在线聊天插件
WordPress有很多在线聊天插件,我们可以通过给网站添加聊天插件,设置这些聊天插件即可,比如在页面添加短码,或者侧边栏添加插件自带的聊天小工具。可以在后台搜索Live Chat,可以找到很多在线聊天小工具插件。不过这些聊天插件很多都是收费,免费的都会有些功能限制。
Skype浮动按钮(显示在线与否)插件:Neat Skype Status v2 (Skype Online Status);

可以收集客户邮箱的在线聊天插件:LiveChat 3.2.7 (只免费30天),请按照插件的安装说明安装。
Skype Legacy Buttons: skype在线按钮
你也许会喜欢如下的文章?
(责任编辑:365天天网)




















 1203
1203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








