听歌学习是一种享受
父组件向子组件传值
1.在data中定义好要想子组件传递的数据
2.在父组件中声明传送
3.在子组件props中接收
实例
实例实现功能说明

将app.vue中的newslist数组传到子组件News中,并遍历数组展示列表
分析:
1. 确定数据在页面上
2. 接受数据的组件已注册并使用
3. 向子组件声明要传的数据 :list='newslist'
4. 子组件使用props接收数据(三种类型)
5. 将子组件接收到的数组渲染 v-for
使用props接收数据的三种类型
简单语法
props: ['list']
对象语法 检验类型
props:{
list:Array
}
对象语法 检测类型 + 其他验证
props:{
list:{type:Array,required:true}
}
实例
App.vue代码
<template>
<div id="app">
<div>
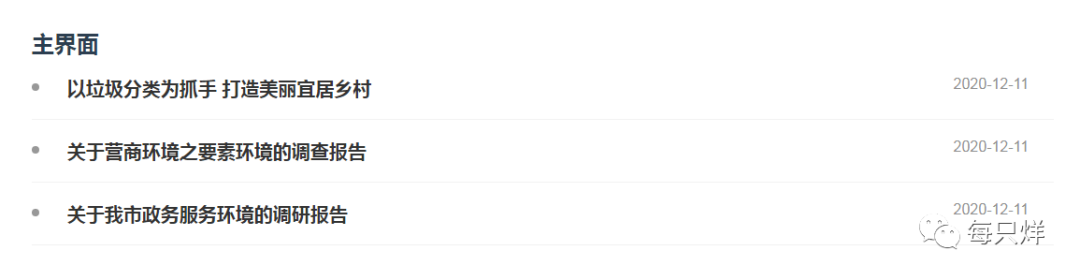
<h2>主界面h2>
<News :list='newslist'>News>
div>
div>
template>
<script>import News from './components/news.vue'export default {name: 'App',
data() {return {newslist: [{title: '以垃圾分类为抓手 打造美丽宜居乡村',time: '2020-12-11'
},
{title: '关于营商环境之要素环境的调查报告',time: '2020-12-11'
},
{title: '关于我市政务服务环境的调研报告',time: '2020-12-11'
},
]
}
},components: {
News
}
}script>
<style>
* {margin: 0;padding: 0;
}#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;color: #2c3e50;padding-top: 60px;width: 80%;margin: 0 auto;
}style>
news.vue代码
<template><div><div class="learning_planitem" v-for="(item,index) in list" :key="index"><div class="learning_plan"><span>span><div class="learning_pright"><h3>{{item.title}}h3><p>{{item.time}}p>div>div>div>div>template><script>export default {
data() {return {
}
},props:{list:{type:Array,required:true}
}
}script><style>.learning_planitem {padding: 20px 0;border-bottom: 1px solid #f2f2f2;z-index: 3;
}.learning_plan {display: flex;
}.learning_plan>span {width: 8px;height: 8px;background: #989898;border-radius: 50%;margin-right: 30px;margin-top: 8px;
}.learning_pright {display: flex;flex: 1;width: 0;
}.learning_pright>h3 {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;width: 100%;color: #333;font-size: 20px;font-weight: bold;
}.learning_pright>p {color: #919191;font-size: 16px;width: 120px;
}style>



















 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








