ajax+JQuery实现类似百度智能搜索框
最近再学习ajax,上课老师让我们实现一个类似百度首页实现搜索框的功能,刚开始做的时候没有一点头绪,查阅大量网上的资源后,发现之前的与我们现在的有些区别,所以在此写出来,希望能对大家有所帮助.
下面先展示下效果图:(ps:图片中的文字是参考的,不具有任何的攻击意义)

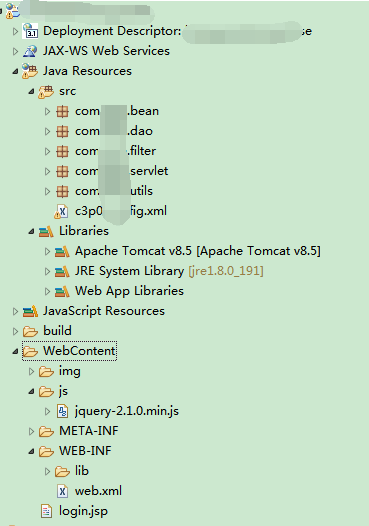
项目的目录结构:

一:首先是login.jsp页面 需要注意的是我是通过js的类库(Jquery)封装的ajax,需要在webcontent下面导入jquery jar包,代码如下:
pageEncoding="UTF-8"%>
Insert title here#shuru {
width: 500px;
height: 35px;
border: 1px solid #c3c3c3;
}
#button {
width: 85px;
height: 37px;
border: 1px solid #c3c3c3;
}
#box {
width: 500px;
border: 1px solid #c3c3c3;
margin-left: -85px;
display: none;
text-align: left
}
$(function() {
//0键盘抬起事件 通过div中的ID获取input输入框
$("#shuru").keyup(
function() {
$("#box").empty();
//1 获取输入框的值
var shuru = $(this).val().trim();
//alert(shuru);
//判断用户输入的是否为空,如果为空不发送ajax
if (shuru != null && shuru != "") {
//2 发送ajax
$.post("loginServlet", "shuru=" + shuru, function(
result) {
//alert(result);
if (result == null || result == "") {
$("#box").css("display", "none");
} else {
//遍历结果集
$.each(result, function(index, data) {
//alert(index+""+data.message)
//显示在隐藏div上面
$("#box").append(
"
$("#box").css("display", "block");
});
}
}, "json");
} else {
$("#box").css("display", "none");
}
});
})

type="button" id="button" value="百度一下">
二 为LoginServlrt.servlet 在 servlet包中 代码如下:
1 package com.wdh.servlet;
2
3 import java.io.IOException;
4 import java.util.List;
5
6 import javax.servlet.ServletException;
7 import javax.servlet.annotation.WebServlet;
8 import javax.servlet.http.HttpServlet;
9 import javax.servlet.http.HttpServletRequest;
10 import javax.servlet.http.HttpServletResponse;
11
12 import com.alibaba.fastjson.JSON;
13 import com.wdh.bean.School;
14 import com.wdh.dao.SchoolDao;
15 import com.wdh.dao.SchoolDaoImpl;
16
17 /**
18 * Servlet implementation class LoginServlet
19 */
20 @WebServlet("/loginServlet")
21 public class LoginServlet extends HttpServlet {
22 private static final long serialVersionUID = 1L;
23
24 protected void doGet(HttpServletRequest request, HttpServletResponse response)
25 throws ServletException, IOException {
26 // 1获取请求参数
27 String shuru = request.getParameter("shuru");
28 // 2处理业务
29 SchoolDao schoolDao = new SchoolDaoImpl();
30 List list = schoolDao.queryMore(shuru);
31 System.out.println(list);
32 // 将list集合转成 json字符串
33 String json = JSON.toJSONString(list);
34 // 3 响应
35 response.getWriter().write(json);
36
37 }
38
39 protected void doPost(HttpServletRequest request, HttpServletResponse response)
40 throws ServletException, IOException {
41 // TODO Auto-generated method stub
42 doGet(request, response);
43 }
44
45 }
三,连接数据库使用JDBC连接的数据库
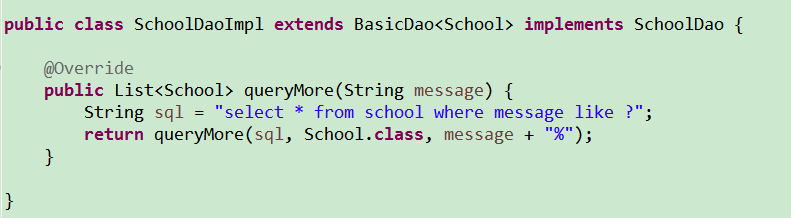
3在BasicDao.java中是封装好的对数据库的增删改查,创建实现类接口,继承basicDao,实现查询语句即可,在数据库操作语言里面,实现模糊查询,代码如图:






















 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








