在学习如何使用JavaScript操作CSS颜色之前,我们需要对CSS如何设置颜色有一个基本的了解。CSS设置颜色模式有多种,最为常见的模型有:RGB和HSL。我们先来看一下这两种颜色模式。
颜色模式
RGB
RGB是red、green和blue三个单词首字母的缩写,其由三个数字组成,每个数字表示其各自颜色的光在最终颜色中包含多少。在CSS中,这些数字都在0~255之间,可以作为CSS的rgb函数的参数,并且用逗号来分隔。例如rgb(50,100,0)。
RGB是一个加色颜色系统,这意味着每个数字越高,最终的颜色就越亮。如果所有值相等,则颜色为灰色;如果所有值都是零,则结果为黑色;如果所有值都是255,结果将是白色。
另外,你也可以使用十六进制表示RGB颜色,在这种表示法中,每种颜色的整数都是从基数10转换为基数16。例如,rgb(50,100,0)转换出来的十六进制就是#326400。
虽然我们经常发现自己出于习惯而使用RGB(特别是十六进制),但我经常发现它很难读,而且特别难操作。
HSL
HSL是hue、saturation和light三个单词首字母的简写,也是由这三个值组成。色调对应于色盘上的位置,由CSS的角度值表示,最常见的是deg单位。
饱和度用百分比表示,是指颜色的强度。当饱和度为100%时,它是一个彩色;当饱和度越底,颜色就越少,直到0%,就会是一个灰色。
亮度也是用百分比来表示,指的是颜色亮度。常规亮度是50%。无论色调和饱和度如何,100%的亮度将是纯白色,而0%的亮度将是纯黑色。
HSL颜色模型是一个更直观的颜色模型。颜色之间的关系更加明显,而对颜色的操作往往就像调整一个数字一样简单。
有关于CSS颜色更深入的介绍,可以阅读下面相关文章进行扩展:
颜色模型之间的转换
RGB和HSL颜色模型都将颜色分解为不同的属性。要在语法之间进行转换,首先需要计算这些属性。
除了色调,我们讨论过的每个值都可以用百分比表示。甚至RGB值也是字节大小的百分比表示。在下面的公式和函数中,这些百分比将用0到1之间的小数表示。
我想指出的是,我们在这篇文章中不会深入讨论这些数学,相反,我将简要介绍原始的数学公式,然后将其转换为JavaScript公式。
从RGB中计算亮度
亮度是三个HSL值中最容易计算的。数学上,公式如下,其中M为RGB值的最大值,m为RGB值的最小值:

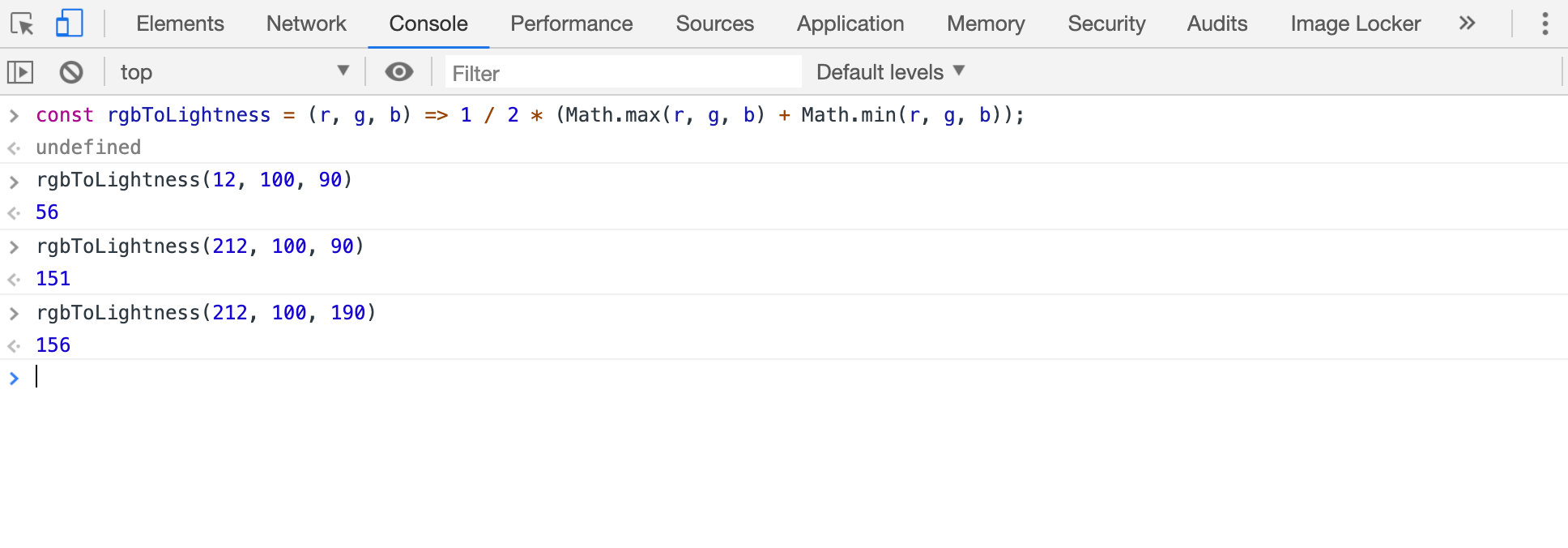
JavaScript表达即如下:
const rgbToLightness = (r, g, b) => 1 / 2 * (Math.max(r, g, b) + Math.min(r, g, b));

从RGB中计算饱和度
饱和度只比亮度稍微复杂一点。如果亮度为0或1,则饱和度值为0。对应的数学公式如下(其中L为亮度):

对应的JavaScript代码:
const rgbToSaturation = (r, g, b) => {
const L = rgbToLightness(r, g, b)
const max = Math.max(r, g, b)
const min = Math.min(r, g, b)
return (L === 0 || L === 1) ? 0 : (max - min) / (1 - Math.abs(2 * L - 1))
}





















 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








