
设计稿切图,在很多人看来这是一件非常费时费力且单调枯燥的事情。但不可否认的是,切图的规范与否。不仅关系到开发成本,也会直接决定是否可以最大限度的还原设计稿。
因此,切图这个环节是非常重要的,是绝对不可以被忽视的。
什么是切图
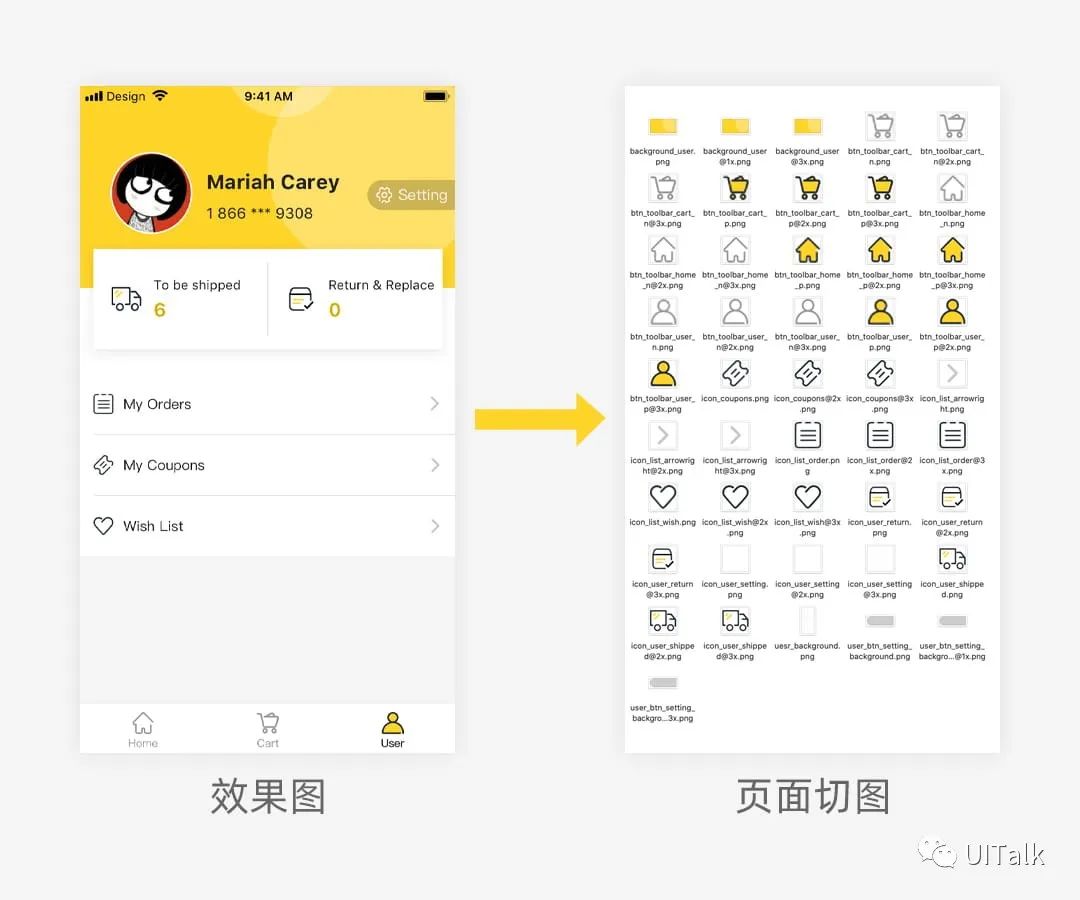
切图:顾名思义就是将我们设计稿上的内容,按照一定的规范把页面上的元素进行裁切、输出。以便于开发人员能够将我们的页面进行动态组合。如下如所示:

通过上图我们能看出来,并不是我们所绘制的任何元素都需要切图输出。所以在正式进入切图步骤之前,我们应该了解页面上哪些东西是需要切出来的。
哪些资源需要切图
页面上的元素是否需要切图,一般来说我们绘制的图标、可操作的按钮、图片和一些开发人员无法用代码来实现的这些都是需要我们进行切图输出的。
如果你实在不确定一个元素是否需要进行切图,多和开发人员沟通。
切图格式
确定页面上哪些元素需要进行切图之后,我们就可以正式的切图导出了。在导出的切图格式上,一般优先考虑PNG与SVG,很少会用到JPG。
•PNG:支持透明、投影等常用效果,所以是切图资源最常用的格式。•SVG:可缩放矢量图形,可以通过代码控制颜色,大小等等。有些情况下会需要提供这种格式的切图。•JPG:通常只用于banner,页面插图等等。日常开发切图很少用到。
此外还有一种特殊的格式:点9图。因为其后缀名为.9.png,所以一般都称为点9图或是9图。这是Android上一种用于自由拉伸的切图素材,我们后面会有一篇单独的文章来讲这个。
注意事项:
•切图输出的png格式,如果包含半透明必须使用png-24。
切图尺寸
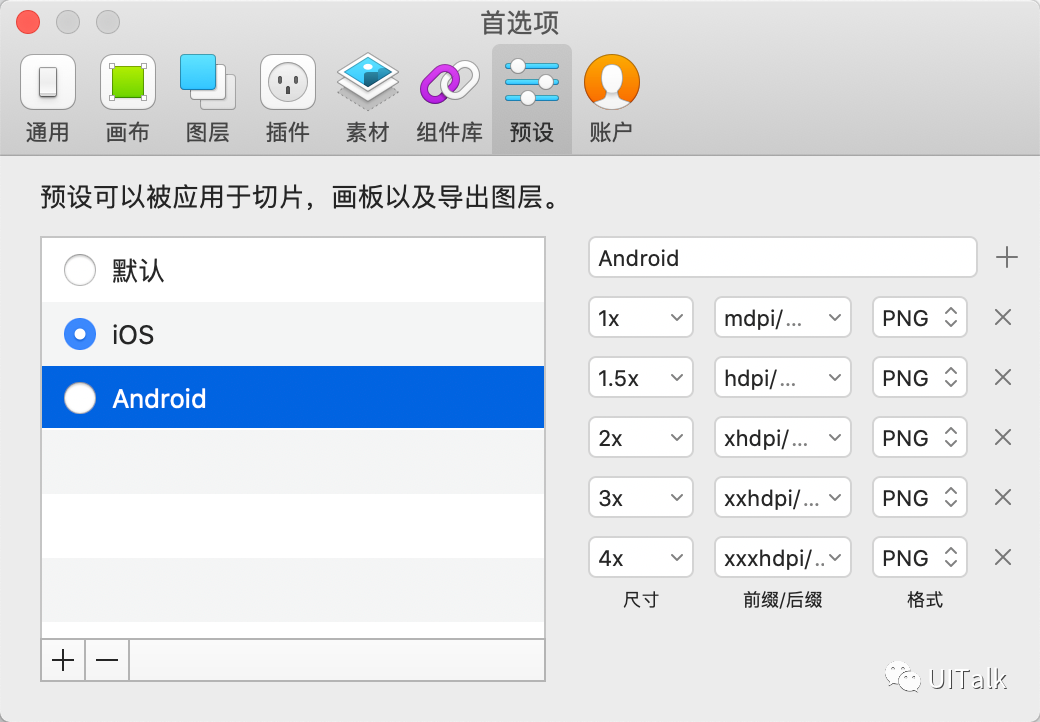
关于切图输出的尺寸,由于早期的设备已经不需要考虑了。因此通常情况下目前iOS只需要导出@2x与@3x的切图资源;Android只需要导出xhdpi、xxhdpi与xxxhdpi的切图资源。
一般切图工具在导出资源的时候,Android资源都是会自动生成对应的文件夹,而iOS资源则只需要统一放在一个文件里就可以了。至于点9图和svg的资源图,通常直接导出原始大小就可以。
注意事项:
•同一类型组的图标,切图输出大小应一致;•非点击类图标,为了保证适配,需要保留一定合理间距;•可点击类图标,需要包含最小可点击区域;•切图输出尺寸必须为偶数;•如果整体切图容量较大,可适当对切图进行压缩处理。

动态元素输出
这里的动态元素一般指的APP页面中的加载、刷新这一类的页面动画。由于这一类的动态效果不可直接使用gif格式,因此我们需要将动画效果进行序列切图。
我们设计的动态效果:

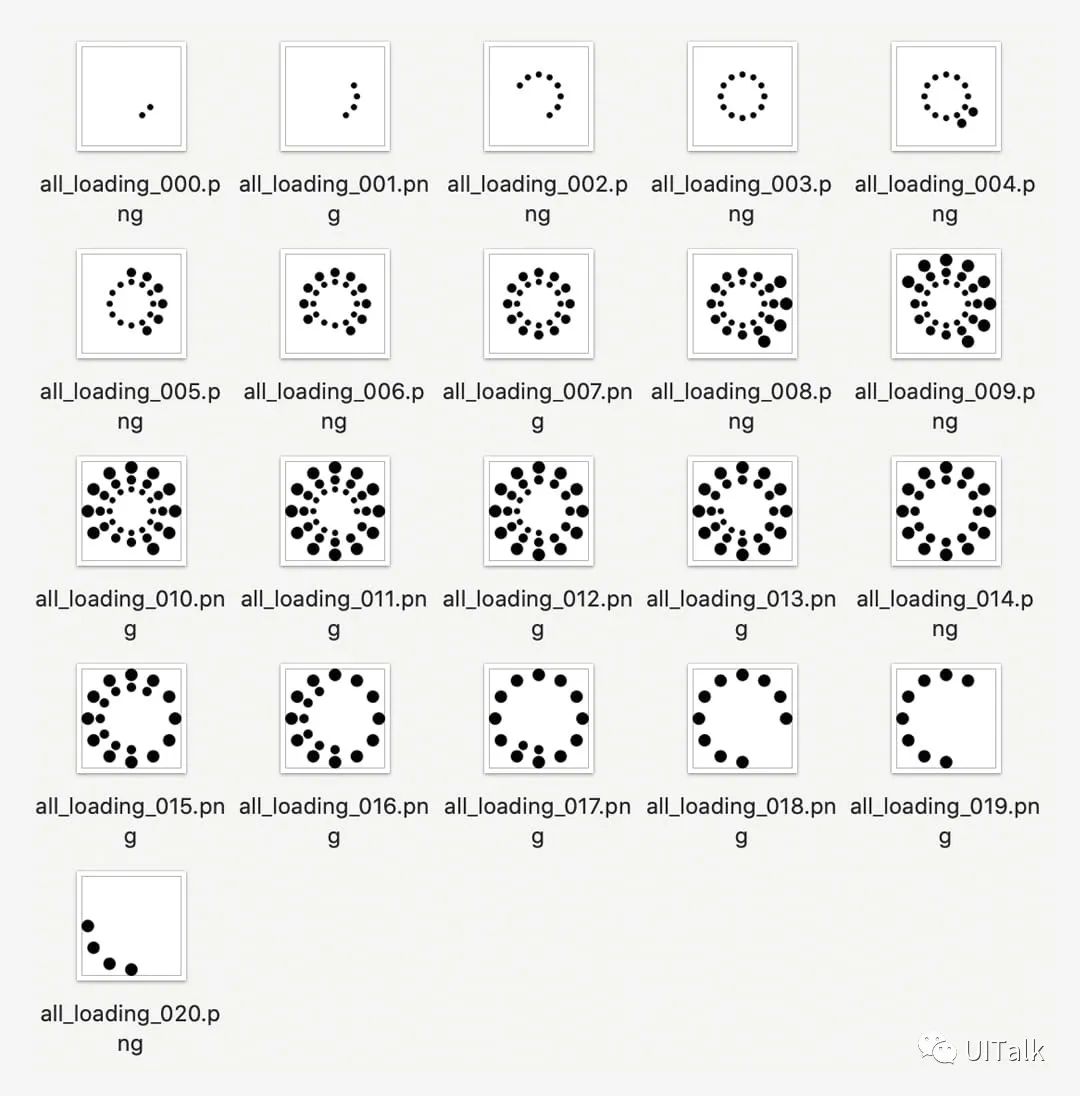
按照序列帧来输出切图:

注意事项:
•导出的序列帧数不宜过多,保证动画基本连续性即可。
切图命名
关于切图命名是没有一个统一规范的。基本都是每个团队都有一套自己的命名规范,这个需要根据实际的情况来确定。
通常而言,一般都会采用“位置_类别_功能_状态.png”的形式来给切图进行命名,例如:
nav_button_search_default.png
具体释义为:导航栏_按钮_搜索_默认状态.png。就是说这个切图是放在导航栏上的默认状态下的搜索按钮。
虽然切图在命名规则上没有统一性的要求,但是也有几点需要注意的情况。
注意事项:
•命名上应使用小写英文字母加上数字的形式;•不可使用中文、大写英文字母、空格键;•应当使用“_”符号连接词汇,而不是“-”;•在命名词汇的选择上,应选用具有共识的词汇。
切图工具
关于切图工具的推荐,这里只介绍本地切图类工具。不包含协同工具类!
以下工具排名不分先后:
Sketch自带切图工具
Skecth自带的切图功能非常全面,包含自定义切图范围、尺寸;可以创建切图预设。基本上可以满足日常的切图使用需求。

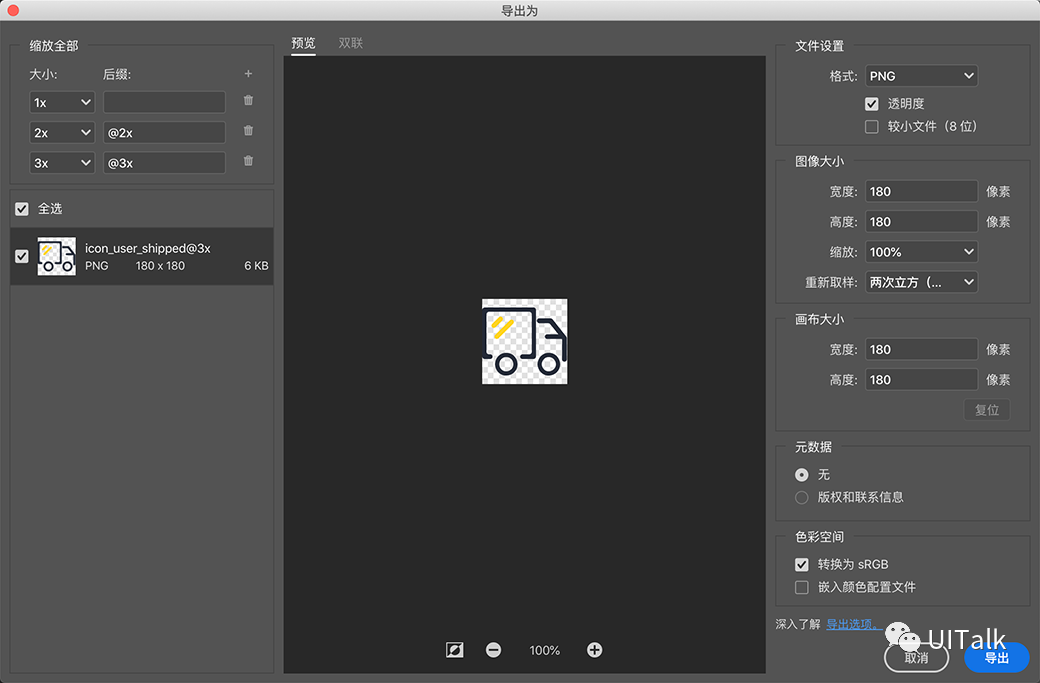
Photoshop自带切图工具
对于切图量需求不大或者对于直接输出svg的切图话,PS自带切图功能就足以胜任了。但如果切图量比较大或是比较复杂的切图,就显得没有那么便捷了。

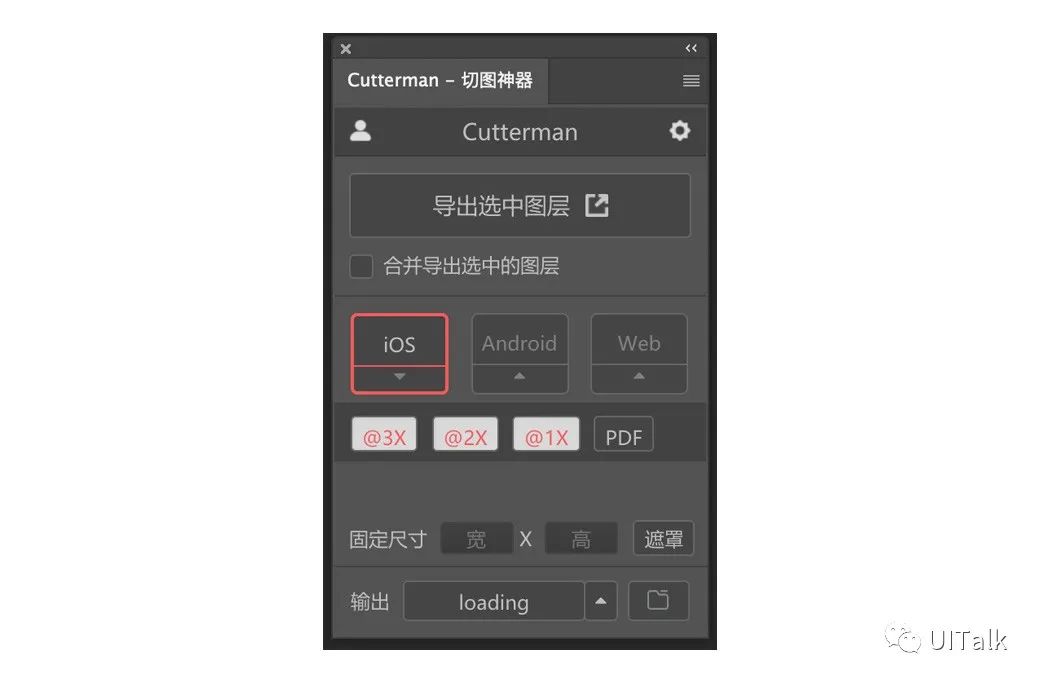
Cutterman
Cutterman是一款国人开发强大功能的切图输出插件,支持Photoshop与Sketch。

在输出功能上:
•可选择输出iOS、Android与web平台的切图资源;•可定义图层单独输出或是多个图层合并输出;•可输出固定尺寸切图;•支持多种常用图片格式,甚至是pdf格式。
Cutterman是一款免费&付费插件。Photoshop为免费使用;Sketch则是¥30的授权价格,一次性买断制,可免费试用15天。
官网:
Photoshop版:http://www.cutterman.cn/zh/cutterman
Sketch版:http://www.cutterman.cn/zh/sketch/cutterman
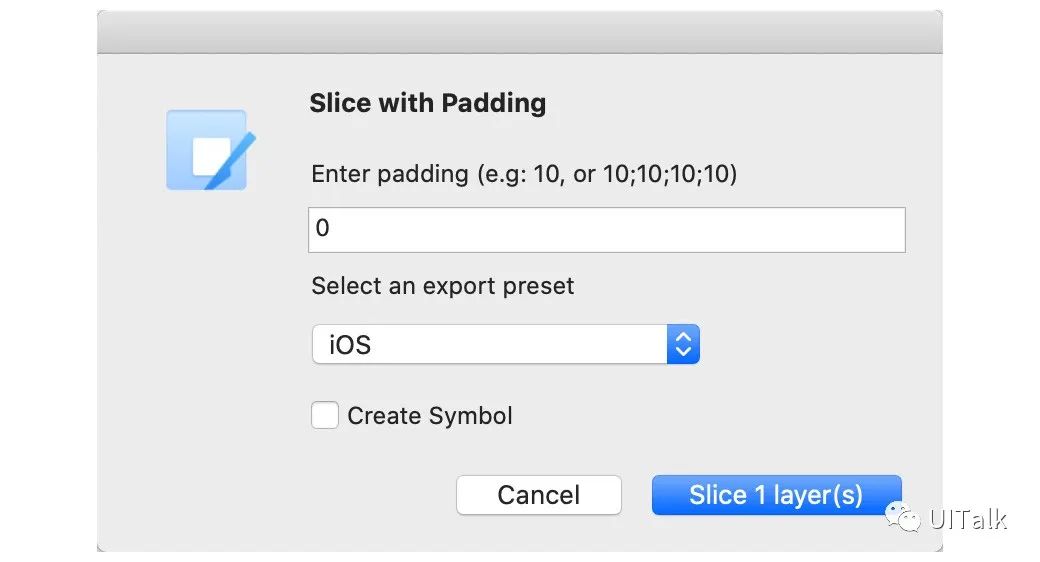
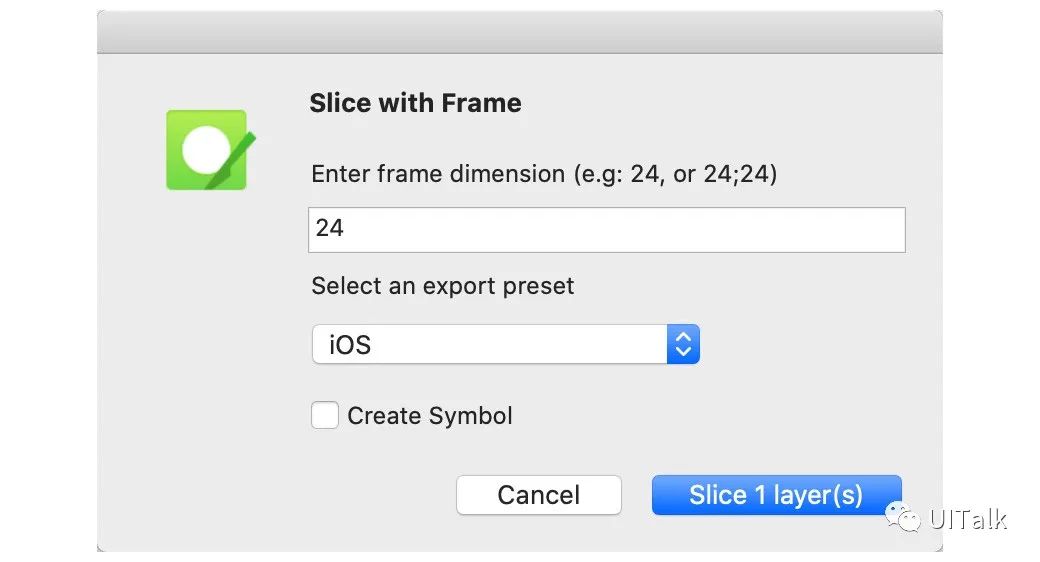
Sketch Slicer
Sketch Slicer的功能非常简单,只有两个:
1、生成带有边距的切片

2、生成固定尺寸的切片

不管是带边距还是固定尺寸的切片,都支持引用Sketch默认的预设和我们创建的切片设置。
因此Sketch Slicer可以看做是Sketch自带切图功能的一个补充。
官网:https://github.com/d4rekanguok/sketch-slicer
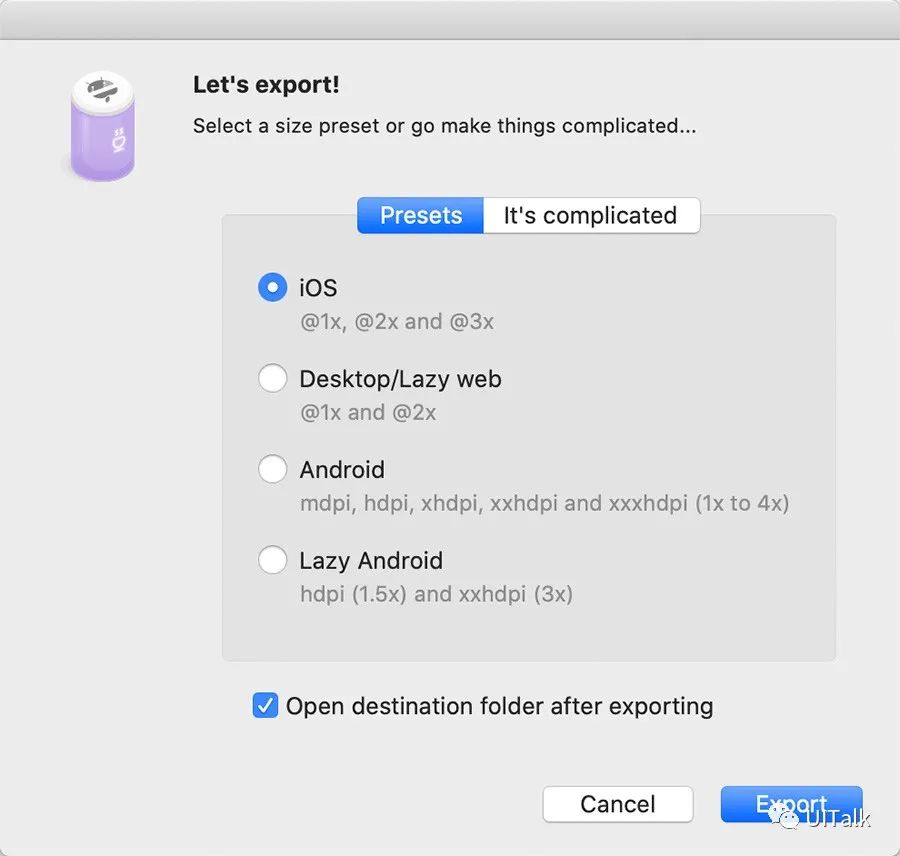
Slicer
Slicer号称Sketch切图得力小助手。切图功能涵盖了目前所有常用切图样式,包括支持点9图的输出。

官网:https://ozzik.github.io/Slicer
Android Res Export
Android Res Export可能是目前Sketch上最强大的Android资源导出插件。

功能包括但不限于:
•导出多种分辨率的png甚至是webp格式的资源;•预览和导出点9资源图;•导出矢量资源图,支持蒙版操作;•支持导出APP各类图标资源。
对于Android常用的位图资源、点9资源、矢量资源以及应用图标都可以做到很好的导出支持,非常的方便快捷。
官网:https://github.com/Ashung/Android_Res_Export
总结
对于切图输出而言,这就是一件需要多实践的事情,只有熟练之后才能快速有效的切出开发人员所需要的图片资源。
虽然切图看似简单,但实际上切图输出工作也是要遵循一定的规范与要求,只有这样才能保证我们不会在切图资源输出上不停的返工修改。
此外需要额外特殊说明一点:切图命名由于个人或者团队的习惯问题,命名规范也都是不相同的。因此本文并没有详细说明关于切图命名的问题。
当然,如果你并没有建立起一套统一的命名规范,在后续会专门有一篇文章简单的介绍关于切图命名的常用组合规范。





















 483
483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








