摘要:
下文讲述DOM对象show()方法功能说明,如下所示:
DOM Dialog show()方法功能说明
DOM Dialog show()方法功能():
用于触发Dialog对话框窗口显示在html页面上
DOM Dialog show()方法语法:
dialogObject.show()
DOM Dialog show()方法注意事项:
目前只有chrome谷歌浏览器和safria浏览器支持此方法
DOM Dialog show()方法举例说明
例:
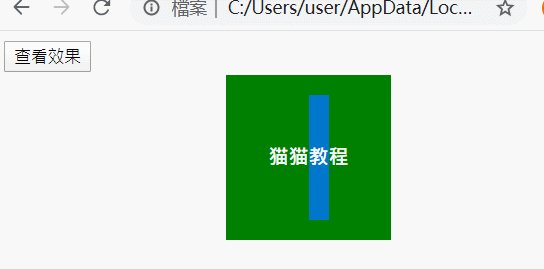
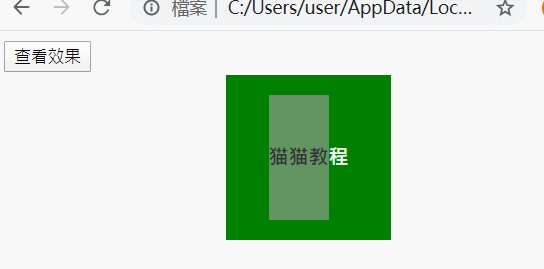
使用 Dialog show 显示一个对话框
测试环境:chrome
猫猫教程(www.maomao365.com)---html标签dialog展示的举例分享
#dialogTest{
text-align: center;
background-color:green;
width:100px;
height:100px;
line-height:100px;
color:white;font-weight:bold;
}
window.onload = function() {
let obt=document.getElementById("btn");
let d=document.getElementById("dialogTest");
obt.οnclick= function() {
d.show();
}
}
猫猫教程

javascript DOM dialog显示举例分享





















 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








