在css的学习过程中,我们会遇到一些属性可以继承,那么,css中的继承是什么意思?下面本篇文章就来给大家介绍一下css继承,希望对大家有所帮助。

CSS继承是指设置上级(父级)的CSS样式,上级(父级)及以下的子级(下级)都具有此属性。
css继承性:
继承性是指被包在内部的标签将拥有外部标签的样式性,即子元素可以继承父元素的属性。
继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代。
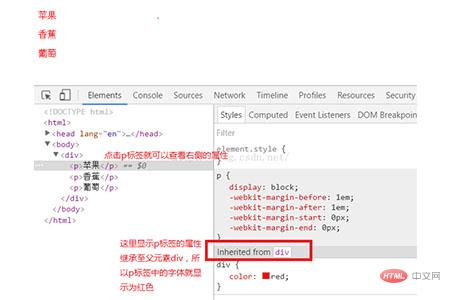
例如下面的代码,div中包含2个p标签,1个span标签,当给div设置字体颜色为红色时,他的子标签会继承父元素的属性,因而会显示红色。 在CSS中以text-、font-、line- 开头的属性都是可以继承的。
div {
color: red;
}
苹果
香蕉
葡萄
显示结果如下:

但注意有一些css样式是不具有继承性的。如border:1px solid red;p{border:1px solid red;}
三年级时,我还是一个胆小如鼠的小女孩。
在上面例子中它代码的作用只是给p标签设置了边框为1像素、红色、实心边框线。






















 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








