JAVA实现客户端图片上传至服务器(SSM)(不使用input 标签使用,浏览器图片直接上传服务器)
这是本人第一篇博客 想着记录一下平时学习的过程,也提供给和我一样正在学习java的同学们!!(如果有不懂的同学欢迎留言 有时间一定回复,写的不好的地方请多包涵)
*
开始:
首先要写这篇博客的目的是因为 跟进的项目需求 实现截图上传到服务器并在数据库中保存图片在服务器的路径!本人当时采取了以下方法:
1.使用java截图并保存到本地(不懂的同学可以参考"https://blog..net/sanluo11/article/details/61923549")
这种方法并不能满足我的需求,因为java截取的图片是服务器端的图片对于web项目这显然不能达到需求,因为要截取客户端(浏览器)的图片。于是采用方法二
2.使用标签 进行文件上传(此方法确实可以实现,有需要的同学可以参考"https://blog..net/swingpyzf/article/details/20230865")
这种方法同样不能满足需求 因为要截图上传服务器 客户本地存放图片没有任何意义 而且需要使用标签去选择 所以最后 经过不断百度总结 实现了方法三(构建file文件通过request携带到controller层进行获取)
3. html2canvas实现截图 使用Ajax. form表单进行提交及构造file文件
废话不多说 上代码:
(1).html2canvas实现屏幕截图:
HTML部分:
截屏区域:
处理人:${user.userName}
--%>
JS部分:
var myFile;
//#picture是截屏按钮的id值
$("#picture").on("click", function(event) {
if(i<3) {
event.preventDefault();
var w=window.innerWidth;
var h=window.innerHeight;
var canvas=document.createElement("canvas");
canvas.height=w*2;
canvas.width=w*2;
canvas.style.height=w+"px";
canvas.style.width=h+"px";
var context=canvas.getContext("2d");
context.scale(2,2)
html2canvas(document.body, {
// html2canvas($("#apDiv"), {
canvas:canvas,
allowTaint: true,
taintTest: false,
onrendered: function (canvas) {
canvas.id = "mycanvas";
//document.body.appendChild(canvas);
//生成base64图片数据
dataUrl = canvas.toDataURL();
//#picturelists是自己构建一个div id是#picturelists去显示截图
$("#picturelists").append('');
i++;
//将base64转化为file
var timestamp =makeid();
filename=timestamp+".jpg";
console.log(filename);
myFile.push(dataURLtoFile(dataUrl, timestamp+'.jpg'));
capture();
}
});
}
else {
alert("最多只能存放三张!");
}
});
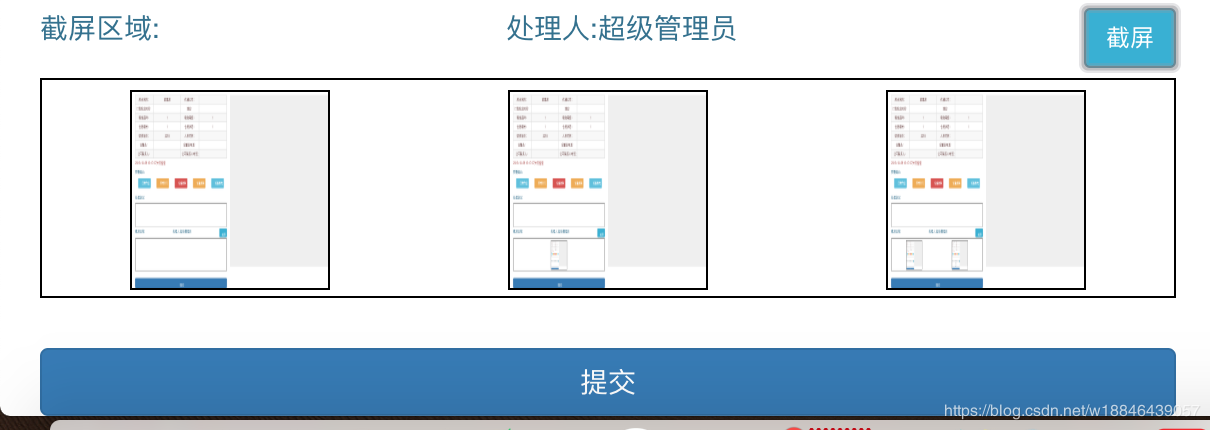
效果图如下:

(2).*最关键的部分(base64与file文件的转换)
//将base64转换为文件
function dataURLtoFile(dataurl, filename) {
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new File([u8arr], filename, {type:mime});
}
(3).提交按钮实现文件上传
JS部分:
function uploadFiles(){
//获取第一张截图
var file1=myFile.pop();
//获取第二张截图
var file2=myFile.pop();
//获取第三张截图
var file3=myFile.pop();
var form=document.getElementById("file");
//使用ajax提交form表单
var uploadFile = new FormData(form);
uploadFile.append("files",file1);
uploadFile.append("files",file2);
uploadFile.append("files",file3);
if("undefined" != typeof(uploadFile) && uploadFile != null && uploadFile != "") {
$.ajax({
url: 'file/fileupload.do',
type: 'POST',
data: uploadFile,
async: false,
cache: true,
contentType: false, //不设置内容类型
processData: false, //不处理数据
error: function () {
alert("上传失败!");
}
});
}
}
到此文件已经可以被form表单所携带到controller层,接下来我们只需要后台获取文件并上传到服务器即可。
(4).
java代码:
@Controller
@RequestMapping("/file")
public class fileupload {
@RequestMapping(value = "/fileupload.do" ,method= RequestMethod.POST)
@ResponseBody
public String upload( HttpServletRequest request) throws IOException {
//将request转换成文件上传的MultipartHttpServletRequest
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
//获取三张传过来的图片(file)
List files=multipartRequest.getFiles("files");
//获取服务器端路径存放到'updata'路径下
String path = request.getSession().getServletContext().getRealPath("updata");
if (files.isEmpty()) {
return "false";
}
for (MultipartFile file : files) {
String fileName = file.getOriginalFilename();
int size = (int) file.getSize();
System.out.println(fileName + "-->" + size);
if (file.isEmpty()) {
return "false";
} else {
File dest = new File(path + "/" + fileName);
if (!dest.getParentFile().exists()) {
// 判断文件父目录是否存在
dest.getParentFile().mkdir();
}
try {
//文件上传服务器
file.transferTo(dest);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
return "false";
}
}
}
return "true";
}
}
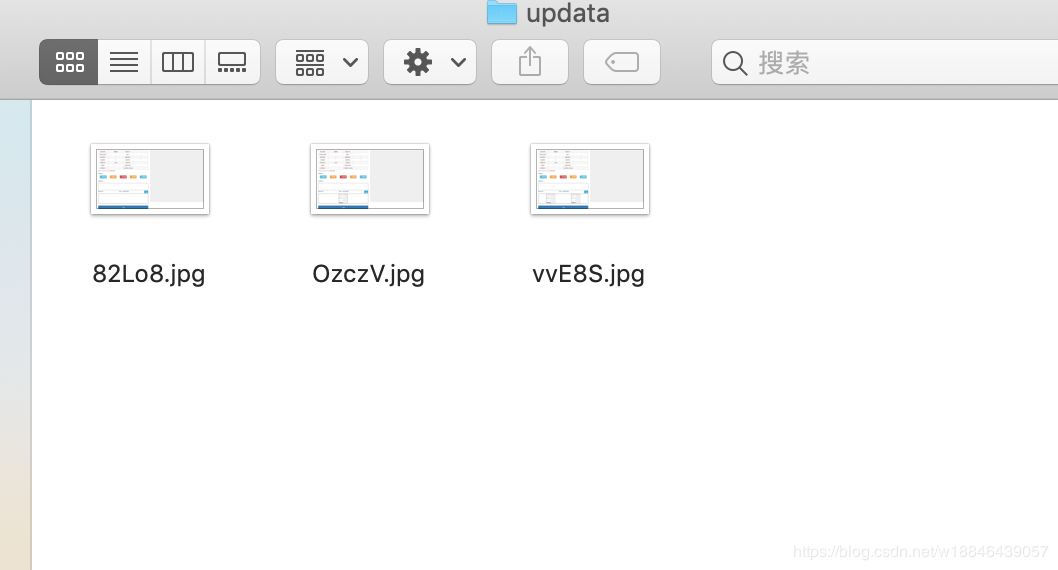
效果图:

到此你可以去服务器端看下updata目录下是否有你之前的三张图片了。
如果有什么问题欢迎留言讨论!本人第一篇博客如有不好 请谅解 以后会多多改善!!!!




















 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








