摘要:
下文讲述DOM对象removeAttribute()方法功能说明,如下所示:
DOM removeAttribute()方法功能说明
DOM removeAttribute()方法功能():
用于删除指定元素的属性 。
DOM removeAttribute()方法语法:
element.removeAttribute(name)
—–参数说明—–
element:待移除属性的节点元素
name:属性名称
DOM removeAttribute()方法注意事项:
1.此方法兼容市面上所有流行的浏览器
2.删除不存在的属性和未进行设置(但拥有默认值的属性),则此操作会被忽略
DOM removeAttribute()方法举例说明
例:
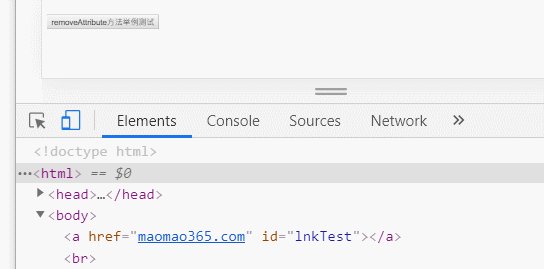
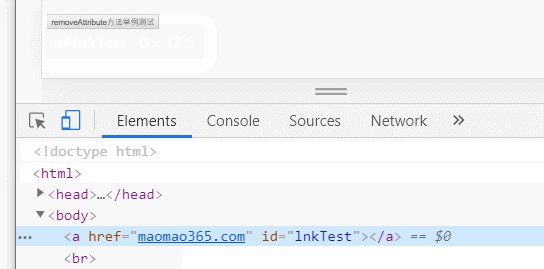
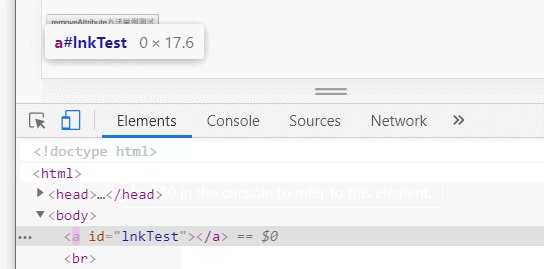
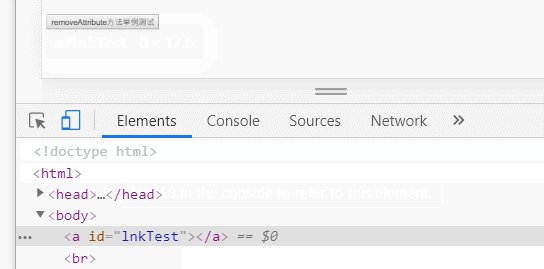
使用removeAttribute 删除超链接标签的href属性
猫猫教程(www.maomao365.com)--removeAttribute 删除属性方法举例说明
window.οnlοad=function(){
let btn = document.getElementById("btn");
btn.onclick = function(){
let olink=document.getElementById("lnkTest");
olink.removeAttribute("href");
}
}

javascript DOM removeAttribute删除节点属性的方法举例





















 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








