摘要:
百度地图API的官网上提供了常用坐标转换的示例。但是,一次只能转换一个,真的非常麻烦!!这里结合了官方的示例,自制一个批量转换工具,供大家参考。
------------------------------------------------------------------------------------------

因为我没有GPS坐标,就拿谷歌坐标做个示例了。
首先要注意的是,百度和谷歌的经纬度坐标顺序是相反的。
比如,谷歌的经纬度是
new google.maps.LatLng(39.90762965106183, 116.3786889372559)
传入坐标转换接口的百度经纬度应该是
new BMap.Point(116.3786889372559,39.90762965106183)
所以,我建立一个数组,存放转换前的经纬度。创建百度的坐标点,但是用谷歌的经纬度。
//注意:百度和谷歌的经纬度坐标顺序是相反的。var points = [new BMap.Point(116.3786889372559,39.90762965106183),
new BMap.Point(116.38632786853032,39.90795884517671),
new BMap.Point(116.39534009082035,39.907432133833574),
new BMap.Point(116.40624058825688,39.90789300648029),
new BMap.Point(116.41413701159672,39.90795884517671)
];
然后调用官方公布的接口
BMap.Convertor.transMore(points,2,callback);
自己对这个坐标转换接口做了修改,让它可以多次返回结果。注意看注释部分。
据说,百度坐标转换接口,有50次/秒的限制。
function transMore(points,type,callback){
for(var index in points){
if(index > 50){return;}
var xyUrl = "http://api.map.baidu.com/ag/coord/convert?from=" + type +
"&to=4&x=" + points[index].lng + //这里要循环读入数组points的lng数据,直到points.length完毕。 "&y=" + points[index].lat +
"&callback=callback";
//动态创建script标签 load_script(xyUrl);
}
}
进过上一步,坐标就转换好了。成为百度坐标了。但这时的百度坐标是加密的。看不懂……

好在,我们可以直接利用这些加密的编码创建出Marker标注点。获取到对象后,直接使用即可。
function callback(xyResult){
if(xyResult.error != 0){return;}//出错就直接返回; var point = new BMap.Point(xyResult.x, xyResult.y);
var marker = new BMap.Marker(point);
map.addOverlay(marker);
map.setCenter(point);//由于写了这句,可以每一个被转的点都是中心点的过程}
到这里,批量转换就讲完啦~~
下面说说我自己添加的其他功能:如何获取地图上的坐标点。
---------------------------------------------------------------------------------------------
如何获取地图上的坐标点,经纬度?
先说说谷歌的:给地图添加事件,点击地图后直接弹出。
google.maps.event.addListener(map, 'click', function(e) {
alert(e.latLng);
});
在说说百度的,也是给地图添加事件。
map.addEventListener("click",function(e){
alert(e.point.lng + "," + e.point.lat);
});
大家发现谷歌和百度有什么不同了没有?
对了,谷歌的经纬度像是封装在一起了样。而百度的经纬度是分开地~~~
----------------------------------------------------------------------------------------
全部源代码:
有两个文件,一个是htm,另一个是修改后的官方坐标转换js。

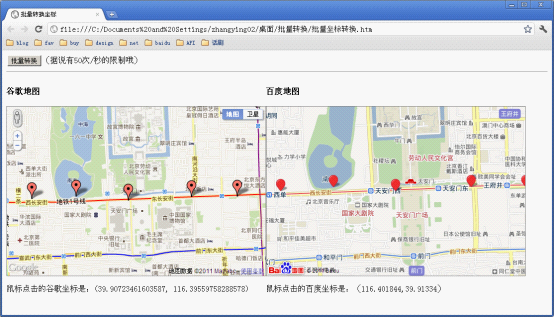
 批量转换.htm
批量转换.htm
(据说有50次/秒的限制哦)




















 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








