最近在写一个系统页面,涉及到background背景和背景图、渐变等属性,经过查阅资料发现background有各种子属性,特此整理一下。
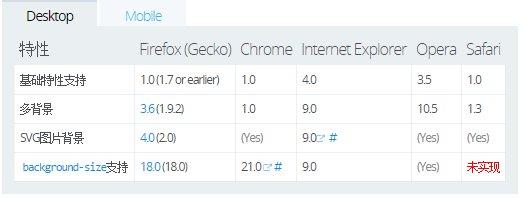
浏览器兼容性支持:
PC端:

移动端:

为了后面的介绍,我们首先了解一下【盒模型】

background常用属性:
background-image:定义背景图像。需要用 url('...') 引入图片。.box{
background-image:url('images/girl.jpg');
}
效果如下:
background-color:定义背景颜色。可以跟16进制和英文单词。.box2{
background-c








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4297
4297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








