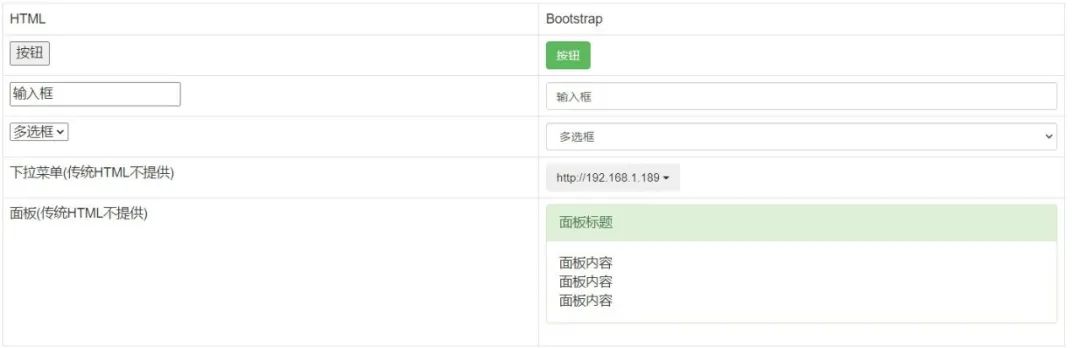
BootStrap 是Twitter的工程师开发的前端框架,可以非常方便的设计出好看的页面效果。原生html和Bootstrap的效果比较如下:

使用Bootstrap 很简单,按照如下步骤进行即可。
步骤 1 : 因为bootstrap用到了html5的特性,为了正常使用,需要在最开头加上 -----------------------------------------------------------------------------步骤 2 : 导入js和导入css Bootstrap需要JQuery才能正常工作,所以需要导入jquery.min.js接着是 Bootstrap的css,里面定义了各种样式最后是 Bootstrap的js,用于产生交互效果,比如关闭警告框注:顺序不要搞错了,否则有一些效果会出不来。 首先是JQuery,然后是Bootstrap css,最后是Bootstrap js-------------------------------------------------------------------------------步骤 3 : 套用class 只需要套用 bootstrap css中定义的class即可。 按钮




















 1297
1297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








