正如您在全新的TestProject Python SDK(第1部分和第2部分)上的先前文章中可能已经读到的那样,该SDK将生成美观的HTML测试报告,并自动为您将它们发布到TestProject平台上,无需其他配置(您也可以将其下载为PDF文件)。但是您知道报告也是高度可配置的吗?
测试报告在任何测试自动化框架中都是至关重要的,而且我们都知道,即使专家也需要付出多大的努力才能生成测试自动化报告,更不用说我们是否也想拥有自定义自由……在此,有许多定制的解决方案可供选择。行业来帮助我们克服这一问题,例如:JUnit,Jenkins插件,ELK,Grafana,甚至开发定制的Web仪表板。
但是,没有现成的测试报告解决方案。输入TestProject,它为用户提供了一个完整的专用报告环境,该环境免费支持Selenium,Appium和Python。TestProject自动为您创建HTML和PDF报告(开箱即用,无需其他配置)。
您所需要做的就是注册一个免费的TestProject帐户,下载并安装TestProject代理(该代理已经包含了您的所有Selenium / Appium驱动程序),使用pip(pip install testproject-python-sdk)安装TestProject Python SDK 并配置您的开发人员令牌。
使用TestProject,您可以免费访问可完全自定义的广泛报告功能(如下文所述),包括:云中的详细分析仪表板,屏幕截图,通过/失败条件,自定义错误消息,下载报告的能力转换为PDF,可以轻松地与队友共享报告,RESTful API访问权限以及100%的Selenium和Appium兼容性(不仅与Python兼容,而且与Java和C#共享!)。
打开即用的HTML测试报告
如果您保留所有设置不变,则SDK将:
生成带有自动推断的项目,作业和测试名称的报告
在驱动程序上调用命令或执行的测试方法的名称更改时,自动报告新测
试。
quit()包含所有已执行的WebDriver命令及其结果(通过或失败)
在敏感(密码)文本字段元素中键入的修订值。
所有这些选项都是可配置的,因为您很快就会看到。
指定自定义项目和职位名称
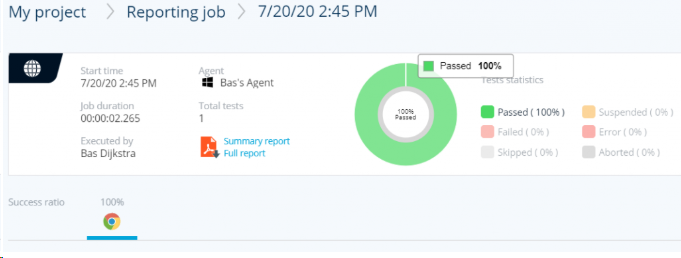
如果要覆盖TestProject报表中显示的自动推断的项目和作业名称,可以采用两种方法。第一种方法是将自定义项目和作业名称作为参数传递给驱动程序构造函数:
from src.testproject.sdk.drivers import webdriverdef test_custom_project_and_job_names(): driver = webdriver.Chrome(projectname="My project", jobname="Reporting job") driver.get("https://example.testproject.io/web/")第二种方法是在@report 装饰器中指定它们:
from src.testproject.decorator import reportfrom src.testproject.sdk.drivers import webdriver@report(project="My project", job="Reporting job")def test_project_and_job_names_in_decorator(): driver = webdriver.Chrome() driver.get("https://example.testproject.io/web/")这两个选项都将导致指定的项目和作业名称显示在TestProject中:

指定自定义测试名称
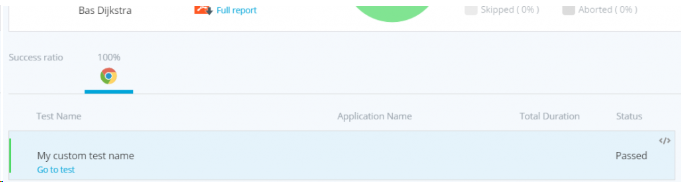
如果您想要在报告中使用自定义测试名称(即,不是测试方法的名称),则也可以使用@report装饰器:
from src.testproject.decorator import reportfrom src.testproject.sdk.drivers import webdriver@report(test="我的自定义测试名称")def test_name_in_decorator(): driver = webdriver.Chrome() driver.get("https://example.testproject.io/web/")当这样指定时,将使用自定义测试名称,而不是自动推断的名称:

手动测试和步骤报告
默认情况下,当在驱动程序上调用quit()命令或执行的测试方法的名称发生更改时,SDK会自动报告新的测试。可以禁用此行为:
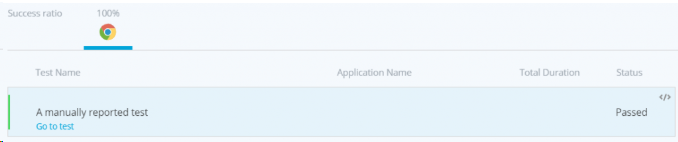
from src.testproject.sdk.drivers import webdriverdef test_disable_automatic_test_reporting(): driver = webdriver.Chrome() driver.report().disable_auto_test_reports(disabled=True) driver.get("https://example.testproject.io/web/")您可以改为手动报告测试,如下所示:
from src.testproject.sdk.drivers import webdriverdef test_report_a_test_manually(): driver = webdriver.Chrome() driver.report().disable_auto_test_reports(disabled=True) driver.get("https://example.testproject.io/web/") driver.report().test(name="手工报告的测试", passed=True)这将导致在TestProject平台上报告以下测试:

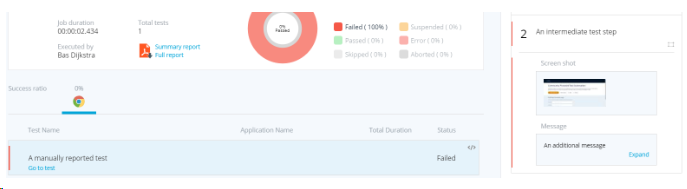
此外,您还可以手动报告中间步骤,甚至在执行操作时添加屏幕截图:
from src.testproject.sdk.drivers import webdriverdef test_report_a_step_manually(): driver = webdriver.Chrome() driver.report().disable_auto_test_reports(disabled=True) driver.get("https://example.testproject.io/web/") driver.report().step(description="中间测试步骤", message="另一条消息", passed=False, screenshot=True) driver.report().test(name="手工报告的测试", passed=True)这将导致此步骤包含在测试报告中:

如您所见,该步骤包括一个屏幕截图(单击时将放大)。还要注意,即使我们将手动报告的测试设置为通过了我们的代码,由于该测试步骤中失败的步骤,它仍被标记为失败。
禁用编辑进入安全文本字段的文本
默认情况下,SDK会编辑被键入到包含敏感数据的文本字段中的文本,即:
type具有值(所有浏览器和操作系统类型)的属性的字段password。类型的字段
XCUIElementTypeSecureTextField(仅在具有XCUITest的iOS上)。
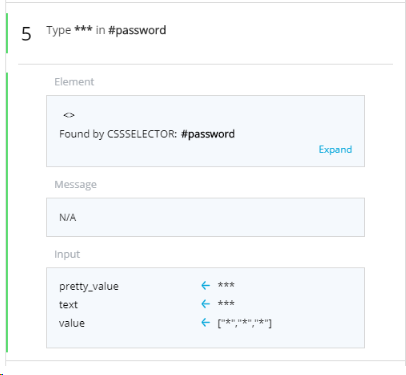
在此文本字段中键入的文本在报告中被星号替换:

如果您愿意,可以将其禁用:
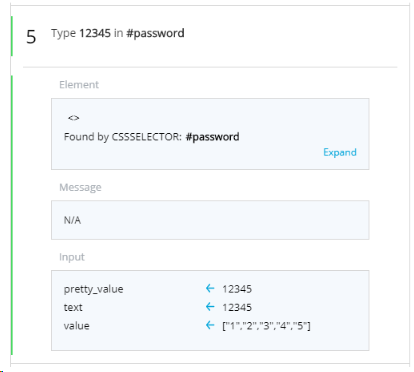
def test_disable_command_redaction(): driver = webdriver.Chrome() driver.report().disable_auto_test_reports(disabled=True) driver.get("https://example.testproject.io/web/") driver.report().disable_redaction(disabled=True) driver.find_element_by_css_selector("#name").send_keys("Software test") driver.find_element_by_css_selector("#password").send_keys("12345")导致以纯文本形式报告密码值,而不是:

禁用报告
最后,您还可以在不同程度上禁用各种报告。
如果您不想自动报告WebDriver命令,则可以指定如下:
def test_disable_driver_command_reporting(): driver = webdriver.Chrome() driver.report().disable_command_reports(disabled=True) driver.get("https://example.testproject.io/web/") # 不会报告此命令 driver.report().disable_command_reports(disabled=False) driver.find_element_by_css_selector("#name").send_keys("Software test") # 将报告此命令如果要暂时禁用所有报告,也可以执行以下操作:
def test_disable_all_reporting_temporarily(): driver = webdriver.Chrome() driver.report().disable_reports(disabled=True) # 这里不会有任何报道 driver.report().disable_reports(disabled=False)如果要永久禁用特定驱动程序会话的报告,也可以执行以下操作:
def test_project_and_job_names_in_decorator(): driver = webdriver.Chrome(disable_reports=True)请注意,在最后一种情况下,您无法在驱动程序会话期间重新启用报告!
推荐阅读使用TestProject Python SDK创建移动Appium测试
TestProject Python SDK入门
使用Selenium WebDriver,Python和Chrome编写您的第一个Web测试
使用Python和Chrome安装Selenium WebDriver
使用Pytest创建一个Python测试自动化项目
K6性能测试工具的使用入门






















 1267
1267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








