打酱油的日子就是要多学习下,最近在学写JS类库,虽然有面对对象语言的基础,但是感觉入手前端还是压力很大,就JS来说,干了半年了,水准还是不见提高,还停留在写效果代码的阶段,我是一边着急一边抹汗,却也只能自己慢慢的摸索,我认识的大部分程序员应该也跟我一样,没有长辈程序员指点的童鞋真可怜,唉,蒙头写了个简单的遮罩弹出层控件,效果还不错,就是觉得代码逻辑还可以优化,很多时候都有这种感觉,明明知道哪些地方还可以做的更好,却不知道怎么样把它做的更好,求高手指点,求高手支招哇。
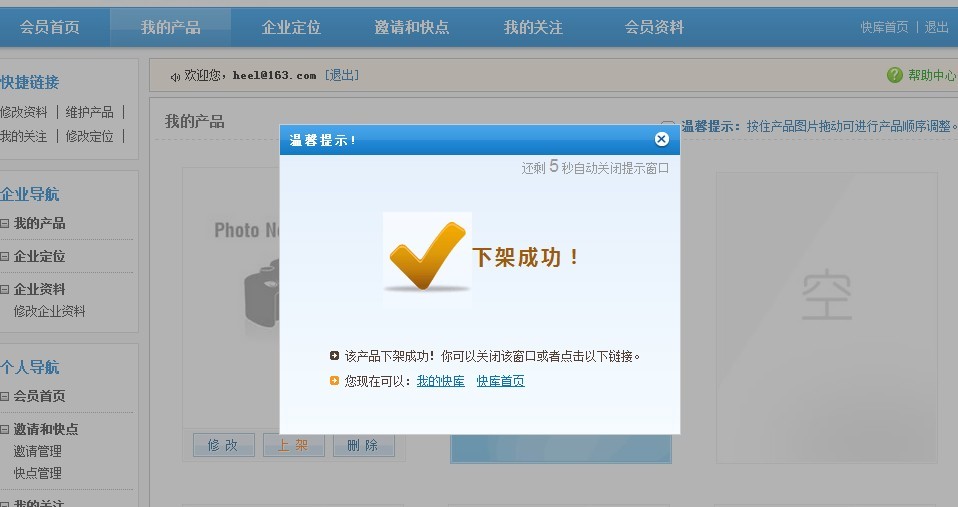
效果图:

html代码:
无标题页$(function(){
$("#ShowMessage").click(function(){
var tt = new MessageBox.PromptBox();
tt.LinkJson = "{urljson:[{text:'我的软件',url:'/member/'},{text:'魔盒首页',url:'/'}]}";
tt.ShowText = "你的操作已经成功了,此次操作不可逆转哦!";
tt.ContentTitle = "操作成功!";
tt.Image = ImageType.success;
tt.CreateBox();
tt.TimeOutCloseBox(10);
});
});
JS代码:注意我的图片枚举类型哦,,我觉得这样写不怎么好,暂时没有想到更犀利的方法。控件的前提是Jquery导入,导入文件要在这个JS控件之前哦。
/**作者:By Minnie I'am a thinking cat
*描述:提示框遮罩层
*前提:JQuery1.4 以上版本
*创建时间:2012-3-1 Minnie
*最后修改:
*/
if (typeof MessageBox == 'unde








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1074
1074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








