$('#d').bootstrapTable({
striped: true,//设置为 true 会有隔行变色效果
method: 'post',//服务器数据的请求方式 'get' or 'post'
url: '/admin/post_office/json/',//服务器数据的加载地址
contentType: "application/x-www-form-urlencoded",//发送到服务器的数据编码类型
toolbar:'#toolbar',//
search:'true',//
showToggle: 'true',//是否显示 切换试图(table/card)按钮
showColumns: 'true',//是否显示 内容列下拉框
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pagination: 'true',//设置为 true 会在表格底部显示分页条
clickToSelect:'true',//设置true 将在点击行时,自动选择rediobox 和 checkbox
singleSelect:'true',//设置True 将禁止多选
pageSize: '10',//如果设置了分页,页面数据条数
});
首先要设置服务器端分页 sidePagination: "server",
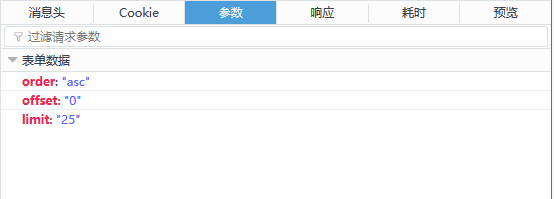
先看看bootstrapTable会给后端发送点什么鬼东西

order 排序方式 offset 偏移值 limit 限量
接下来就可以通过后台处理这三个东西了
public function json()
{
$rows = db('post_office')->limit(input('post.offset'),input('post.limit'))->order('id', input('post.order'))->select();
$total=db('post_office')->count();
//分页时需要获取记录总数,键值为 total
$result["total"] = $total;
//获取的记录
$result["rows"] = $rows;
echo json_encode($result);
}
最后把$total和$rows合起来转成json丢给前端就行啦





















 633
633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








