本文实例讲述了JS实现简单的抽奖转盘效果。分享给大家供大家参考,具体如下:
www.jb51.net JS抽奖转盘*{
margin:0;
padding:0;
list-style: none;
}
.big{
width: 318px;
height: 318px;
margin:100px auto;
}
.big>div{
width: 100px;
height: 100px;
background: pink;
float: left;
line-height: 100px;
text-align: center;
border: solid;
}
.big>div:nth-of-type(5){
background: yellow;
cursor: pointer;
}
#act{
background: red;
}
var arrDiv=document.getElementsByClassName("small");
var oCj=document.getElementById("cj");
var num=0;
var shijian=Math.random()*5000+3200;
oCj.οnclick=function(){
oTime=setInterval(dianji,200);
}
function dianji() {
num=num+1;
if (num>arrDiv.length-1){
num=0
}
for(j=0;j
arrDiv[j].id="";
}
arrDiv[num].id="act";
setTimeout(tingzhi,shijian);
function tingzhi() {
clearInterval(oTime)
}
}
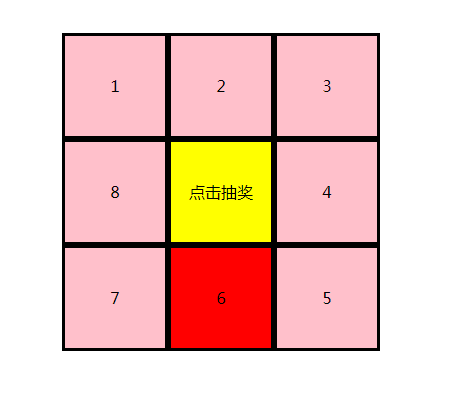
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行效果:

希望本文所述对大家JavaScript程序设计有所帮助。





















 3471
3471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








