HTML 表单验证可以通过 JavaScript 来完成。
以下实例代码用于判断表单字段fieldset或(fname)值是是否为空,如果空,则弹出提示信息阻止表单提交,密码至少为6位,两次密码要一样,如果不一样也会阻止表单提交。html>
fieldset{
width: 600px;
height: 120px;
margin: 0 auto;
}
function beforeSubmit(form){
if(form.username.value==''){
alert('用户名不能为空!');
form.username.focus();
return false;
}
if(form.password.value==''){
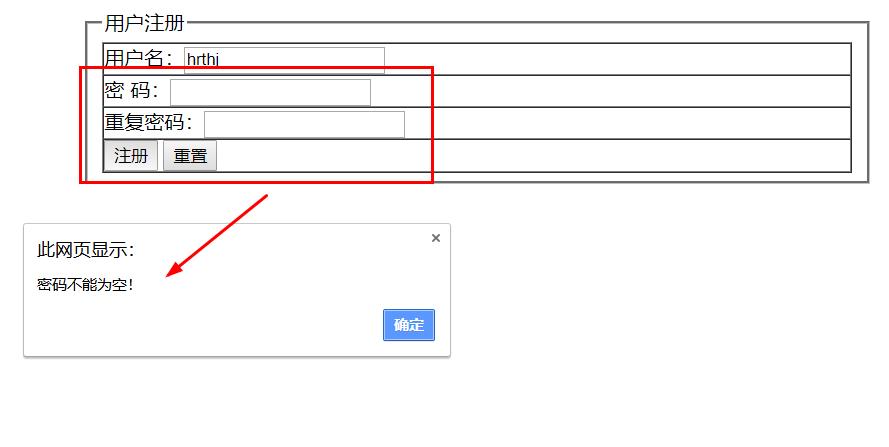
alert('密码不能为空!');
form.password.focus();
return false;
}
if(form.password.value.length<6){
alert('密码至少为6位,请重新输入!');
form.password.focus();
return false;
}
if(form.password.value!=form.password2.value) {
alert('你两次输入的密码不一致,请重新输入!');
form.password2.focus();
return false;
}
return true;
}
用户注册
| 用户名: |
| 密 码: |
| 重复密码: |






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








