
Don’t make users abandon in the first step!——谈谈网页中的表单设计
电子商务网站都会遇到用户常常在付款的最后一步放弃购买商品(abandon in the last step),也就是常说的“购物车丢弃(shopping cart abandonment)”。其实面对网络上越来越多的注册、登录信息的输入,用户常常因为“Forms suck(厌烦填表)”而放弃使用该网站。
我想目前大概没有几家网站不需要用户注册或是确认信息的吧。表单设计虽然看似简单,却是“见证”用户体验“功力”的地方。“HTML权威指南”对表单有如下描述:“输入要素应该被有逻辑地组织,这样大脑才能根据表格的布局理解和处理相关领域的信息。”这么说来,看似没有技术含量的表单,如何能够引导用户,如何使大脑快速捕捉理解处理信息……..里面的学问很值得研究。
表格布局
《Web Form Design:Filling In the Blanks》一书中写到:研究发现:眼球跟踪仪成像热点地图主要位于左侧。
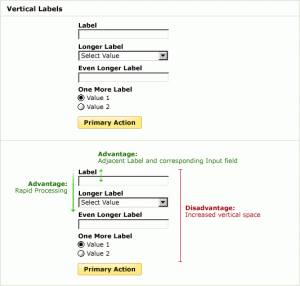
填表的时间需要尽量压缩,收集所需的信息也是用户熟悉的时候(例如:名字,地址,结账流程中的支付信息),垂直布局的标签和输入框效果最好(如下图)。每个标签和输入框连接紧密,布局的连贯性也减少视觉移动和处理时间。用户仅需要朝一个方向移动,那就是——向下。

标签(label)放在上面的优势在标签与输入框相邻,用户快速进行填表。缺点在于增加垂直空间。
在布局上,最好标签采用粗体。这增加了用户的视觉重量,并让标签更醒目。如果不加粗,标签还要和输入框PK,在用户看来他们的视觉重量差不多。
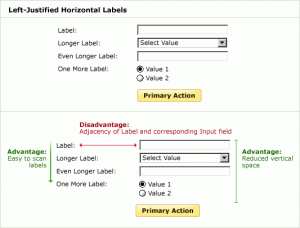
如果表单里面有用户不熟悉的信息,或者不容易处理的类型(比如地址所包含的各类信息),放在输入框左侧,左对齐的标签栏让用户扫视信息更容易。用户仅需要上下扫视至于左侧的标签栏就可以了,不会被输入框打断。然而,标签和输入框之间的距离也会延长用户找寻时间。用户不得不在输入框和标签间“跳来跳去”来找寻其中的联系。

标签(label)放在左侧的优势在标签与输入框相邻,减小垂直空间。劣势在于表格可读性降低。
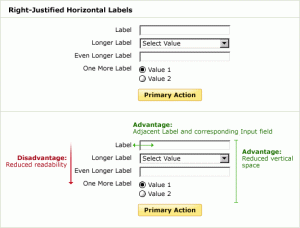
右对齐的标签栏和输入框的关系相对清晰些(如下图)。然而,降低了扫描表格相关信息的效率。我们的习惯是从左至右阅读,眼睛喜欢左对齐的阅读。

使用视觉要素
由于左对齐水平标签有很多优势(容易扫描输入标签,减少纵向屏幕空间)。尽量修正它的缺陷:输入框和相关标签看上去不连贯。
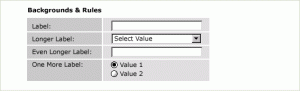
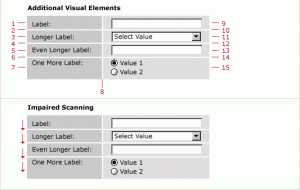
一种方法是增添背景色和线条(如下图所示):

不同的背景色区分标签和输入框;水平线将相关标签和输入框联系在一起。虽然这些看起来很不错,但是它也会产生很多问题。
无论是中线,背景还是水平线都会分散用户的视线,使他们不容易专注重要的信息:标签和输入框。正如视觉大师Edward Tufte所说:“信息表达出的差异产生理解差异。”也就是说,无助于布局的视觉要素是无意义的。可以想象(如下图所示),当你扫视左侧一栏的时候,眼睛要不断被水平线和背景色所打断。

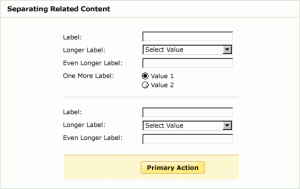
诚然,也不是说背景色和线条永远不会用在表单设计中。当指出对用户有用的相关信息的时候,细线和淡淡的背景色可以有效地区分相关信息。无论是线条还是背景色都可以强调重要性并引导用户产生交互行为。

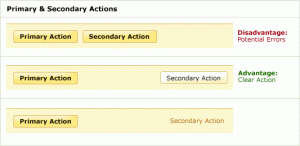
首要&次要行为
首要行为按钮,比如“提交”,“保存”需要采用较重的视觉元素表示(比如高亮的颜色,加粗的字体,加入背景色等等)。来启发引导用户完成表单。
当表单含有多种交互行为的时候,比如“继续”和“返回”,最好减少视觉重量,让这些要素处于次要地位。这样减少用户发生潜在操作错误的风险,也可以更好地导航用户完成操作。

尽管以上原则有助于设计表单,但真正表单内容设计的好坏,最好还要通过用户测试或是数据分析(完成率,出错率等等)。
那么标签的位置,可以得出以下结论:
1.为了缩短时间或2.用户对所需内容输入比较熟悉的时候,采用标签顶部对齐的形式
当垂直空间有限制时,采用标签右侧对齐方式
对不不熟悉的内容输入或者需要强化的进入信息的时候,采用标签左侧对齐方式
参考文献:http://www.lukew.com/resources/articles/web_forms.html
来源:http://www.zhangyq.com/don-t-make-users-abandon-in-the-first-step-page-form-design/
给作者打赏,鼓励TA抓紧创作!赞赏




















 7785
7785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








