个人博客
一:准备工作
1、下载bootstrap所需生产环境以及Bootstrap 插件全部依赖 jQuery。

2、准备好博客的主题风格,以及所需素材。
二、创建项目
创建 html 项目,导入项目所需图片素材和 相关文件。

编写首页 index.html,并引用css、js文件。(解压后直接引入项目文件夹下,部分文件未使用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>个人博客</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
</body>
</html>
三、开发流程
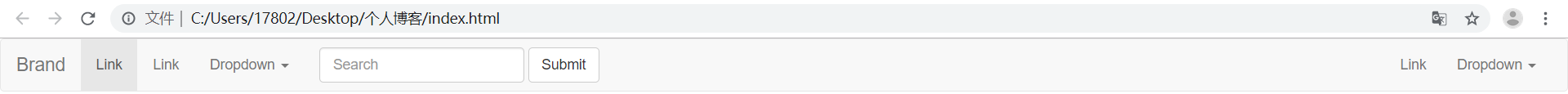
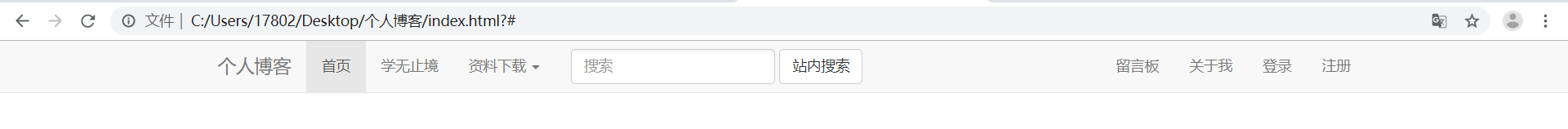
1、设置导航条
<body>
<!-- 设置导航条 -->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- 将品牌和toggle组合在一起,以获得更好的移动显示效果 -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- 收集用于切换的导航链接、表单和其他内容 -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</body>将导航条 固定在顶部
添加 .navbar-fixed-top 类可以让导航条固定在顶部,并添加一个 .container 容器,从而让导航条居中,并在两侧添加内补(padding)。

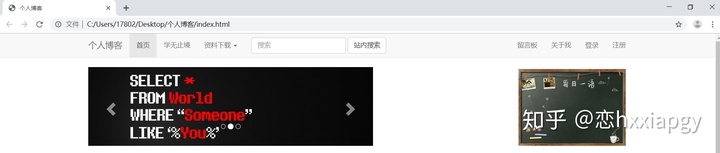
2、制作旋转木马
<div class="container">
<!-- 旋转木马 -->
<div id="myCarousel">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- 指标 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- 旋转木马的素材图片 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/1.png">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="img/2.png">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="img/3.png">
<div class="carousel-caption">
</div>
</div>
</div>
<!-- 旋转木马控制按钮 -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<div class="dayWords">
<img src="img/say-bg.3808a5f.jpg">
</div>
</div>
3、插入缩略图
<div class="row">
<h2>技术分享</h2>
</div>
<div class="row">
<div class="col-sm-6 col-lg-3">
<div class="thumbnail">
<img src="img/html.jpg" alt="...">
<div class="caption">
<h3>HTML</h3>
<p>超文本标记语言,标准通用标记语言下的一个应用。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。</p>
<a href="#" class="btn btn-success" role="button">查看更多 >></a>
</div>
</div>
</div>
<div class="col-sm-6 col-lg-3">
<div class="thumbnail">
<img src="img/css.jpg" alt="...">
<div class="caption">
<h3>CSS</h3>
<p>CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。</p>
<a href="#" class="btn btn-success" role="button">查看更多 >></a>
</div>
</div>
</div>
<div class="col-sm-6 col-lg-3">
<div class="thumbnail">
<img src="img/javascript.jpg" alt="...">
<div class="caption">
<h3>Javascript</h3>
<p>JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型,广泛用于客户端的脚本语言。</p>
<a href="#" class="btn btn-success" role="button">查看更多 >></a>
</div>
</div>
</div>
<div class="col-sm-6 col-lg-3">
<div class="thumbnail">
<img src="img/jQuery.jpg" alt="...">
<div class="caption">
<h3>jQuery</h3>
<p>jQuery是一个快速、简洁的JS框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。倡导写更少的代码。</p>
<a href="#" class="btn btn-success" role="button">查看更多 >></a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6 col-lg-3">
<div class="thumbnail">
<img src="img/java.jpg" alt="...">
<div class="caption">
<h3>Java</h3>
<p>Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。</p>
<a href="#" class="btn btn-success" role="button">查看更多 >></a>
</div>
</div>
</div>
<div class="col-sm-6 col-lg-3">
<div class="thumbnail">
<img src="img/python.jpg" alt="...">
<div class="caption">
<h3>Python</h3>
<p>Python是一种计算机程序设计语言。是一种动态的、面向对象的脚本语言,随着版本的不断更新和语言新功能的添加,越来越多被用于大型项目的开发。
</p>
<a href="#" class="btn btn-success" role="button">查看更多 >></a>
</div>
</div>
</div>
<div class="col-sm-6 col-lg-3">
<div class="thumbnail">
<img src="img/hadoop.jpg" alt="...">
<div class="caption">
<h3>大数据</h3>
<p>大数据指无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的数据集合,需要新处理模式才能具有更强的决策力、高增长率和多样化的信息资产。</p>
<a href="#" class="btn btn-success" role="button">查看更多 >></a>
</div>
</div>
</div>
<div class="col-sm-6 col-lg-3">
<div class="thumbnail">
<img src="img/ai.jpg" alt="...">
<div class="caption">
<h3>人工智能</h3>
<p>人工智能,英文缩写为AI。它是研究、开发用于模拟、延伸和扩展人的智能的理论、方法、技术及应用系统的一门新的技术科学。智能改变社会。</p>
<a href="#" class="btn btn-success" role="button">查看更多 >></a>
</div>
</div>
</div>
</div>
<div class="row">
<h2>我的作品</h2>
</div>
<div class="row">
<div>
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#java" aria-controls="home" role="tab"
data-toggle="tab">Java</a></li>
<li role="presentation"><a href="#python" aria-controls="profile" role="tab"
data-toggle="tab">Python</a></li>
<li role="presentation"><a href="#bigdata" aria-controls="messages" role="tab"
data-toggle="tab">大数据</a></li>
<li role="presentation"><a href="#ai" aria-controls="settings" role="tab"
data-toggle="tab">AI</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="java">
<div class="row">
<div class="col-lg-10">
<h3>Java基础介绍</h3>
<p>Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。
</p>
<a href="#" class="btn btn-success" role="button">查看更多 >></a>
</div>
<div class="col-lg-2">
<img width="200" src="img/java.jpg" alt="">
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="python">
<div class="row">
<div class="col-lg-10">
<h3>Python基础介绍</h3>
<p>Python是一种计算机程序设计语言。是一种动态的、面向对象的脚本语言,随着版本的不断更新和语言新功能的添加,越来越多被用于独立的、大型项目的开发。</p>
<a href="#" class="btn btn-success" role="button">查看更多 >></a>
</div>
<div class="col-lg-2">
<img width="200" src="img/python.jpg" alt="">
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="bigdata">
<div class="row">
<div class="col-lg-10">
<h3>大数据基础介绍</h3>
<p>大数据(big data),指无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的数据集合,是需要新处理模式才能具有更强的决策力、高增长率和多样化的信息资产。</p>
<a href="#" class="btn btn-success" role="button">查看更多 >></a>
</div>
<div class="col-lg-2">
<img width="200" src="img/hadoop.jpg" alt="">
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="ai">
<div class="row">
<div class="col-lg-10">
<h3>AI基础介绍</h3>
<p>人工智能是计算机科学的一个分支,它企图了解智能的实质,并生产出一种新的能以人类智能相似的方式做出反应的智能机器,
该领域的研究包括机器人、语言识别、图像识别、自然语言处理和专家系统等。</p>
<a href="#" class="btn btn-success" role="button">查看更多 >></a>
</div>
<div class="col-lg-2">
<img width="200" src="img/ai.jpg" alt="">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
4、版权信息
<!-- 版权信息 -->
<div id="copyright">
<p>Bootstrap中文网:我们一直致力于为广大开发者提供更多的优质技术文档和辅助开发工具!</p>
<p>京ICP备11008151号 | 京公网安备11010802014853</p>
</div>附录:index.css
/* 设置上外边距 */
.carousel-inner{
margin-top: 50px;
}
/* 设置整个旋转木马的大小 */
#myCarousel{
width: 53%;
margin-top: 21px;
float: left;
}
/* 设置旋转木马图片大小 */
#myCarousel img{
width: 100%;
}
/* 设置每日一词的位置 */
.dayWords{
float: right;
width: 20%;
margin-top: 75px;
}
/* 设置图片大小 */
.dayWords img{
width: 100%;
}
/* 设置缩略图中段落文本的缩进和行间距 */
.row p {
text-indent: 2em;
line-height: 30px;
}
/* 版權信息 */
#copyright {
background: black;
color: white;
text-align: center;
padding: 20px 0;
}
.row div{
margin-top: 20px;
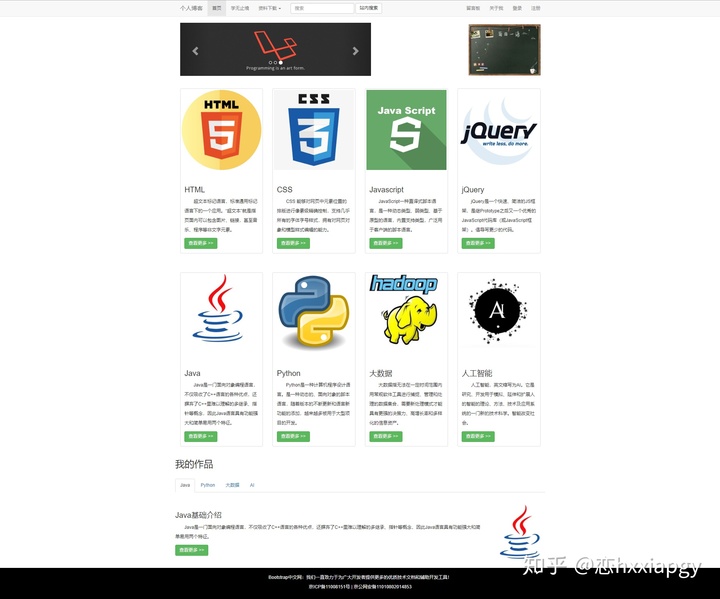
}四、最终效果






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








