参考: Bootstrap Table 查询(服务器端)、刷新数据
这里需要使用 bootstrap-table 插件。使用了CSS3loader显示加载过程。
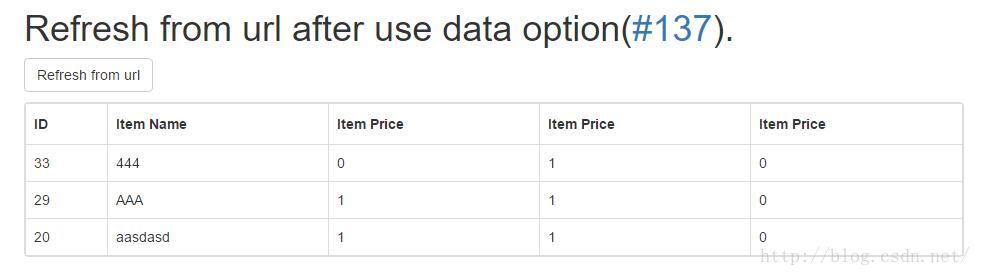
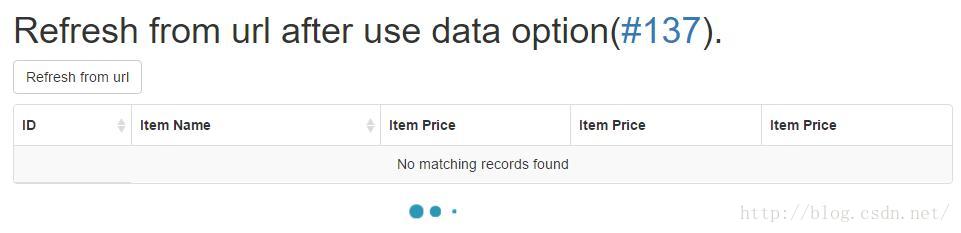
效果如下:
index.html
<!DOCTYPE html>
<html>
<head>
<title>Refresh from url after use data option</title>
<meta charset="utf-8">
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="bootstrap-table.min.css">
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
<script src="bootstrap-table.min.js"></script>
<link rel="stylesheet" href="CSS3loader/loaders.css">
<style>
div.loader .loader-inner {
position: absolute;
left: 50%;
margin: 20px 0 50px -76px;
text-align: center;
}
div.loader>.ball-pulse>div {
background-color: #2f96b4;
}
</style>
</head>
<body>
<div class="container">
<h1>Refresh from url after use data option(<a href="https://github.com/wenzhixin/bootstrap-table/issues/137" target="_blank">#137</a>).</h1>
<p><button id="button" class="btn btn-default">Refresh from url</button></p>
<table id="table" class="table table-bordered">
<thead>
<tr>
<th data-field="id">ID</th>
<th data-field="name">Item Name</th>
<th data-field="active">Item Price</th>
<th data-field="user_id">Item Price</th>
<th data-field="no_of_reports">Item Price</th>
</tr>
</thead>
</table>
</div>
<script>
$(function () {
var $table = $('#table');
//$table.bootstrapTable({data:[]});
$.ajax({
url: 'index.php',
type: 'post',
dataType: 'json',
beforeSend: function () {
$('#table').append('<div class="loader"><div class="loader-inner ball-pulse"><div></div><div></div><div></div></div></div>');
},
success: function (d) {
setTimeout(function () {
$('#table>div.loader').remove();
$table.bootstrapTable({
data: d
});
}, 2000);
}
});
/*$table.bootstrapTable({
data: [{
"id": 0,
"name": "Item 0",
"active": 0,
"user_id": 0,
"no_of_reports": 0
}]
});*/
$('#button').click(function () {
$table.bootstrapTable('refresh', {url: 'index.php'});
});
});
</script>
</body>
</html>
index.php
<?php
/**
* Created by PhpStorm.
* User: DreamBoy
* Date: 2016/6/1
* Time: 10:16
*/
$res = array(
array('id' => 33, 'name' => '444', 'active' => 0, 'user_id' => 1, 'no_of_reports' => 0),
array('id' => 29, 'name' => 'AAA', 'active' => 1, 'user_id' => 1, 'no_of_reports' => 0),
array('id' => 20, 'name' => 'aasdasd', 'active' => 1, 'user_id' => 1, 'no_of_reports' => 0)
);
echo json_encode($res);
升级版(新增排序功能+
bootstrapTable('destroy')的使用):
index.html
<!DOCTYPE html>
<html>
<head>
<title>Refresh from url after use data option</title>
<meta charset="utf-8">
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="bootstrap-table.min.css">
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
<script src="bootstrap-table.min.js"></script>
<link rel="stylesheet" href="CSS3loader/loaders.css">
<style>
div.loader .loader-inner {
position: absolute;
left: 50%;
margin: 20px 0 50px -76px;
text-align: center;
}
div.loader>.ball-pulse>div {
background-color: #2f96b4;
}
</style>
</head>
<body>
<div class="container">
<h1>Refresh from url after use data option(<a href="https://github.com/wenzhixin/bootstrap-table/issues/137" target="_blank">#137</a>).</h1>
<p><button id="button" class="btn btn-default">Refresh from url</button></p>
<table id="table" class="table table-hover" data-classes="table table-hover"
data-striped="true" data-sort-name="stargazers_count"
data-sort-order="desc">
<thead>
<tr>
<th data-field="id" data-sortable="true">ID</th>
<th data-field="name" data-sortable="true">Item Name</th>
<th data-field="active">Item Price</th>
<th data-field="user_id">Item Price</th>
<th data-field="no_of_reports">Item Price</th>
</tr>
</thead>
</table>
</div>
<script>
$(function () {
var $table = $('#table');
$table.bootstrapTable({data:[]});
$.ajax({
url: 'index.php',
type: 'post',
dataType: 'json',
beforeSend: function () {
$('#table').append('<div class="loader"><div class="loader-inner ball-pulse"><div></div><div></div><div></div></div></div>');
},
success: function (d) {
setTimeout(function () {
$('#table>div.loader').remove();
/*$table.bootstrapTable({
data: d
});*/
$table.bootstrapTable('destroy').bootstrapTable({
data: d
});
}, 2000);
}
});
/*$table.bootstrapTable({
data: [{
"id": 0,
"name": "Item 0",
"active": 0,
"user_id": 0,
"no_of_reports": 0
}]
});*/
$('#button').click(function () {
$table.bootstrapTable('refresh', {url: 'index.php'});
});
});
</script>
</body>
</html>

























 533
533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








