技术栈
html 网页,你指定知道
vue 尤尤开发的前端框架
element 外卖团队的前端ui
引入css
在你的网页的
标签下添加引入js
在html下面,
里加入文件源码
Title{{ message }}
:data="tableData"
border
style="width: 100%">
fixed
prop="date"
label="日期"
width="150">
prop="name"
label="姓名"
width="120">
prop="province"
label="省份"
width="120">
prop="city"
label="市区"
width="120">
prop="address"
label="地址"
width="300">
prop="zip"
label="邮编"
width="120">
fixed="right"
label="操作"
width="100">
查看
编辑
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
tableData: [{
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1517 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
}, {
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1516 弄',
zip: 200333
}]
}
});
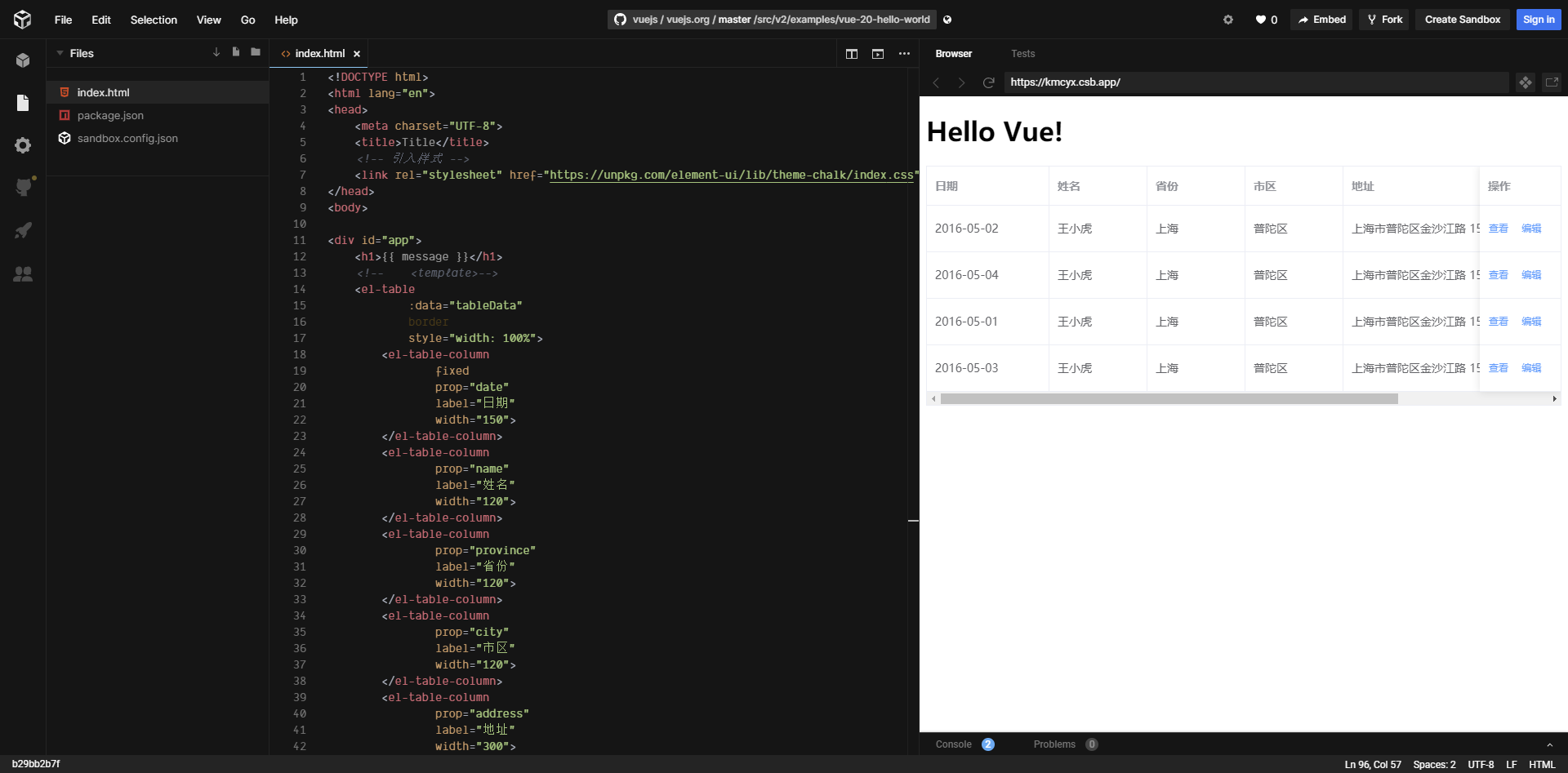
效果

总结
标签:vue,name,王小虎,普陀区,element,200333,html,address,05
来源: https://blog.csdn.net/Fine_Cui/article/details/106876664





















 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








