

一、 数据查看
让我们先来回顾一下表格的基本构成,最上面的为表头,横为行,纵为列,内容区每一组展示数据区域为单元格。

表格的设计,虽然看似简单,但是作为用户最常用的组件之一,我们需要对视觉和交互的精准把握,才能保证用户在使用表格时更加高效。
这里我推荐表格的"四维自检法“,对我们设计的表格是否合理,做出一个标准的判断。
分别是:信息降噪、呼吸适中、高效易读、详情查看。

信息降噪:分别对表格内容和视觉层面进行重要性梳理,剥离不重要的元素,使表格轻量化;
呼吸适中:保持内容和元素之间合适的间距,使表格页拥有一个好的呼吸感,将给用户营造一个舒适的操作环境;
高效易读:通过对需求内容的解读,对内容形式加以分类辨别,做出可读性最强的样式;
详情查看:b端系统往往伴随着表格数据类目庞大的问题,通常会采用另一种形式去展示全部信息。
1.1 信息降噪1.1.1 精简表格内容
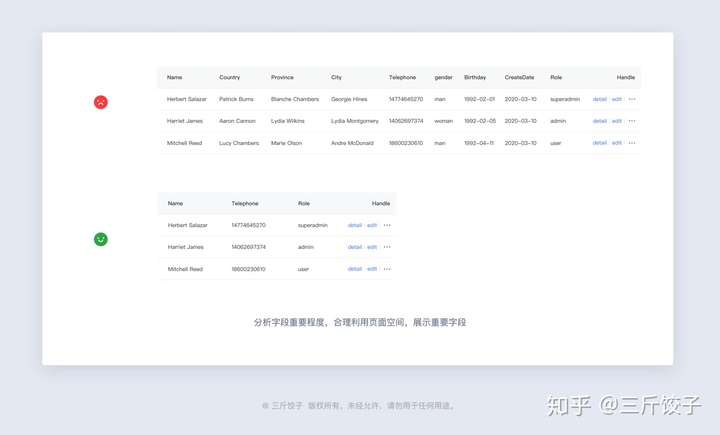
当表格的字段非常重要时,一定要将字段全部展示出来让用户更清晰的了解数据。
如果你的用户只需要了解部分字段,那么全部展示是没有必要的,只需在展示最重要的字段即可。

1.1.2 自定义字段展示
不同用户想看的的信息侧重不同,有时候我们无法准确判断用户看重哪些字段,还可以让用户自定义展示字段。

1.1.3 精简字段名称
当我们去设计表格的时候,通常会发现表格需要承载的信息量是非常大的,有时候为了表现出字段的准确含义,在定义字段名称时往往会非常的长。但是当这些字段同时出现在一个表格里时,过长的字段名称,又会显得冗余,让本就不大的页面空间更加杂乱。
所以当我们设计表格的时候,我们可以分析字段名称,对字段名称做精简,看看是不是少一个字用户就无法理解字段的含义。

1.1.4 添加字段说明
当字段名称过长,又必须展示,才能有效的理解字段含义时。我们可以定义一个专有名词代替,并且在字段名称后使用添加字段说明的形式,来对字段加以说明。
这样一来用户既可以清晰的理解字段含义,又可以在有限的页面空间下获取到更多的数据信息。

1.1.5 简化表格样式
早期表格的设计,出发点主要以拟物形式,以最接近现实表格的样式去设计。
但是随着互联网的普及度加深,极简的表格设计,使界面更加轻盈,让用户更加专注于数据内容。
去除纵向列的分割线,仅以浅色的横向分割线区分行,但是要注意分割的颜色不能过于浅而缺乏辨识度,部分人群对颜色的辨识度会偏低,显示器的硬件性能也会影响颜色的可辨识性。

1.1.6 减少不必要的颜色区分
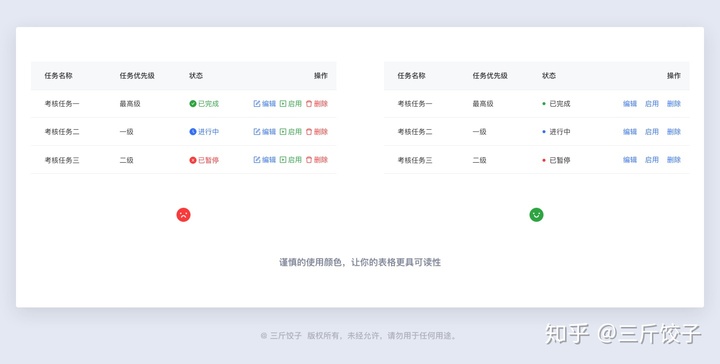
表格设计中一定不要使用过多的颜色区做状态或操作的区分,过多的颜色细分会使表格变得更加混乱,影响用户体验。
对状态的区分,仅用轻量的颜色区分即可,操作栏保持主色按钮色。

1.2 呼吸适中1.2.1 如何定义单元格的高度
了解单元格的结构,以及实现单元格的基本逻辑,有助于我们更好的去把控我们的设计。
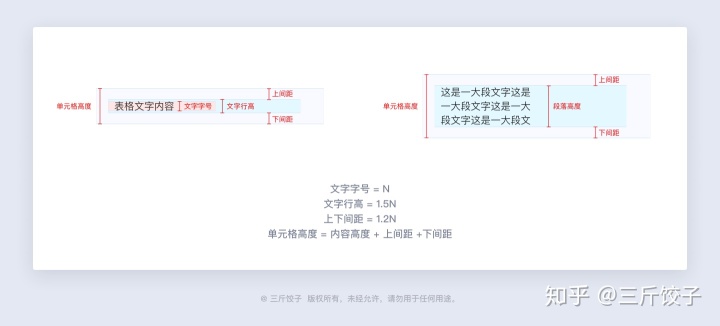
单元格内的可控尺寸包含:单元格高度、文字字号、文字/段落行高、文字上下间距。
我们基于视觉呼吸感,赋予各个元素合适的尺寸,我在这里给出一套参考方案:
文字字号 = N
文字行高 = 1.5N
上下间距 = 1.2N
单元格高度 = 内容高度 + 上间距 +下间距

1.2.2如何定义列的间距
首先我们要了解列的两种类型,第一种是定宽列,第二种是自适应列。a.定宽列
顾名思义就是它的宽度是固定的,比如:第一列我们设置宽度为200px,第二列我们设置为300px,五六七列分别设为100px,那么我们这个列表就的宽度就等于200 + 300 + 100*3 = 1100px,在任何分辨率尺寸下你的这个列表都会保持这个宽度不变。

b.自适应列
就是列会随着分辨率变化而产生宽度的变化,比如:列表有五列,我们定义列表的宽度为界面宽度的50%,假定界面宽度为1200px,那么列表宽度就为600px,而每一列的宽度则为120px。此时我们将界面的宽度缩小到600px时,那么列表的宽度就为300px,而每一列的宽度则为60px。

在实际设计案例中,我们往往会面临由于每一列的内容不同,所需要的宽度也就不同,我们希望在列不多时可以保持宽度自适应,但是如果每一列都做成自适应列的话,内容多的列无法展示全内容,内容少的列空间又会很大。
所以,固定列 + 自适应列的综合运用,可以让我们更好的实现我们想要的设计方案。c.列的结构
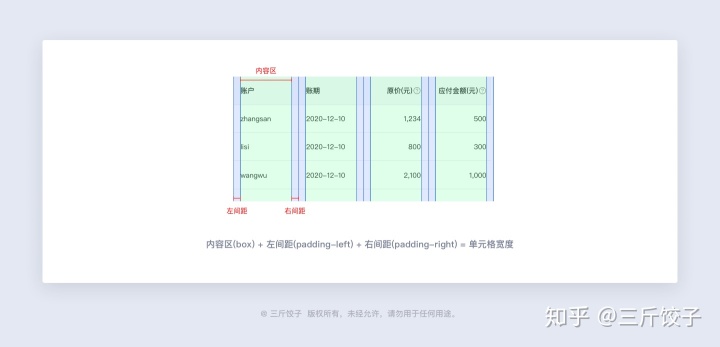
然后,我们一起来了解列的结构。每一列分为内容区和左右间距区,在固定列里面内容区和左右间距区都是保持不变的。但是在自适应列却不同,它的内容区是随界面分辨率变化而变化的,左右间距区的宽度是保持不变的(在代码里间距区被叫做Padding)。

d.固定列
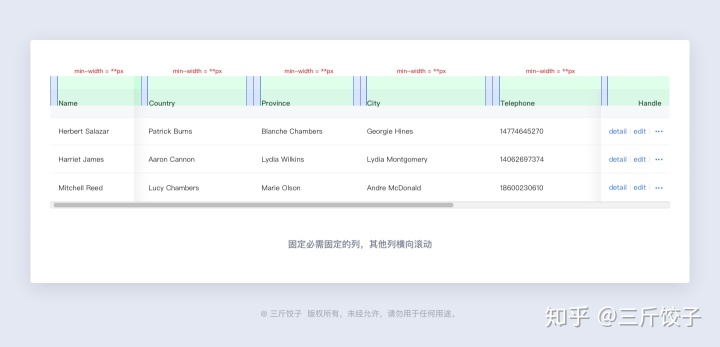
当表格字段数量不确定时,通常我们会为自定义列的内容区写一个最小值(min-width),以确保字段很少时可以自适应宽度,字段较多时仍然能保证完整展示表格数据,不影响对内容的阅读。
当表格的列过多又必须全部展示时,固定必需固定的列(如姓名、任务名称、操作项等),其他字段横向滚动。

1.3 呼吸适中1.3.1 列的对齐方式
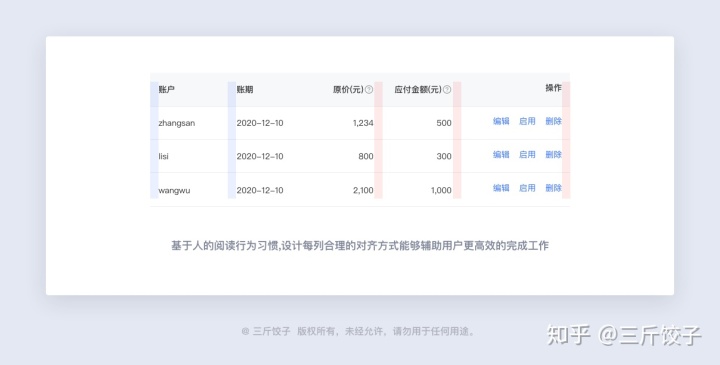
基于人的惯性浏览顺序,设计每列合理的对齐方式,能够辅助用户更高效的完成工作。
a.标题和内容:一般采用左对齐,更高效的浏览顺序;
b.有长短不一的数字时(序号除外):右对齐,方便比较 ;
c.操作项一般放在尾列:右对齐;

1.3.2 不留空白格
从心理学的角度讲,人对未知事物会产出恐惧情绪。我们在设计表格的时候,要考虑到表格的各种展示情况,非特殊情况不出现单元格空白。
没有数量用“0”表示,没有该项内容用“-”表示。

1.3.3 选择合适的分页器
表格是一种可以承载大量数据的组件,当数据行数很多时我们通常会选择分页器,使用分页器有哪些优点:
a.快速查看:通过分页数据加载缓解服务器压力;
b.清晰易读:由于界面的空间是有限的,通过分页展示数据,有助于缓解用户的阅读压力;
c.灵活便捷:如果客户想在一页展示很多数据,可以通过分页器自行选择,还可以了解到数据的总数目。

1.3.4 收起低频的操作项
当界面空间有限、表格列数很多时,如果表格的操作项过多,会占用很多页面空间,需要有选择的展示,将低频操作项收起,用点击更多按钮去触发选择。
如果是1.0的产品,我们可以和产品经理沟通,分析每个功能按钮的优先级。
如果是上线的产品,我们还可以通过按钮点击PV(页面成功访问次数),来了解按钮的使用频率,做出按钮优化。

1.3.5 行的排序
如果产品没有特殊需求,那么默认最近创建的在最上面。
可以用带有排序的表头,让用户自定义排序。

1.4 查看详情1.4.1 详情入口
如果表格的内容项很多,我们通常会在表格上只展示部分重要数据,而其余数据放在详情页面展示。
作为详情页面的入口,通常会有两种设计方式:
a.将详情按钮放在操作项里
b.将首行的名称做成可点击样式,点击跳转至详情

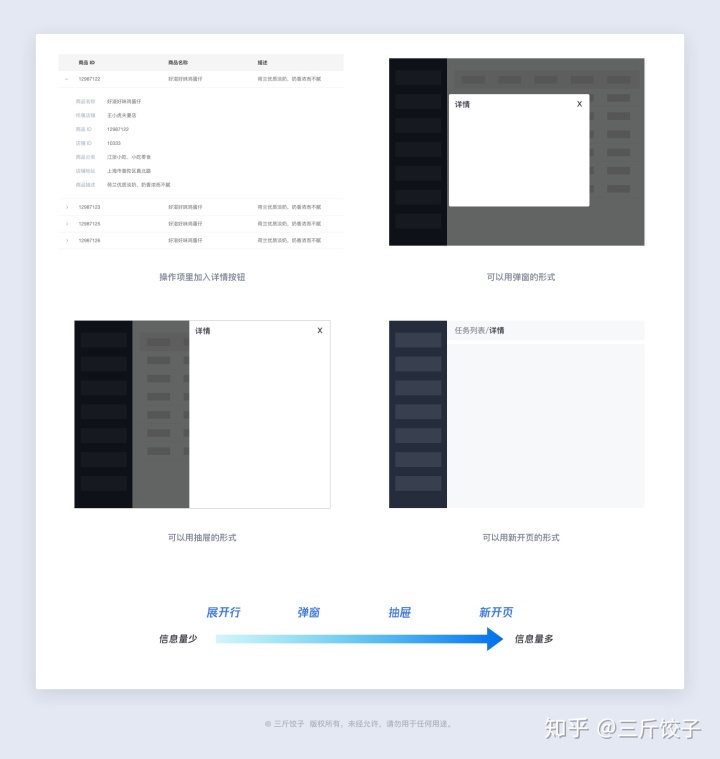
1.4.2 详情页的展开形式
如果详情内容不多,没有新开页面的必要,我们可以采用展开行、弹窗、抽屉的形式,但是要注意尽量减少过多的样式,给用户增加疑惑感。
如果详情的内容很多,而且编辑的需求,建议采用新开页的形式。
建议根据详情页信息量的多少,以此采用展开行、弹窗、抽屉、新开页的形式。

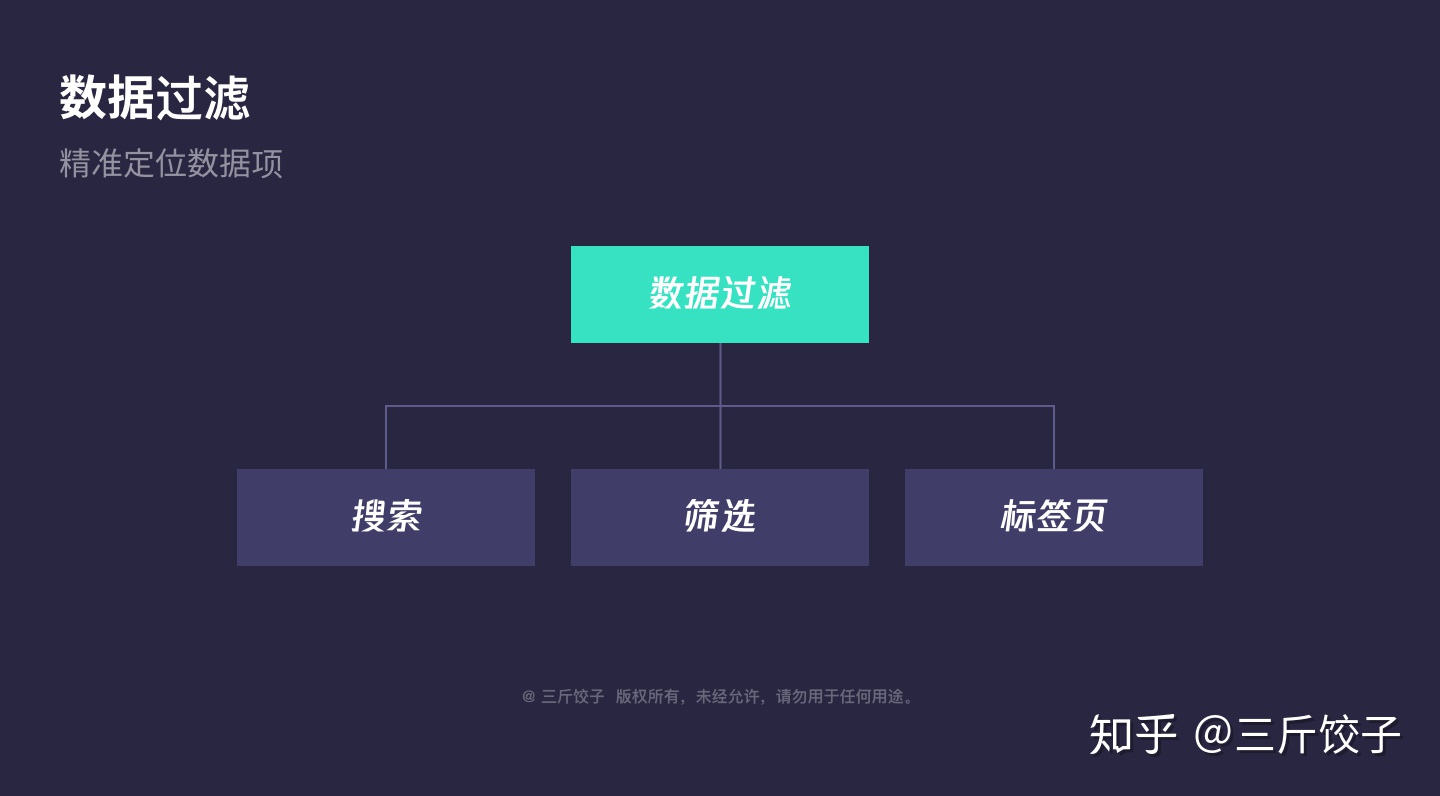
二、数据过滤
数据过滤是表格页很重要的组成部分,包含搜索、筛选、标签页。
这一部分的主要作用是帮助用户,梳理表格数据信息,精准定位所需的数据项。

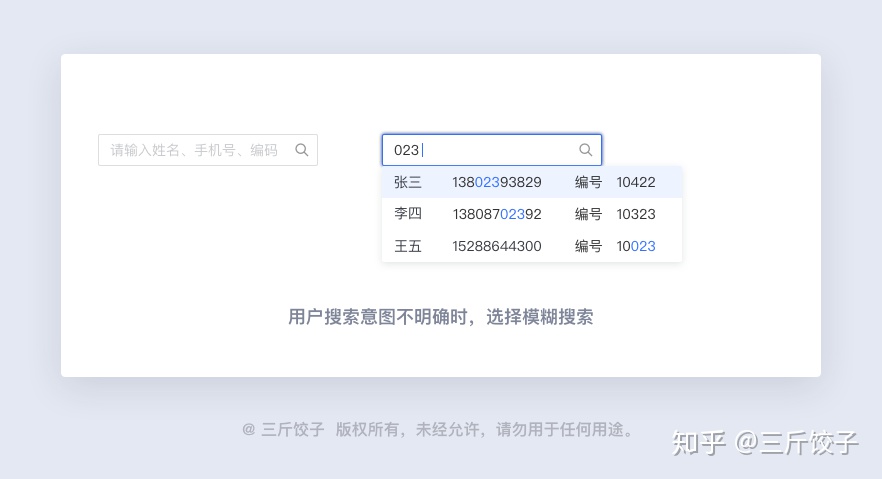
2.1 搜索2.1.1 模糊搜索
模糊搜索是指在用户搜索意图不明确时,搜索引擎将用户的查询与待检索的内容进行模糊匹配,找出与查询相关的内容。模糊搜索无法精确理解用户的查询意图,返回的结果中可能包括了一大批用户不想要的信息,所以在使用模糊搜索时一定要结合自己的实际场景,慎重使用。
优点:只要有相关的内容都会被检索出来,减少了精准搜索带了的记忆负担
缺点:容易把相关的信息也带出来,例如检索手机号,把相关编码也匹配出来

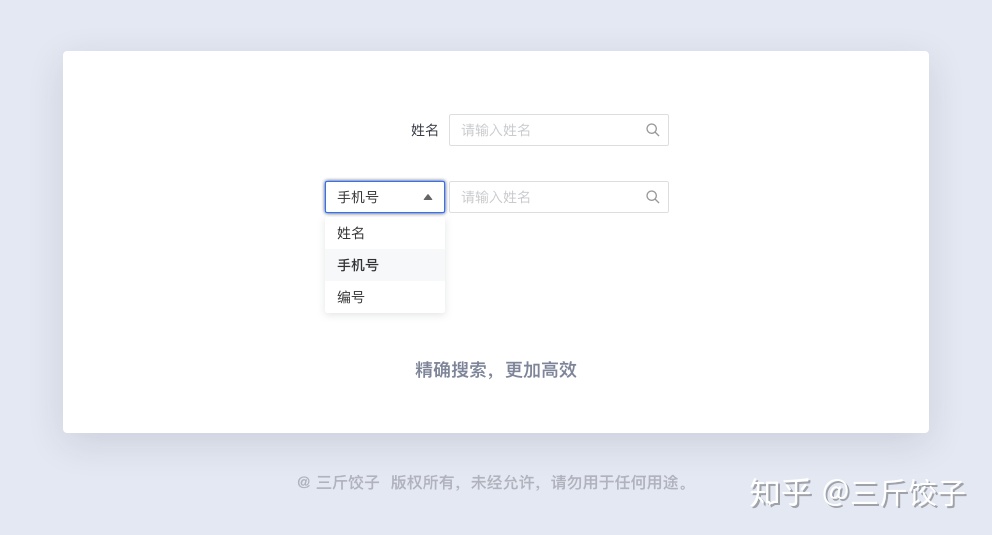
2.1.2 精确搜索
精确搜索是指用户在搜索时,针对某一数据字段搜索,来查找所需要的数据。根据业务场景不同,我们会查找某一字段,或者是用标签切换不同字段来查找。
优点:搜索匹配精准度高
缺点:每次只能对单一条件进行搜索

2.2 筛选
筛选器主要是针对内容较少的字段进行查找的一种方式, 通过筛选器的选择可以快速定位所需的数据,取消用户输入的过程,提升查找效率。一般筛选有两种形式,第一种是下拉筛选,第二种是平铺式筛选。2.2.1 下拉筛选
下拉筛选就是将需要筛选的内容放置于选择器当中,通过点击选择器下拉,来选择需要筛选的内容。
优点:空间利用率高,起到了很好的收纳作用
缺点:无法直观看到所有的筛选项

2.2.2 平铺筛选
平铺筛选就是将筛选项的内容,直接展示于页面之上,通过点击选择的方式直接进行筛选。或者可以通过自定义内容的筛选。
优点:操作效率高,筛选项一目了然,支持输入更多筛选条件
缺点:空间利用率低,不适合选项太多的情况

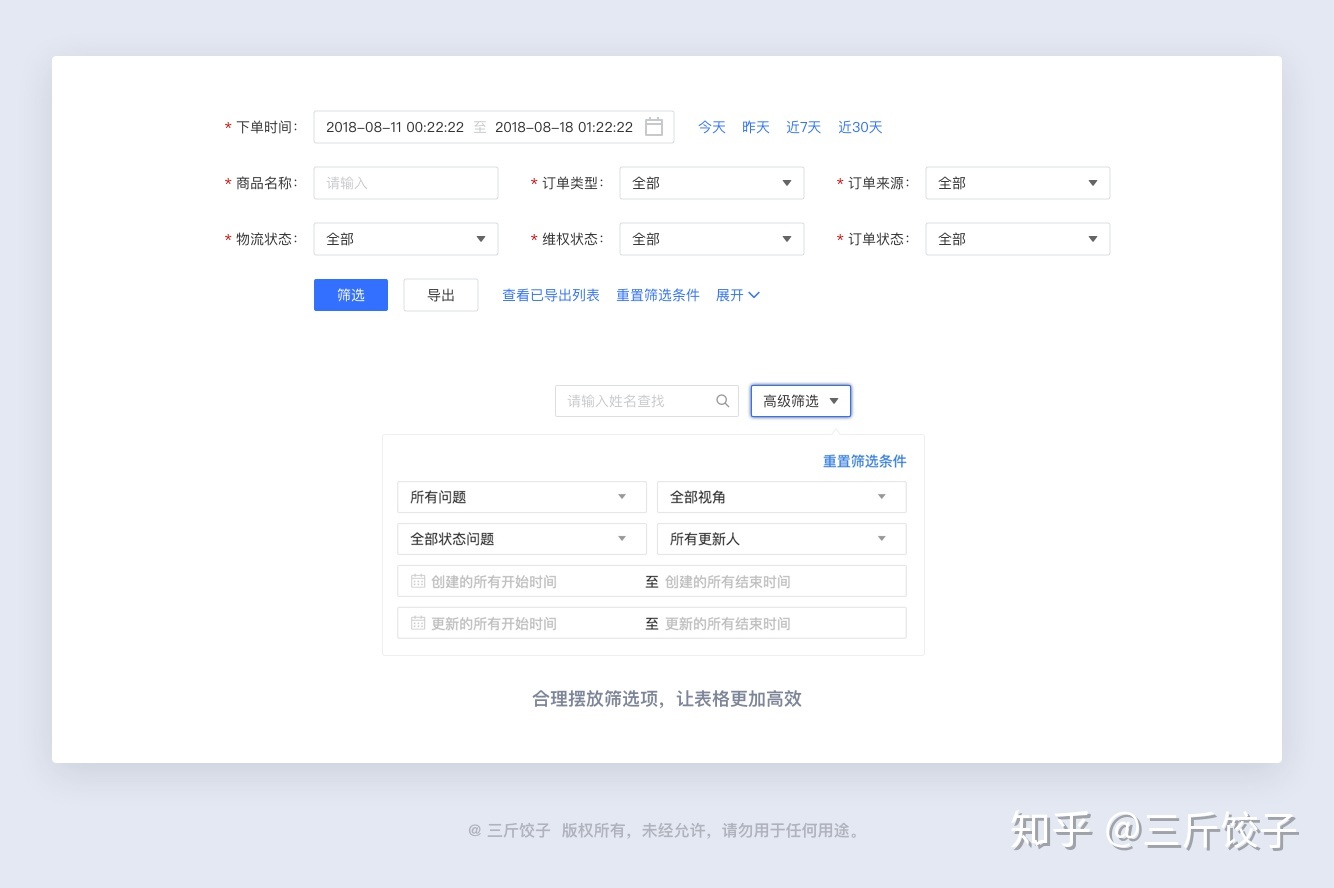
2.2.3 如何合理的使用筛选项
当数据内容需要的筛选类目过多时,如何合理的摆放,才能提高用户的使用效率。
a.信息排序:基于用户使用场景,以目标导向为依据,将高频的筛选项排列到前面,低频的筛选项置于后面
b.默认折叠低频筛选项:当筛选项过多时,会极大的占用界面空间,使用户在阅读数据时产生非常不好的用户体验,通过展示高频筛选项、隐藏低频筛选项,将更好的提升用户体验。
c.所有筛选项都很低频:以点击高级筛选按钮的形式触发,将全部筛选项置于气泡或者弹窗之中。

如何判定筛选项的使用频率呢?
通常会有两种方式:
第一种是给筛选项增加数据埋点,这样一来就可以通过对用户点击行为的分析了解到筛选项的使用频率;
第二种是用户调研,通过问卷或者面谈,了解到用户的真实使用需求。2.3 标签页
标签页又叫选项卡,在组件中我们通常叫Tabs,指的是分隔内容上有关联但属于不同类别的数据集合。2.3.1 默认展示常用项
在使用标签页时,有一点我们要特别注意,通常在B端设计中,我们会把标签页的位置定位在最常用的一个选项。2.3.2 增加数据条目
如果是订单一类的分页,我们还可以将数据条数,展示在标签右侧,用来帮助用户快速了解到待办数据量。

三、数据操作
3.1 分类
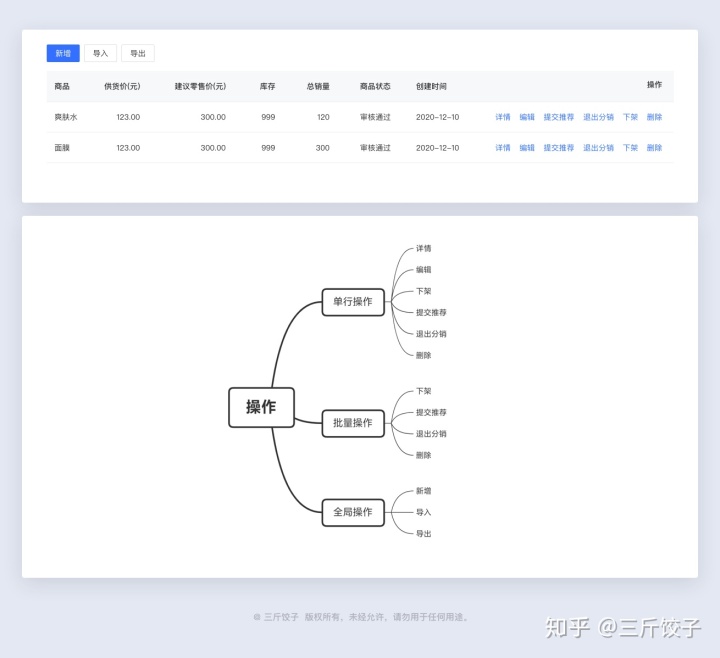
数据操作即对表格的数据进行操作,首先我们对数据操作进行分类。
按控制范围分:
a.单行操作
b.批量操作
c.全局操作
按操作属性分:
a.新增数据
b.编辑数据
c.删除数据
d.业务处理3.2 如何合理的设计数据操作
第一步,先判断控制范围

第二步,判断摆放位置

第三步,优化信息层级

以上是操作项和筛选项较多的情况,那么不多时,我们还是要合理利用空间,灵活设计

以上就是《如何设计表格?》的全部内容了,后续还会努力更新更多B端设计分享!
与君共勉






















 4012
4012

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








