
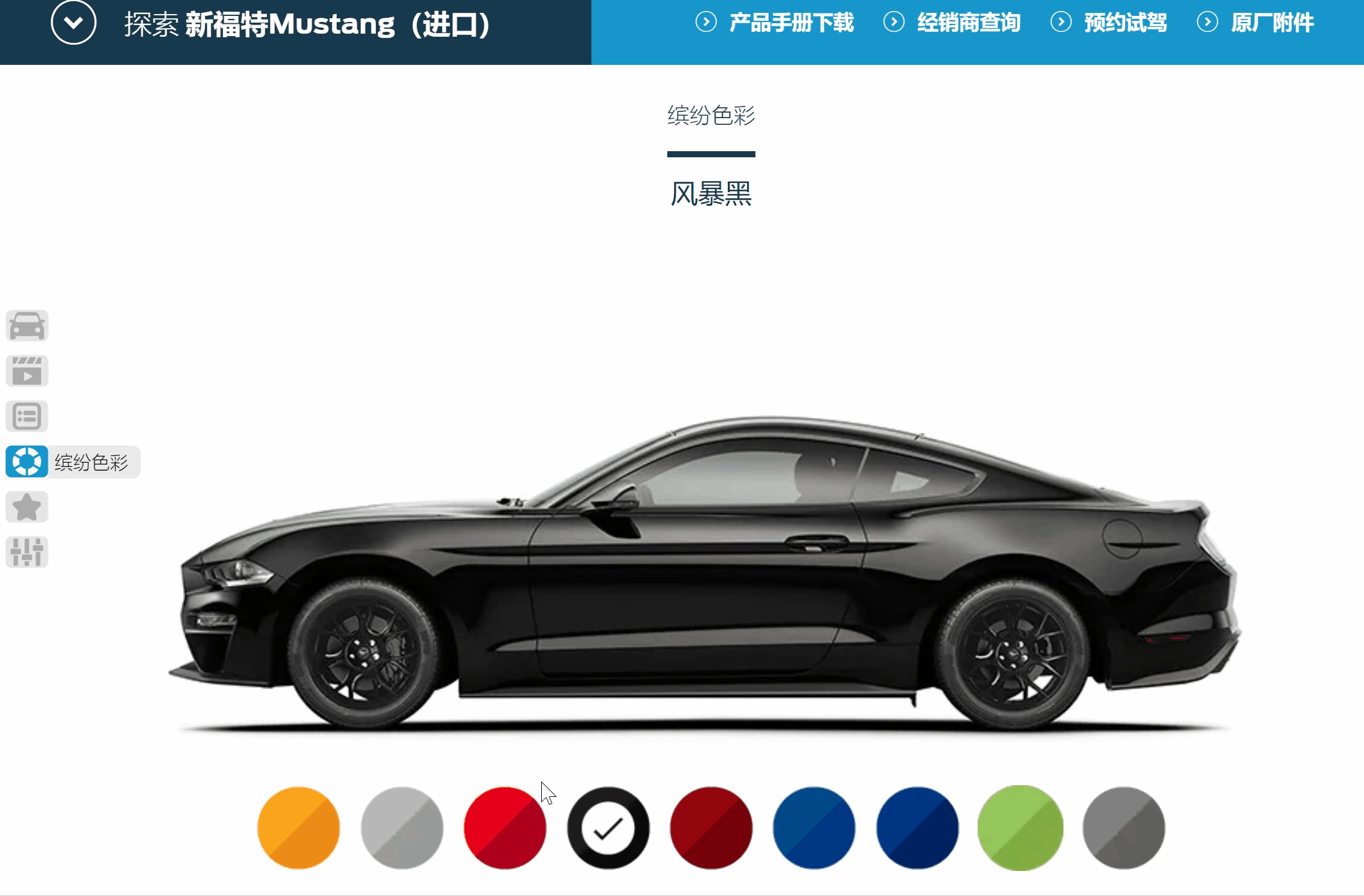
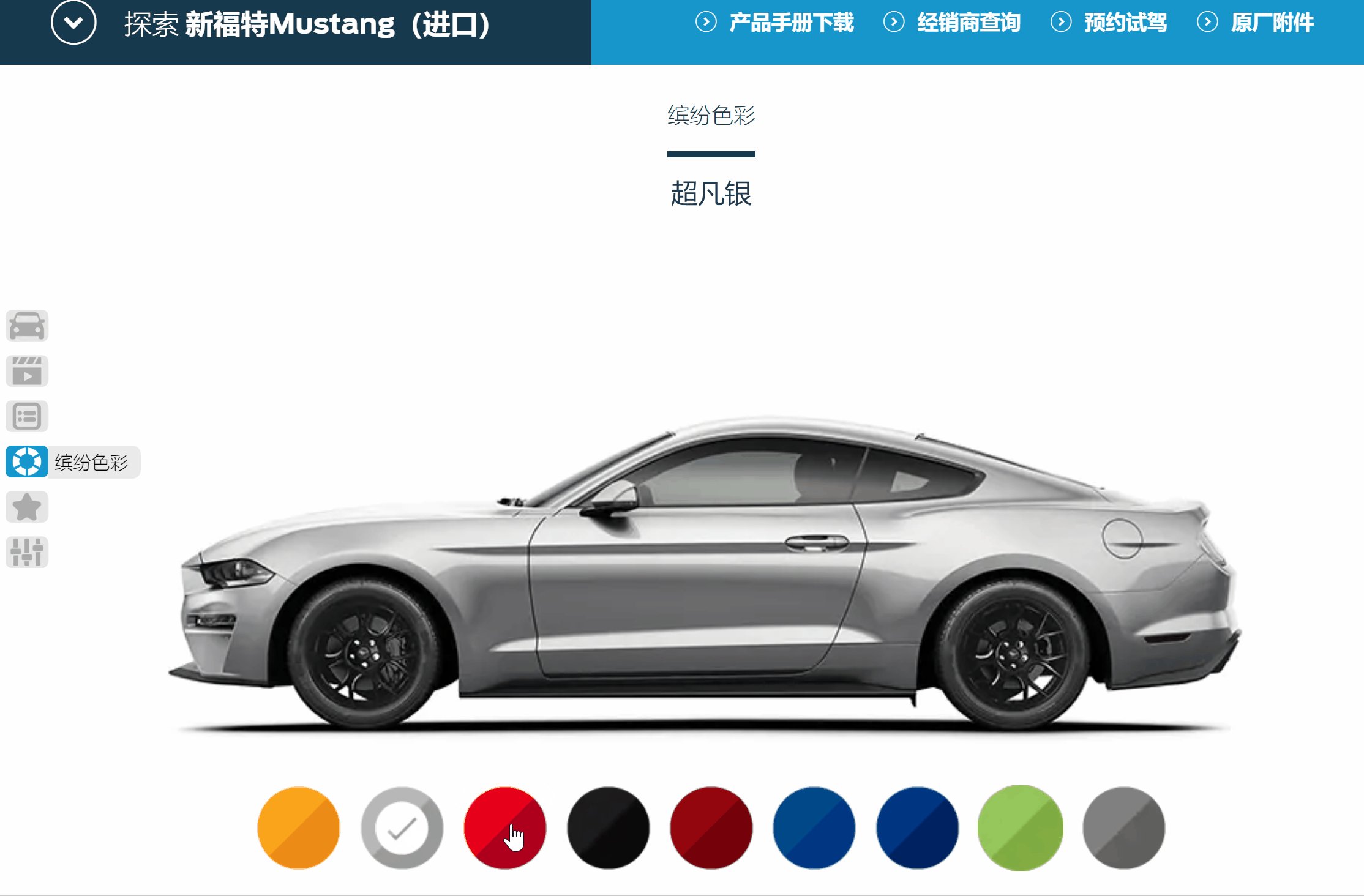
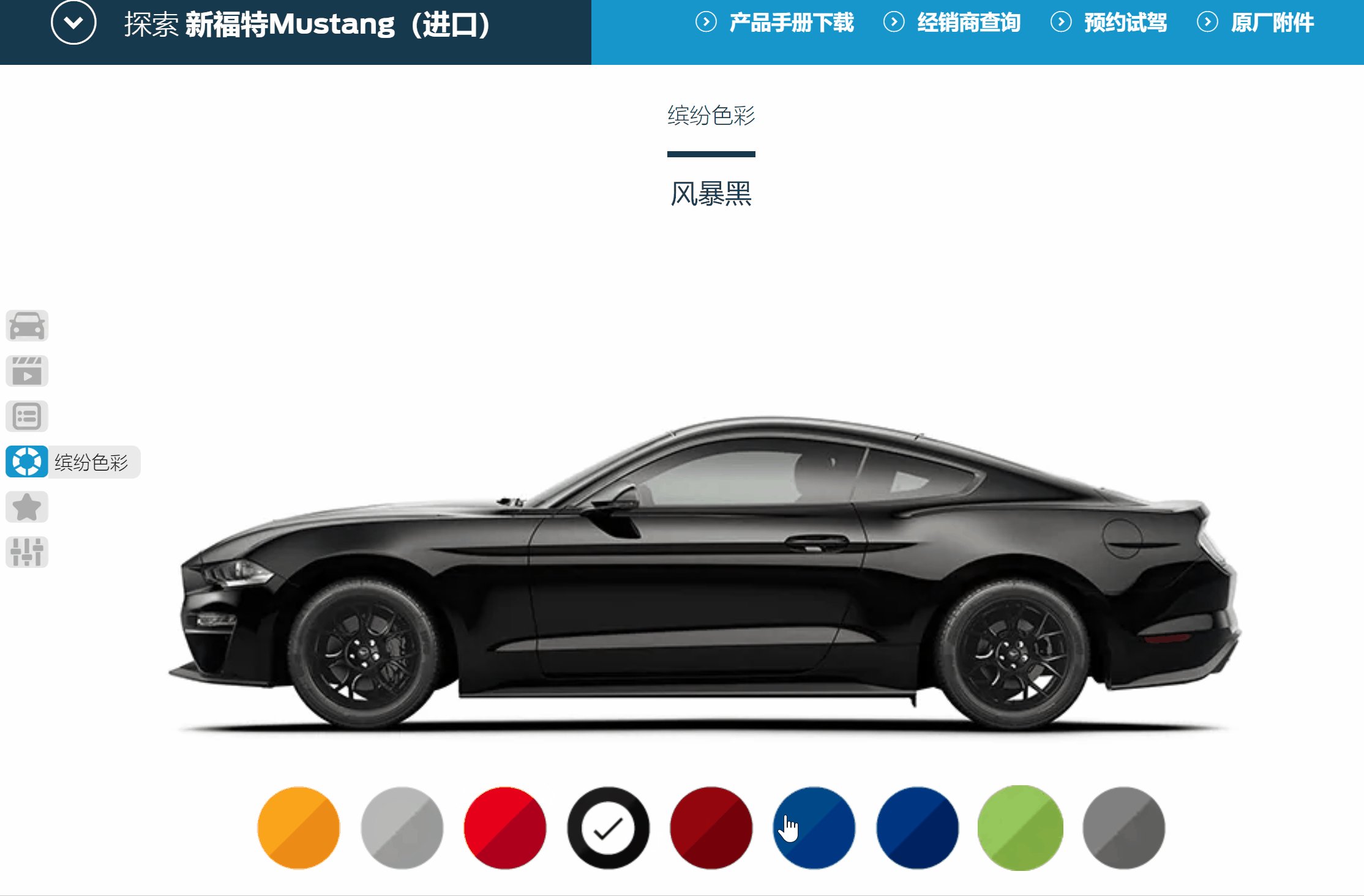
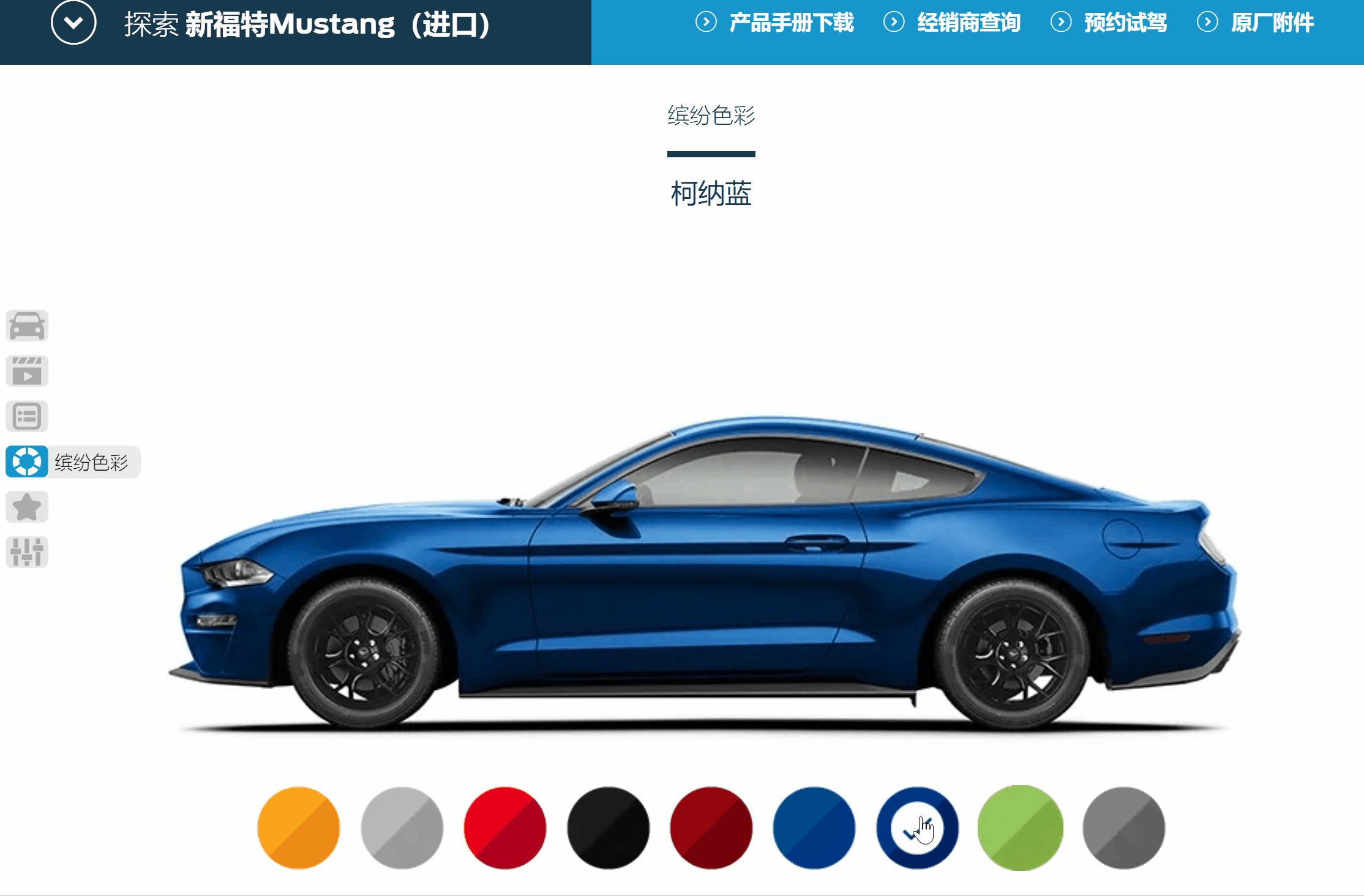
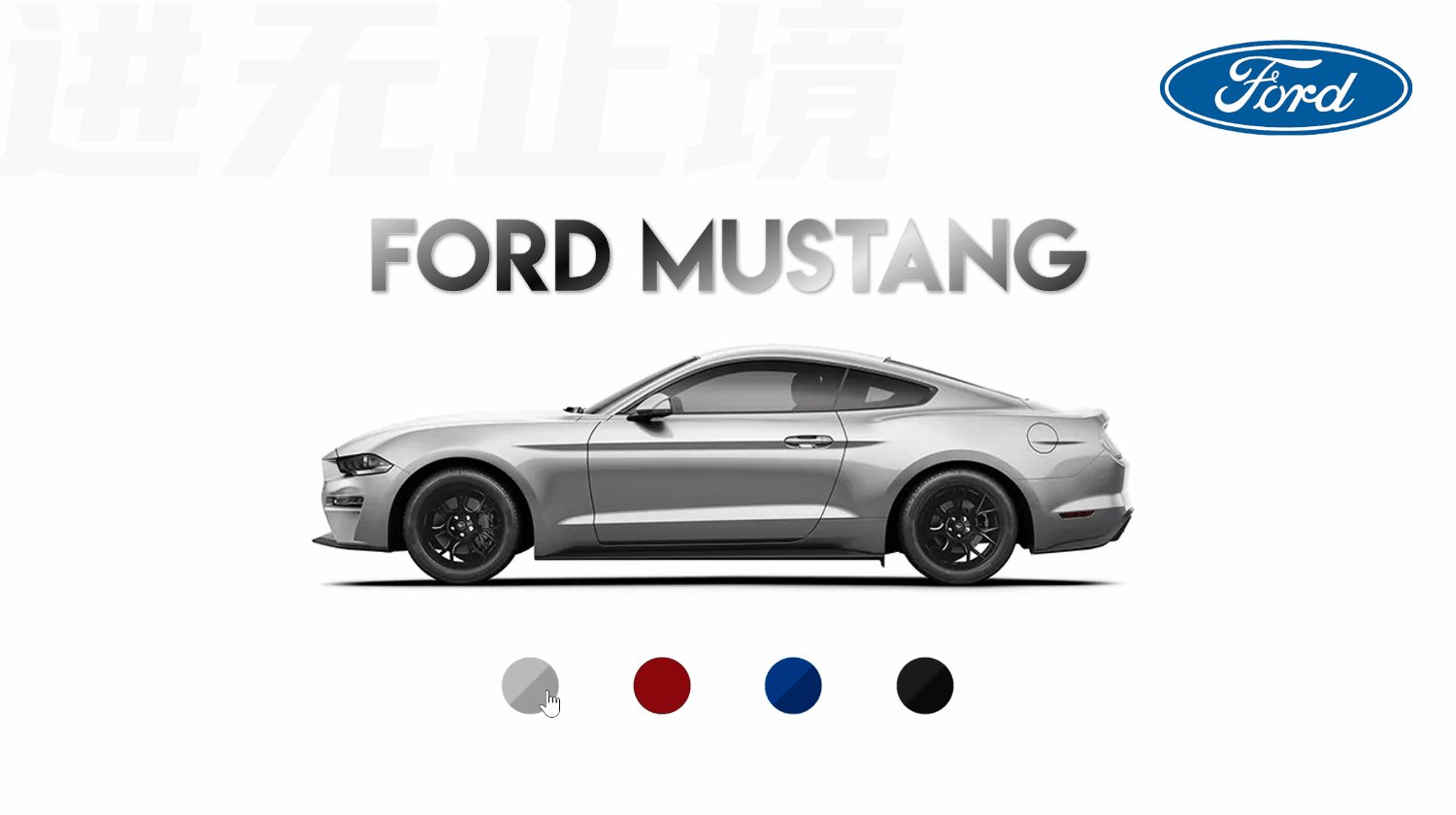
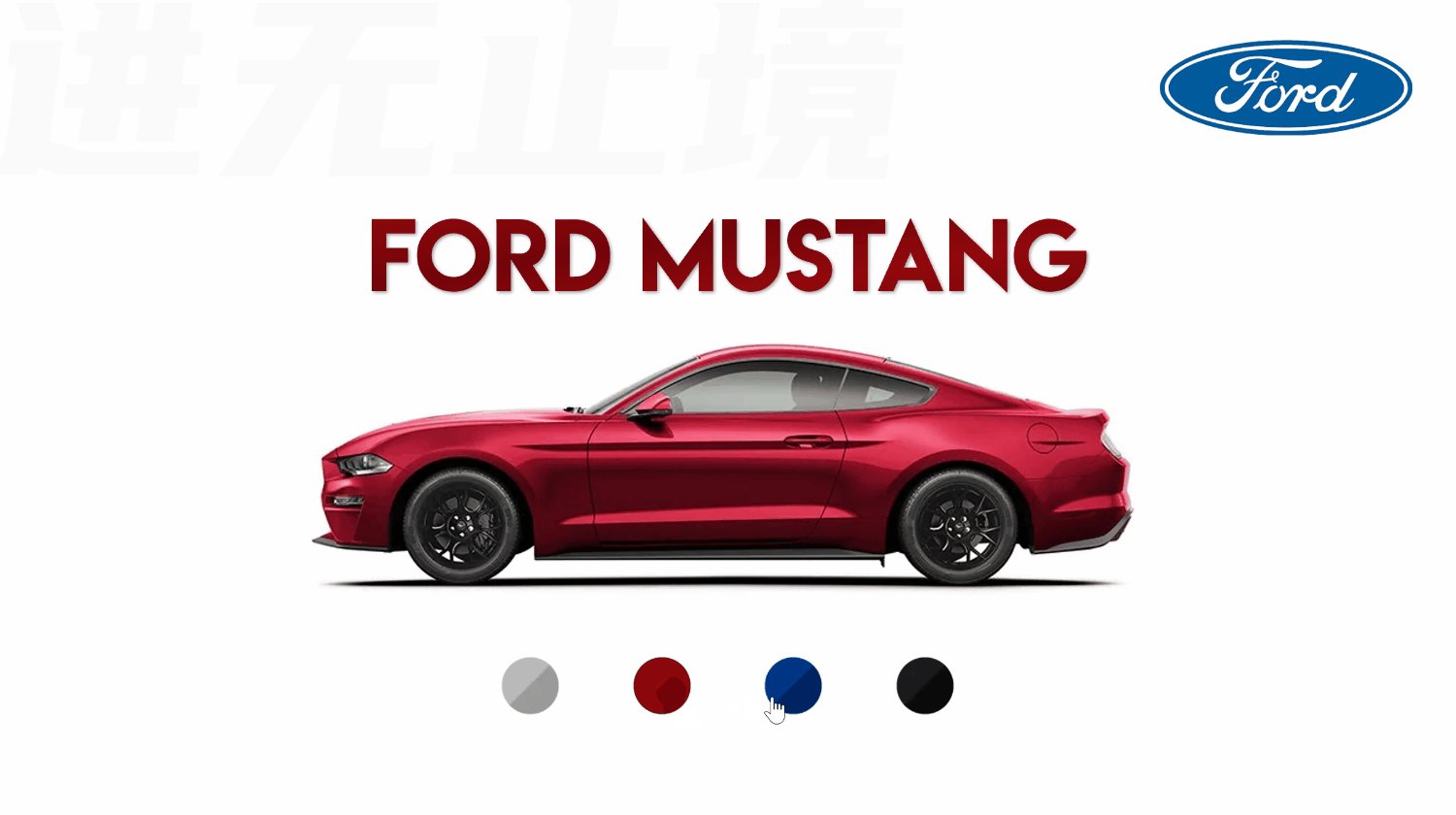
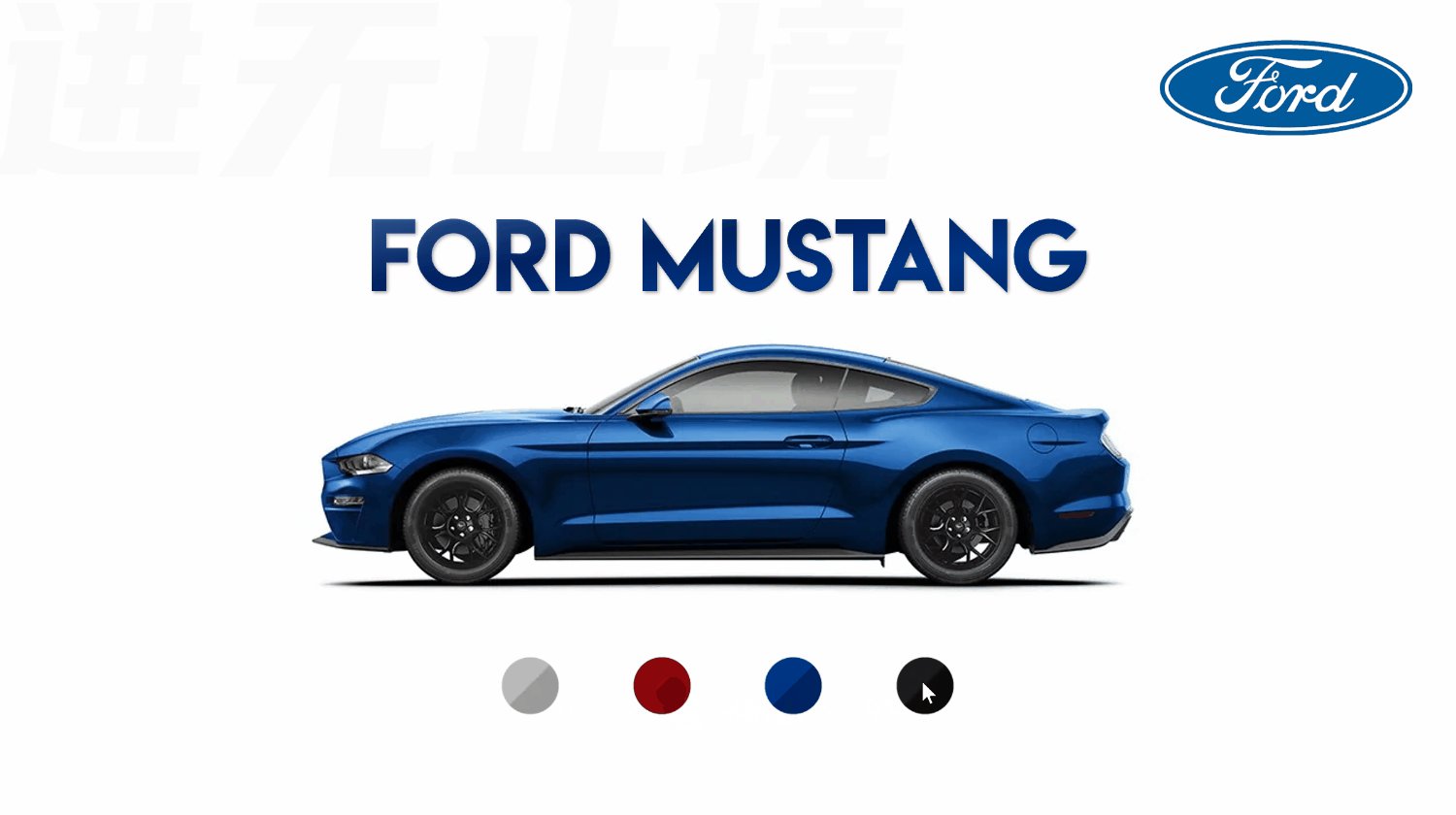
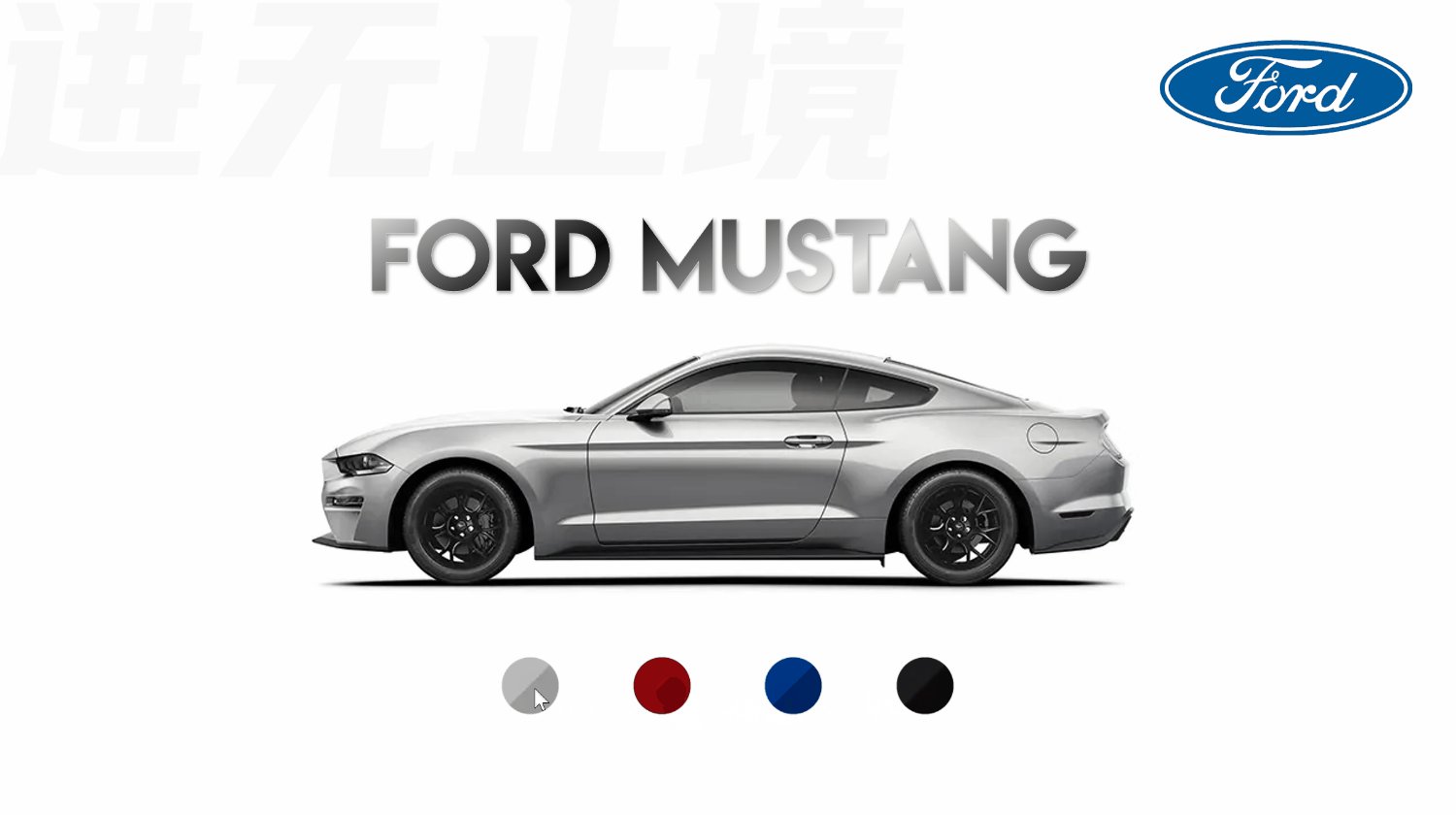
最近在上网找灵感,发现不少品牌官网的动画效果特别棒。比如福特官网的Mustong车型颜色预览页面,想看车身颜色效果,直接点击对应的颜色图标即可。操作简单,效果拔群。

另外,大疆的官网也有非常棒的动效,点击左下角相应产品的名称,自动会切换产品图片,也是相当的酷炫。

这些动画都有一个核心特点,具有很强的交互性,鼠标点击相应按钮或者文字才会触发,这种动画PPT也能做哦,核心技巧是:触发动画。

到底怎么做呢?其实一点都不难,看完你也能会。咱们先明确下,根据不同的用途触发动画可以分为以下两类。
- 页面内触发动画
- 多页面触发动画

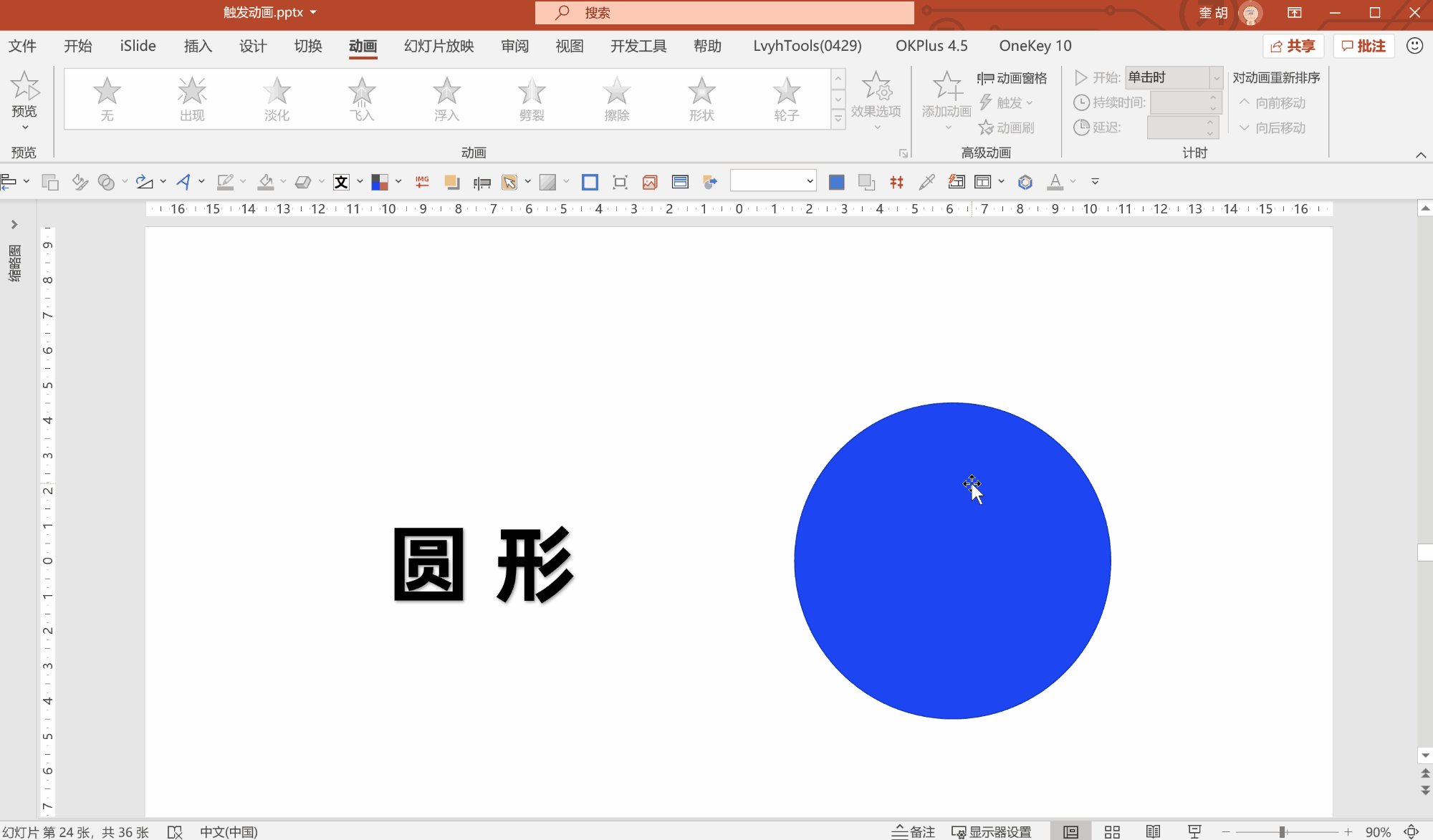
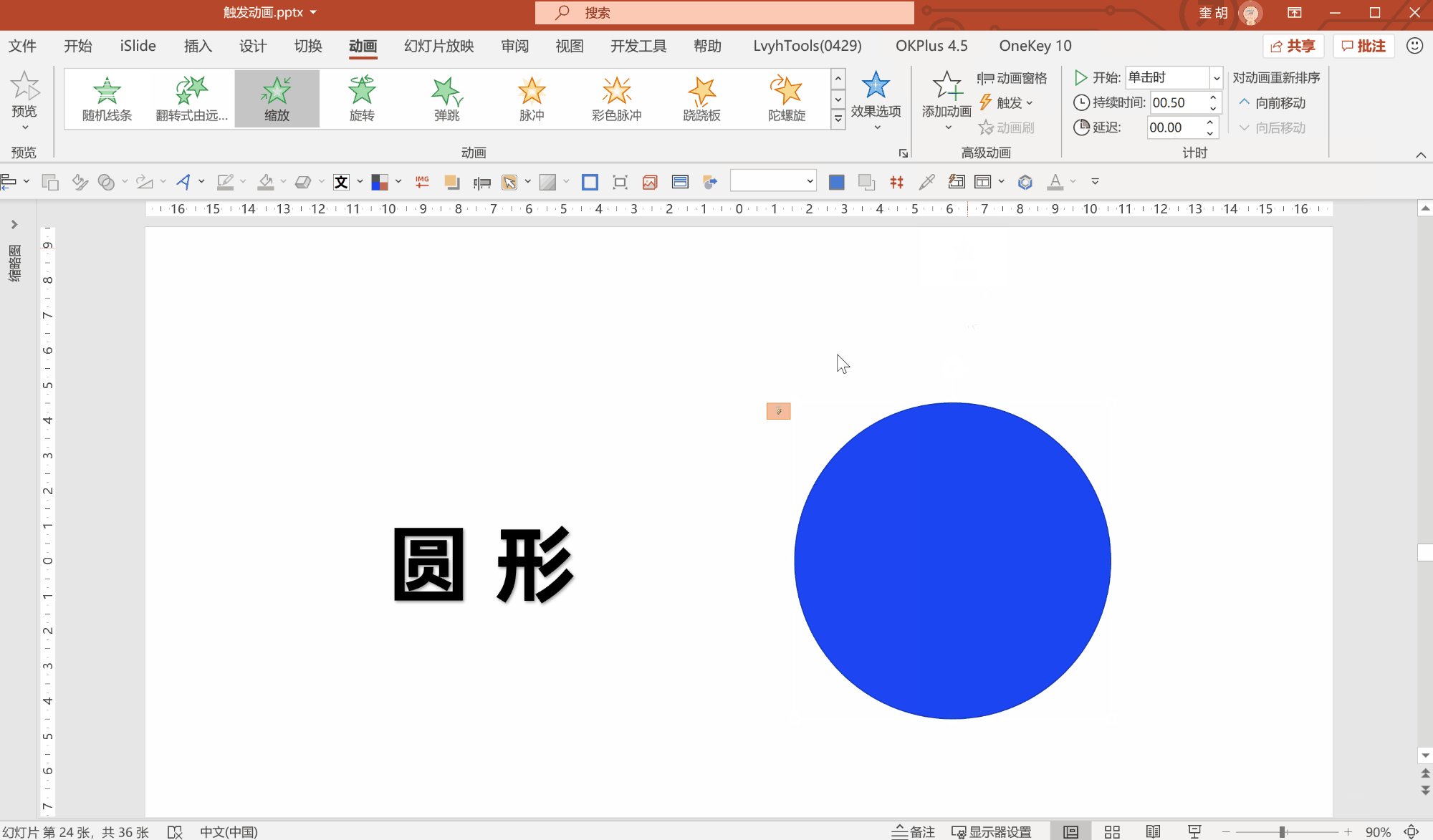
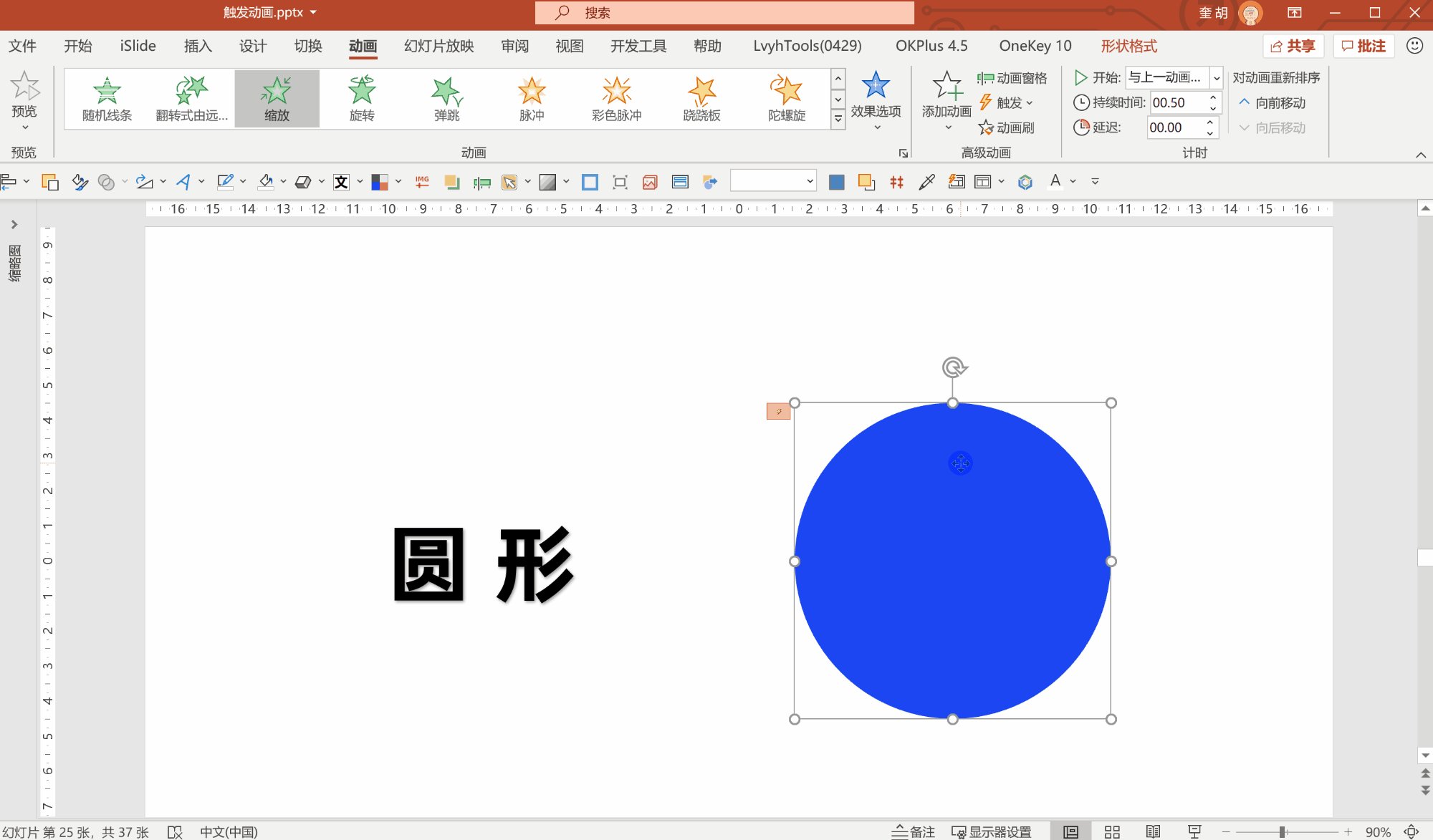
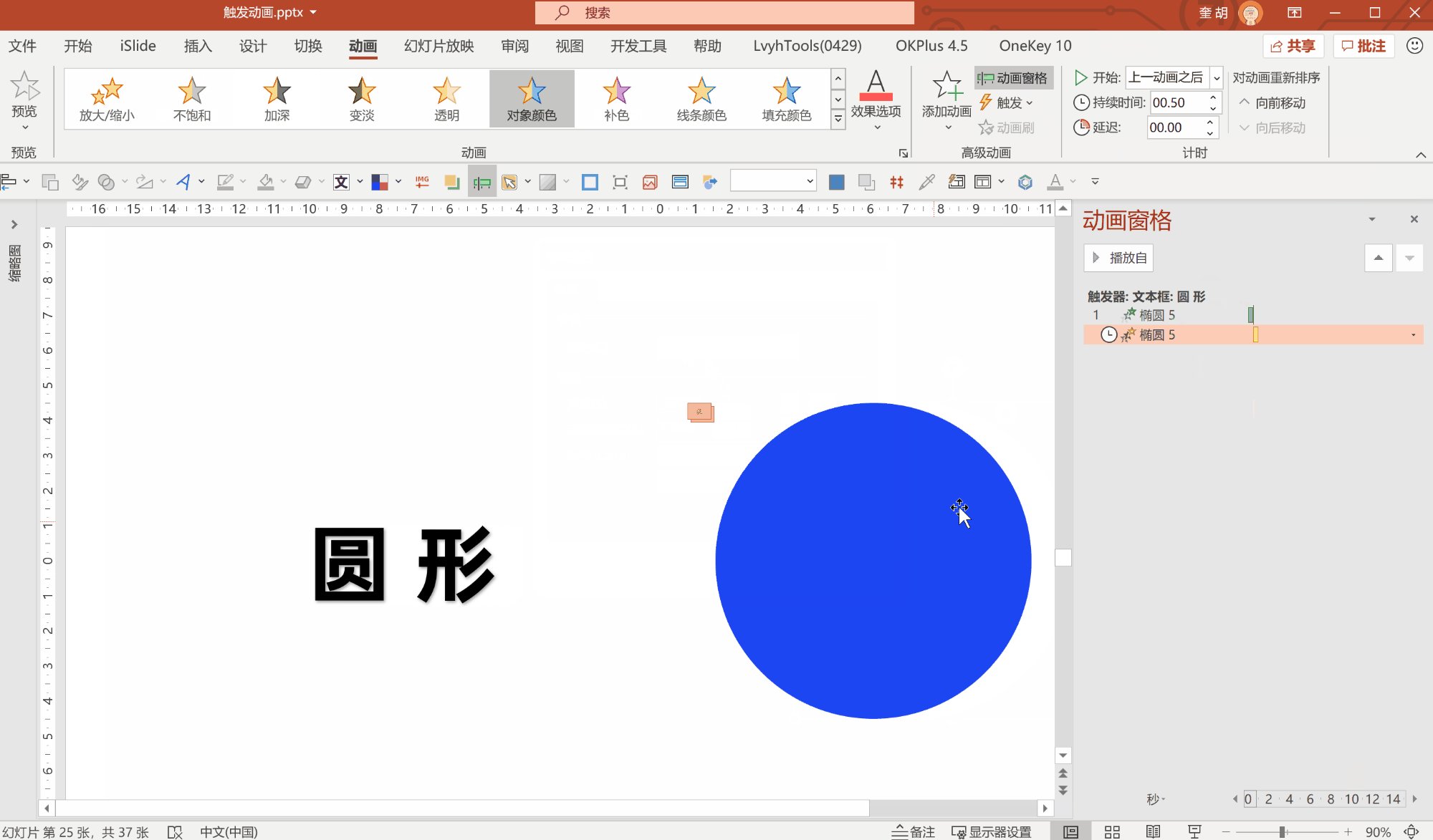
先来看页面内触发动画,为了方便理解,直接来看一个简单的案例拆解。下面的动图中点击「圆形」文字之后,页面右侧中就会出现圆形图案。

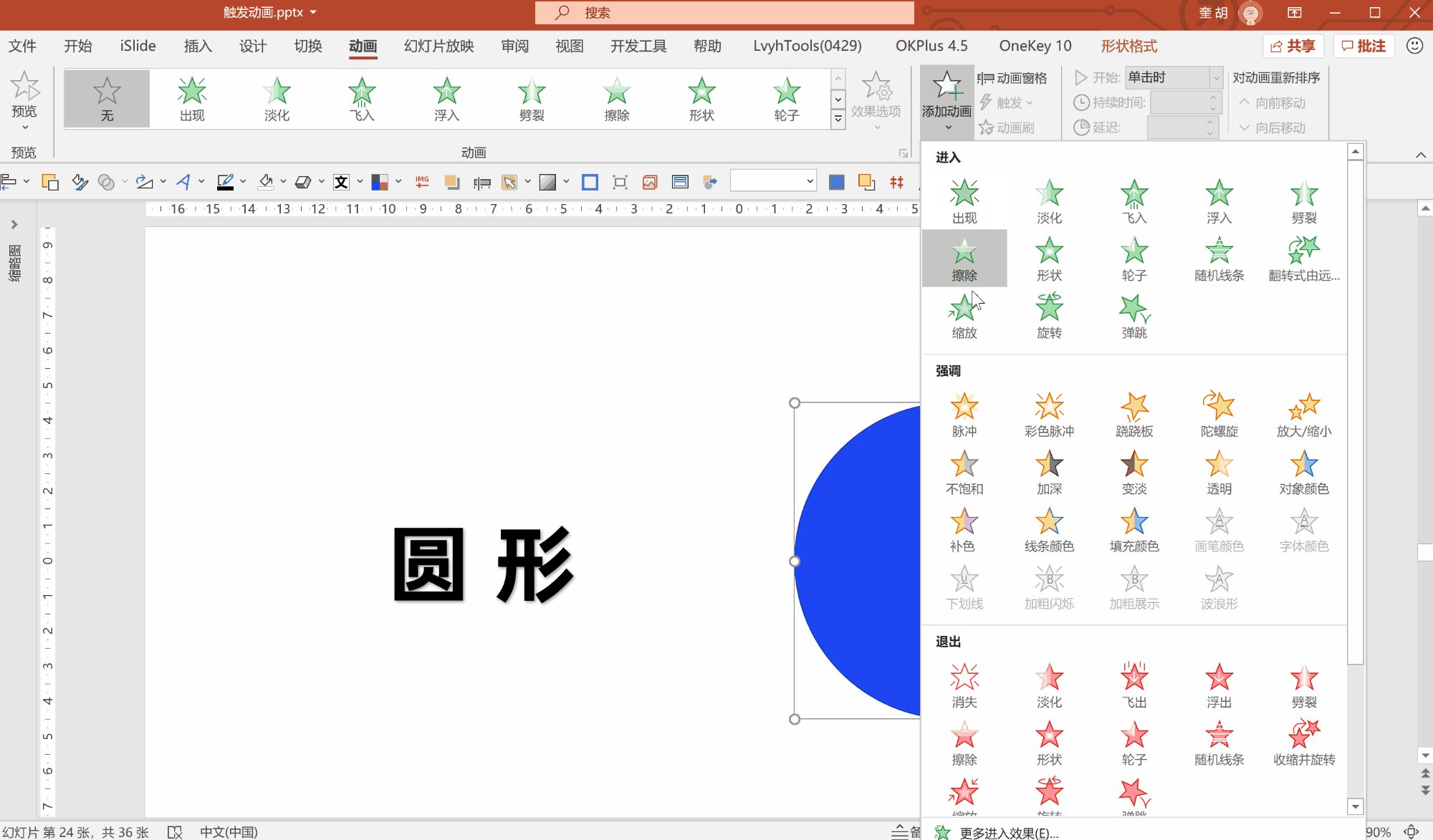
其实仔细看就会发现,圆形只不过是使用了「缩放」这个基本的动画效果,但是触发的方式变成了点击文字。

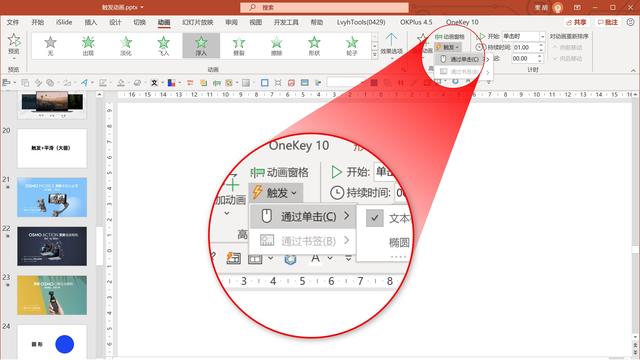
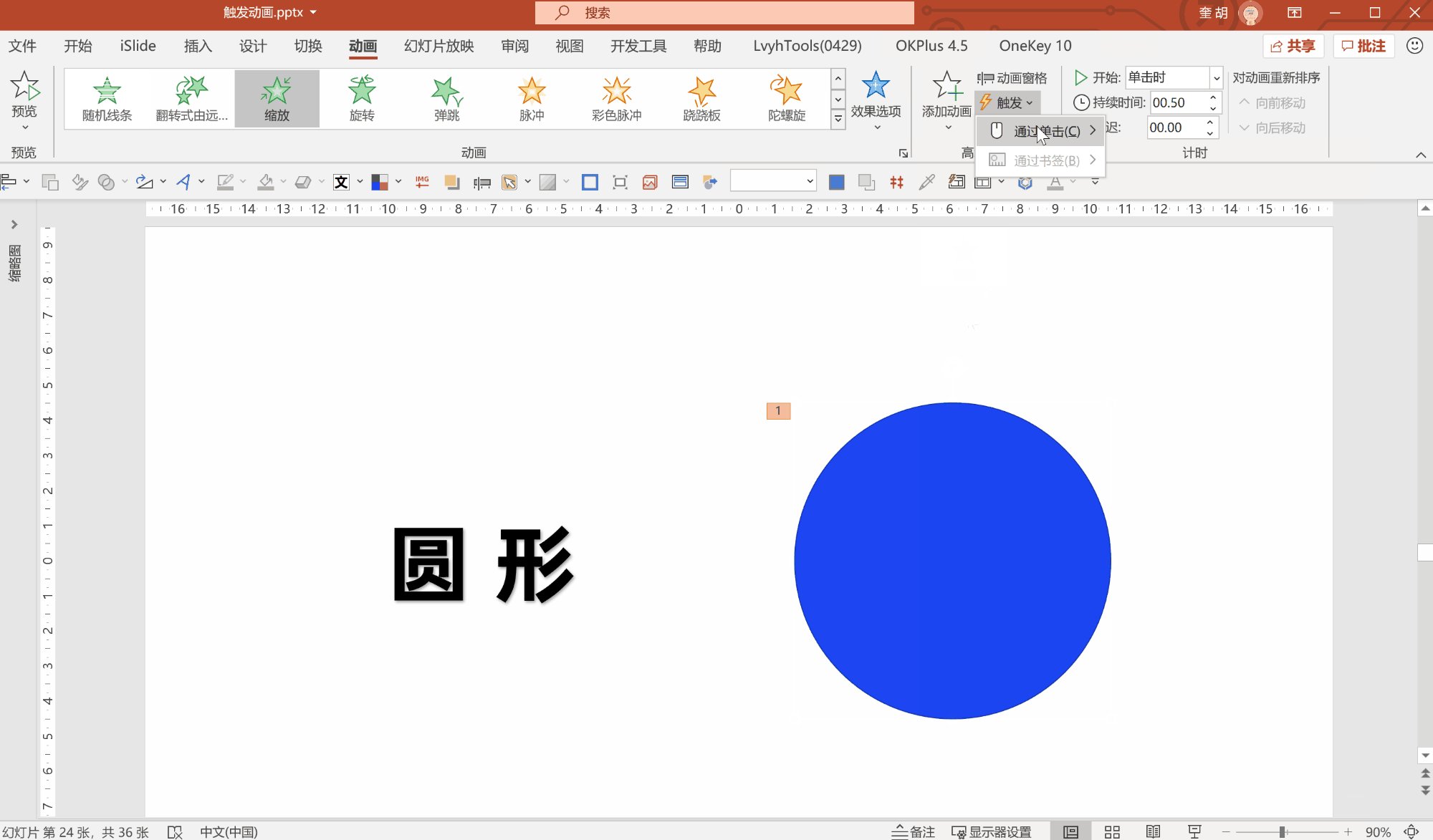
操作也很简单,先给圆形添加「缩放」动画,再将动画的”触发“改为「通过单击文本框」即可,很简单吧。

其实触发效果不单单可以局限在某一个动画上,还可以同时或者顺序触发一连串的动画。就像这样:

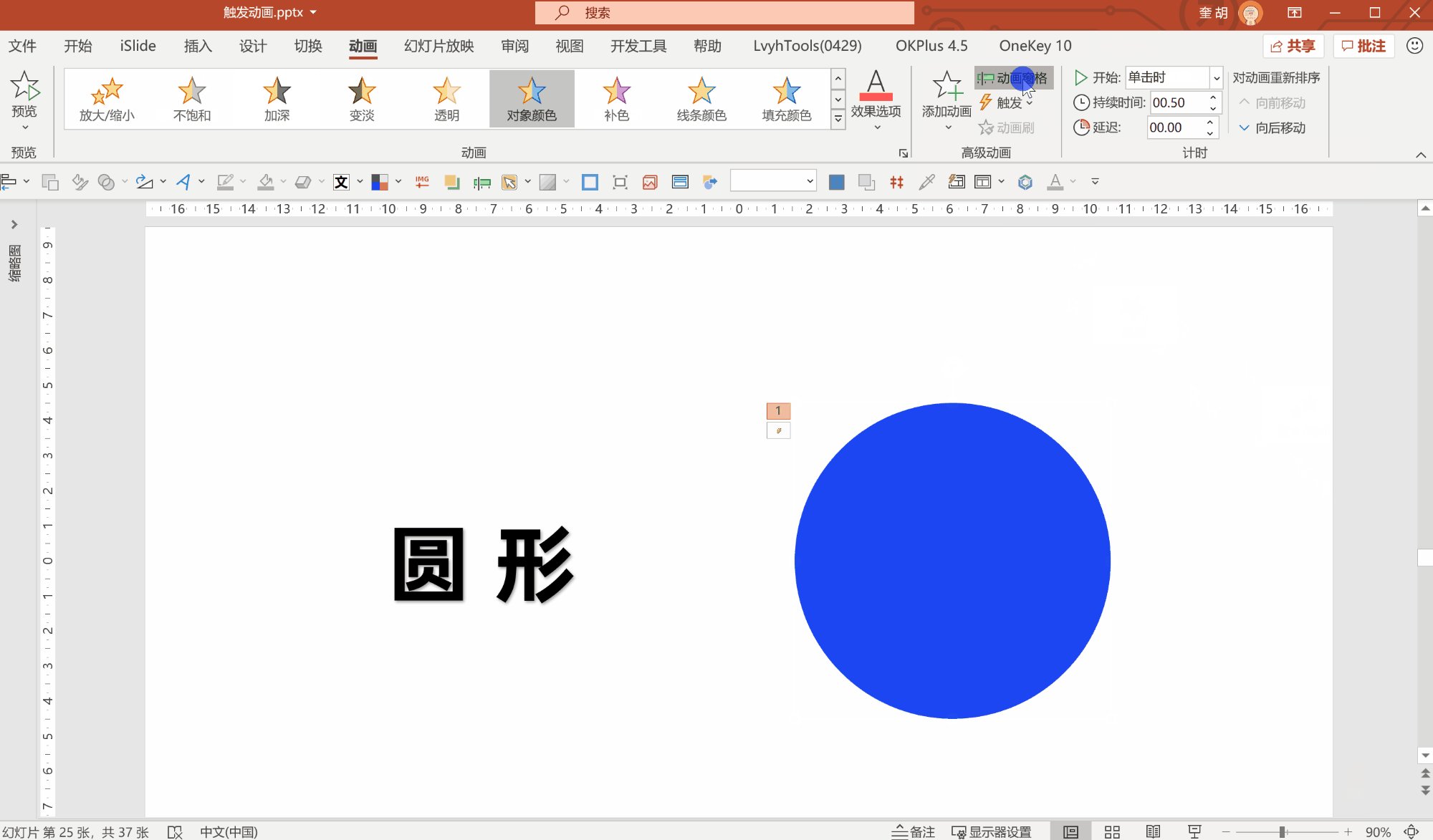
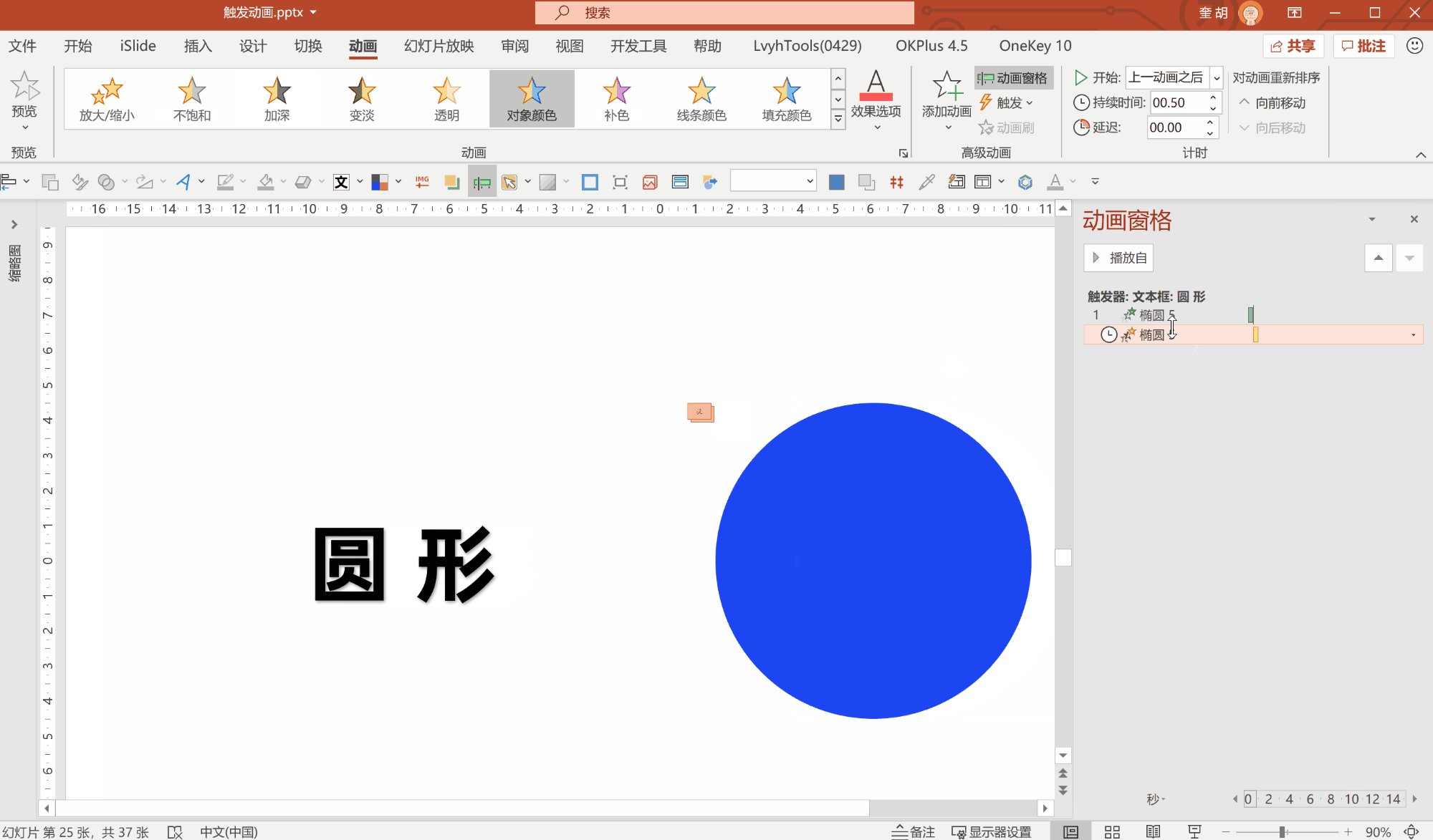
相比上一个效果,这次点击文字之后,右侧先出现圆形,然后紧接着发生颜色的变化。
原理很简单,在圆形上再加上「对象颜色」动画,把动画的触发方式改为在上一个动画之后即可。

了解了基本原理,那么这些动画能用在哪些场景下呢?主要有两种场景。
- 展示产品
- 教学课件

先来看第一个场景,展示产品。马上就要进入盛夏了,还在为小蛮腰烦恼么?这样的减肥计划推荐页面就可以利用触发动画来做。效果是这样滴:

效果挺酷的对吧,怎么做呢?其实就是刚刚介绍的基础功能强加版。大致是这么一个过程。
- 点击“拳头”,触发拳击图片和拳击参数一起出现;
- 点击“瑜伽”,触发拳击图片和拳击参数一起消失,瑜伽图片和瑜伽参数一起出现;
- 点击“冲浪”,触发瑜伽图片和瑜伽参数一起消失,冲浪图片和冲浪参数一起出现。
动画窗口是长这样的:

如果看起来有点晕,不用担心,因为我准备了源文件供大家下载研究,还不快夸我贴心!

再来看第二个场景,教学课件。普通的教学课件那是这样的:


估计不翘课都对不起自己的眼睛,那就用动画来化腐朽为神奇,效果可以是这样滴。

黑衣人有没有勾起你的侦探欲望,请主动在心中哼起柯南主题曲。我就不信这还能打瞌睡!
制作方法也很简单,这里简单说下原理:
- 点击A选项的时候,叉出现并伴有振动效果,2秒后消失;
- 点击B选项的时候,叉出现并伴有振动效果,2秒后消失;(注意这里的叉和前面的不是一个叉)
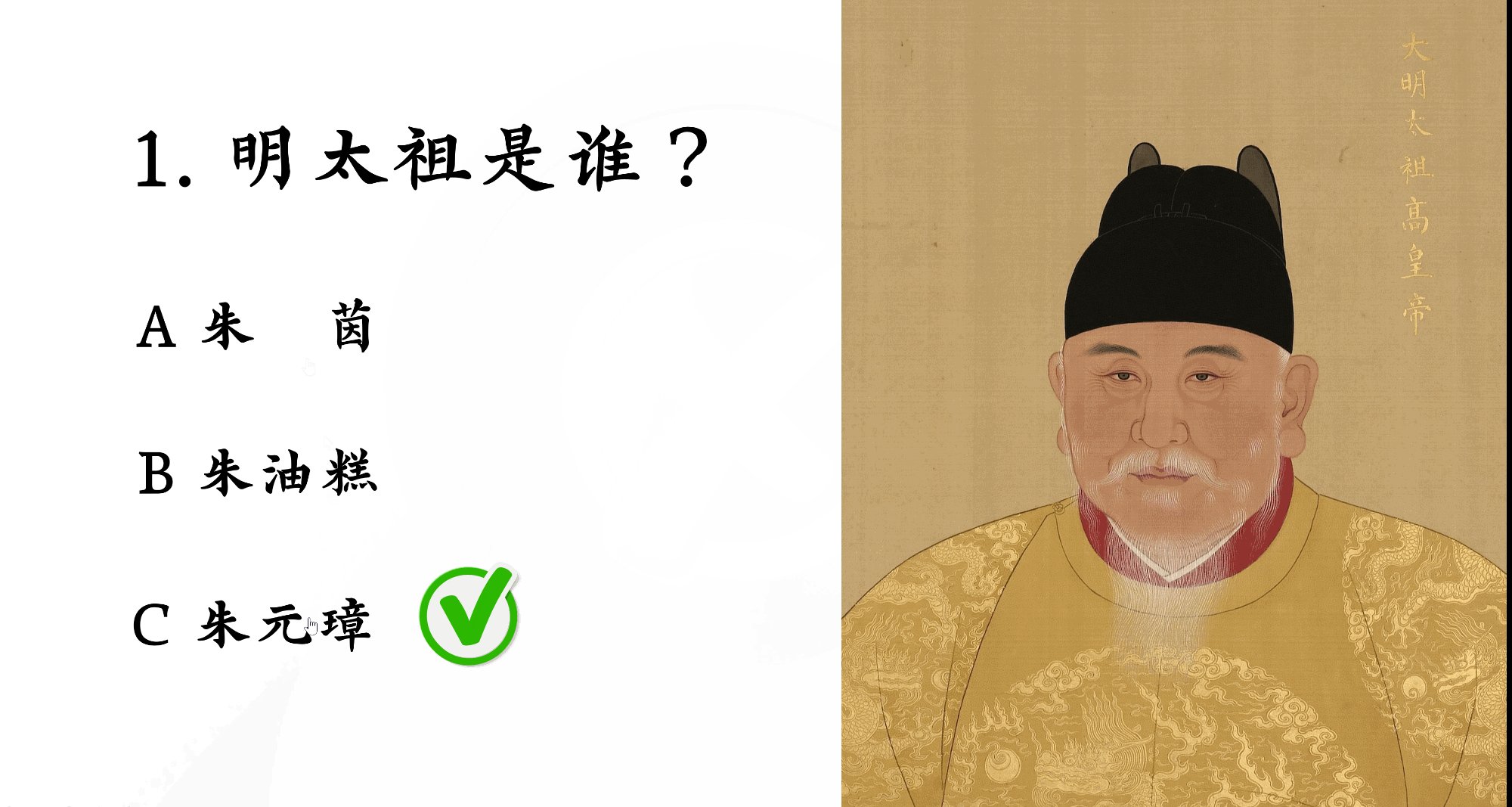
- 点击C选项的时候,出现对勾,并显示朱元璋图片。
当然,其实也可以不用这么复杂的动画,直接点击A选项或者B选项,文字变红,点击C选项文字变绿也是可以的。那样就简单多了。相关参数见下图:

复杂的动画案例也在源文件里中,感兴趣的伙伴可以自行研究。

接下来,咱们来看多页触发动画。需要使用到PPT的功能就是“动作”。

利用它,我用PPT复刻了福特官网和大疆官网的动画。效果是这样的:


几乎完全一毛一样对吧。
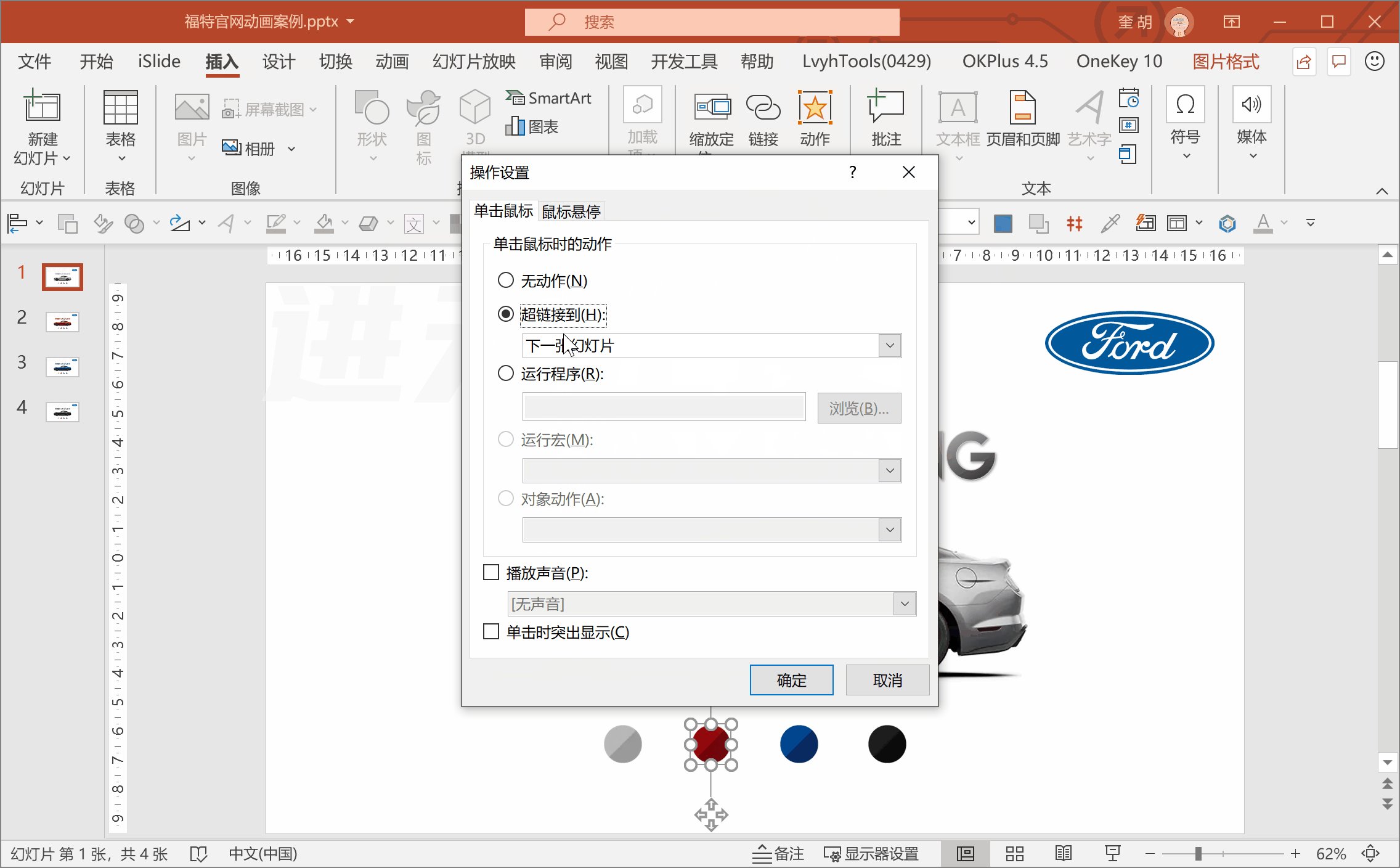
那“动作”怎么添加呢?其实非常简单,选中某个文本框/形状/图片,再【插入】选项卡中,找到【动作】按钮即可。

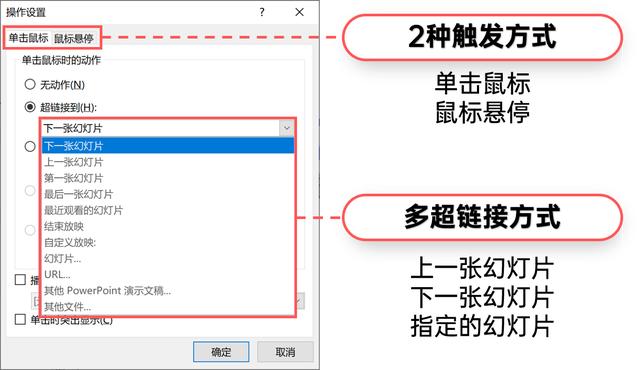
点开之后,详细设置中会有两种触发方式,分别是“点击鼠标”和“鼠标悬停”。顾名思义,点击鼠标就是要鼠标点击才能触发,而鼠标悬停则只要鼠标放在形状上就会触发相应的动作。

估计小伙伴们也看出来了,其实多页面的触发,是通过超链接的方式来实现的,配合特定的页面切换效果。就能做出比德芙还丝滑的动画。
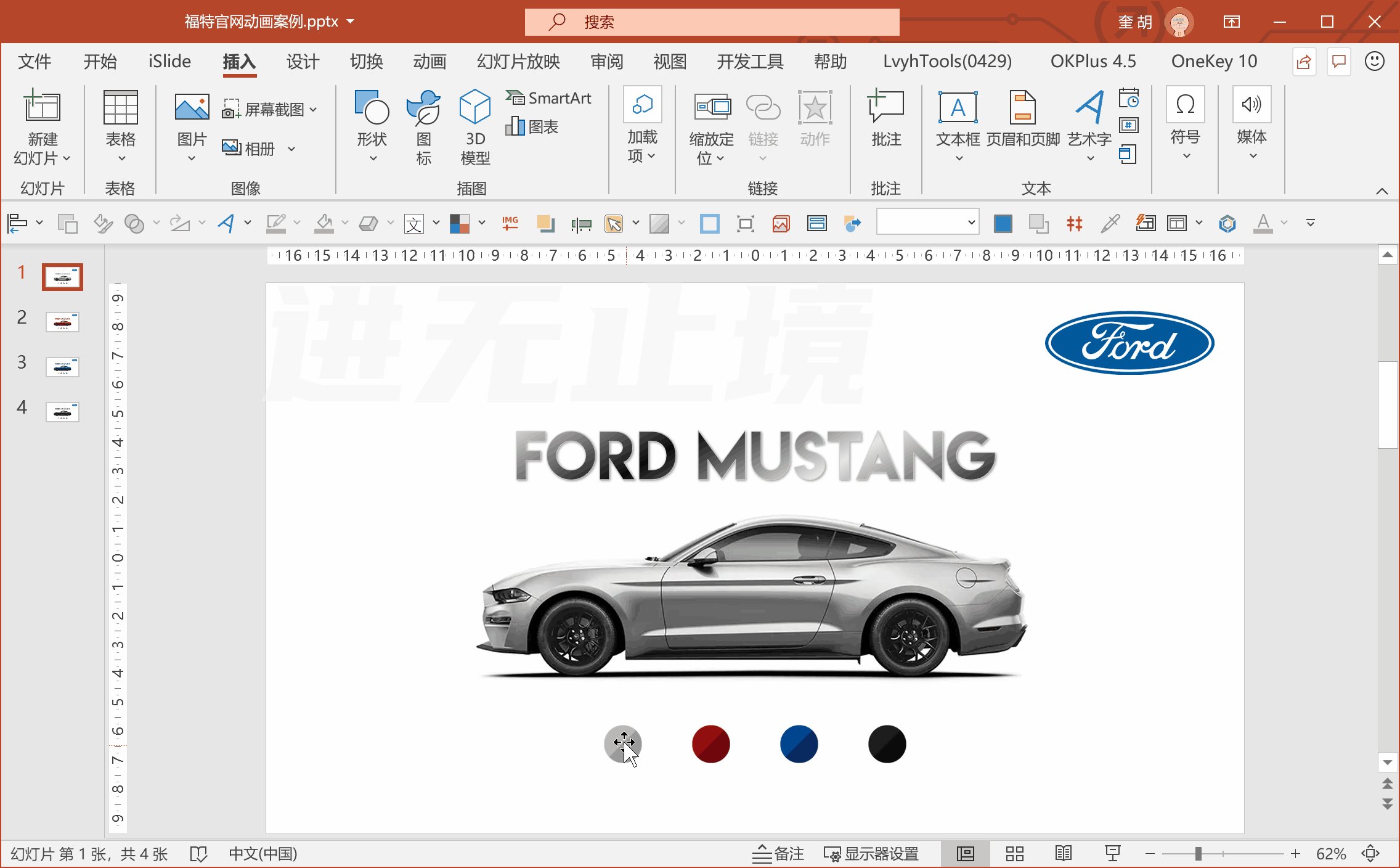
那咱们就以福特官网切换动画为例来说明如何制作。
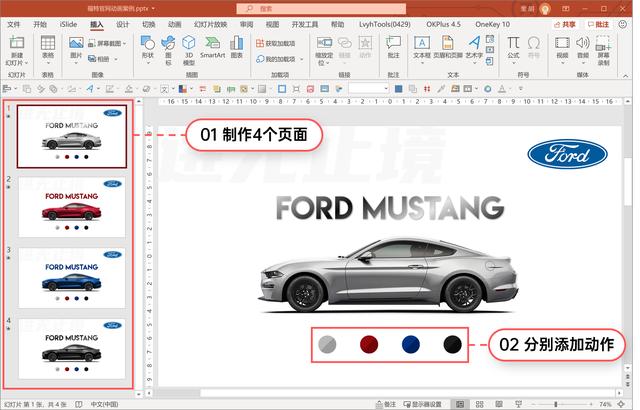
大致思路如下:
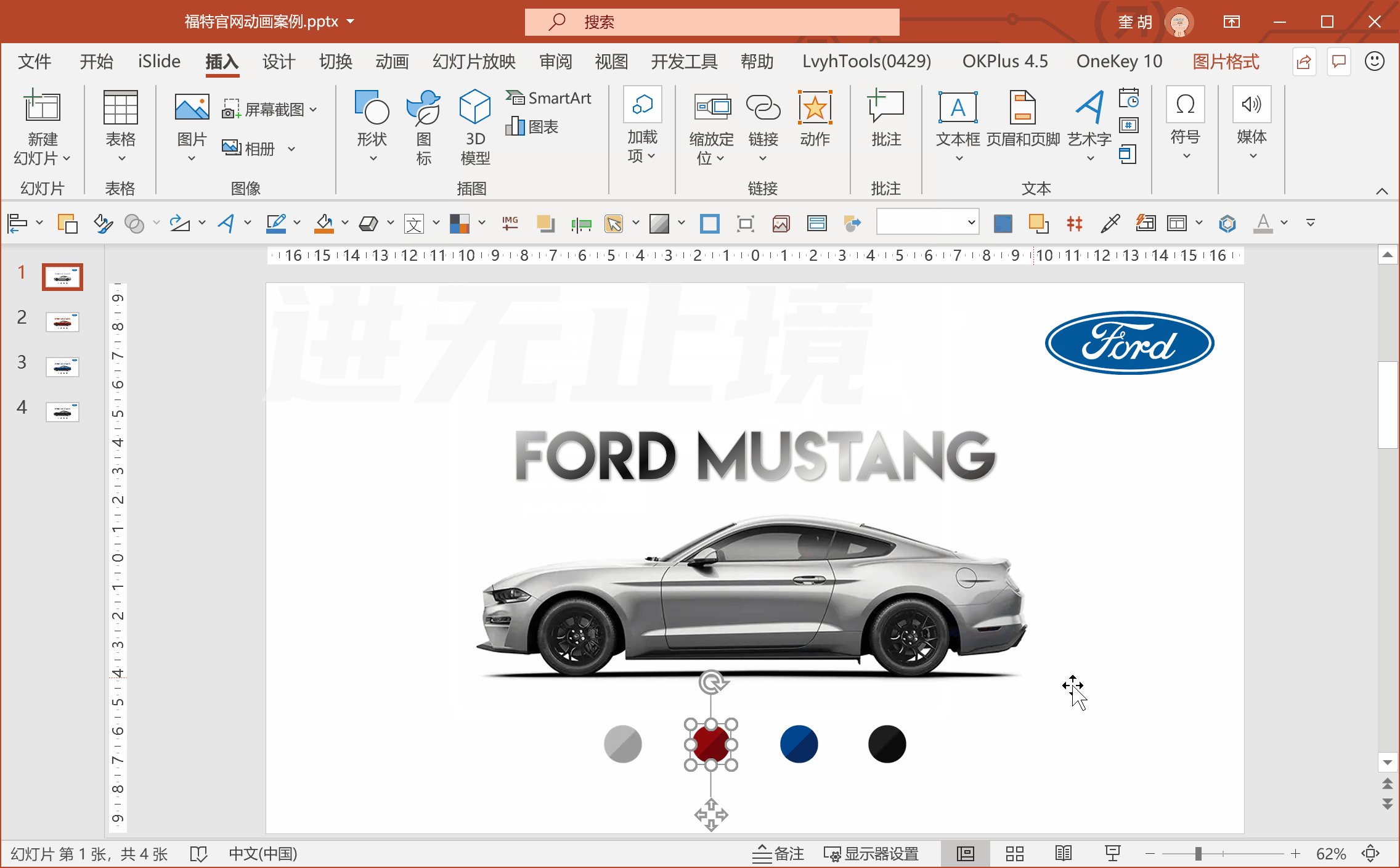
- 先制作出4个页面,除了车型的和文字的颜色不同之外,其他的内容完全保持不变。
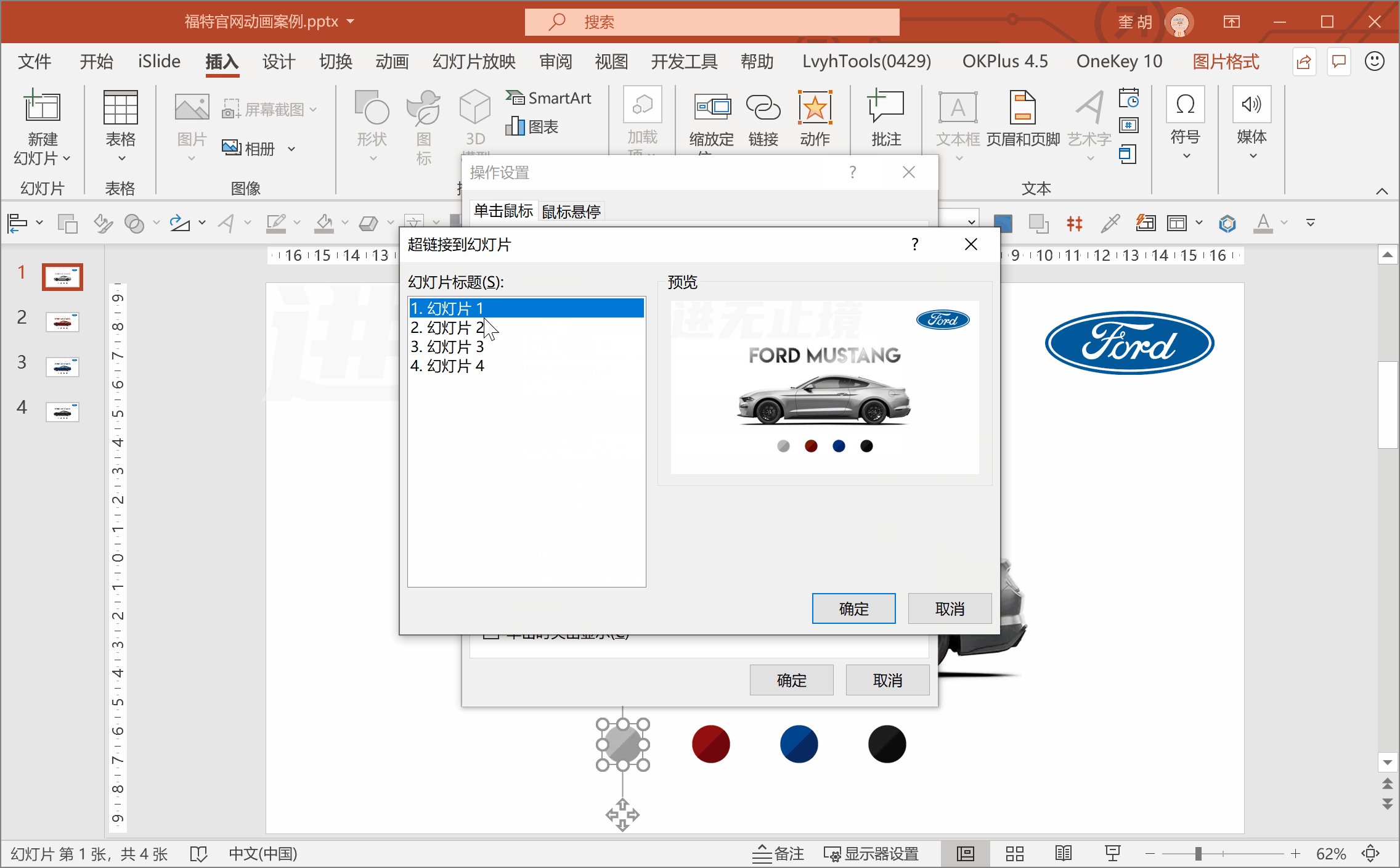
- 给4个颜色小图标分别添加动作,超链接到指定页面。
- 给每个页面设置擦除效果,时间设置的快一点,0.5秒即可。
然后就是OK啦,是不是简单的甚至有点草率!

添加动作的操作可以参考下方动图:

需要提醒的2个注意点:
- 添加动作的时候,要直接指定到具体的幻灯片,比如白色链接到幻灯片1,红色链接到幻灯片2……
- 快速制作Tips:在幻灯片1上设置好4个图标动作,再复制到剩下三张幻灯即可,可以避免大量重复操作。

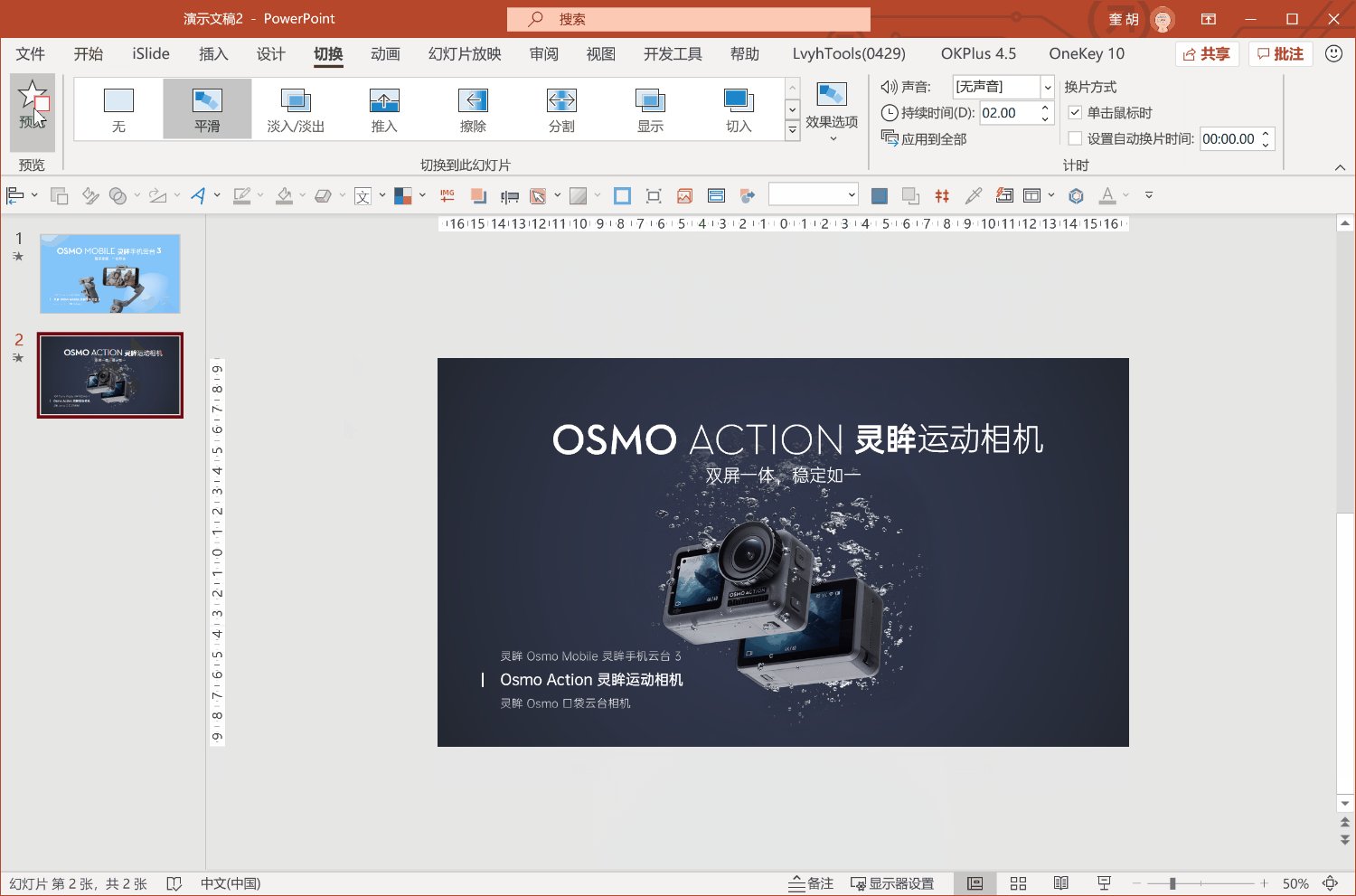
我们都知道最新版的Office中的「平滑切换」功能非常酷炫,那假如把鼠标动作和平滑切换结合在一起,会碰撞出什么火花呢?
其实大疆官网动画就是碰撞出来的结果哦。
首先是素材的准备,主要的素材是去底图片,也就是除了主体之外没有任何背景的图片,就像是下面这样:

去底图片可以直接从大疆官网扒下,注意不可以商用哦。
剩下的素材就简单了,只不过是一些文字而已。
Tips:如果想要模仿的特别精准,可以用求字体网站查找字体,我没找到完全一样的,找了一个类似的名字是Neutra。感兴趣的伙伴可以自行搜索下载。
文字和图片都准备好了,就是按照官网的布局,直接模仿出静态页面。

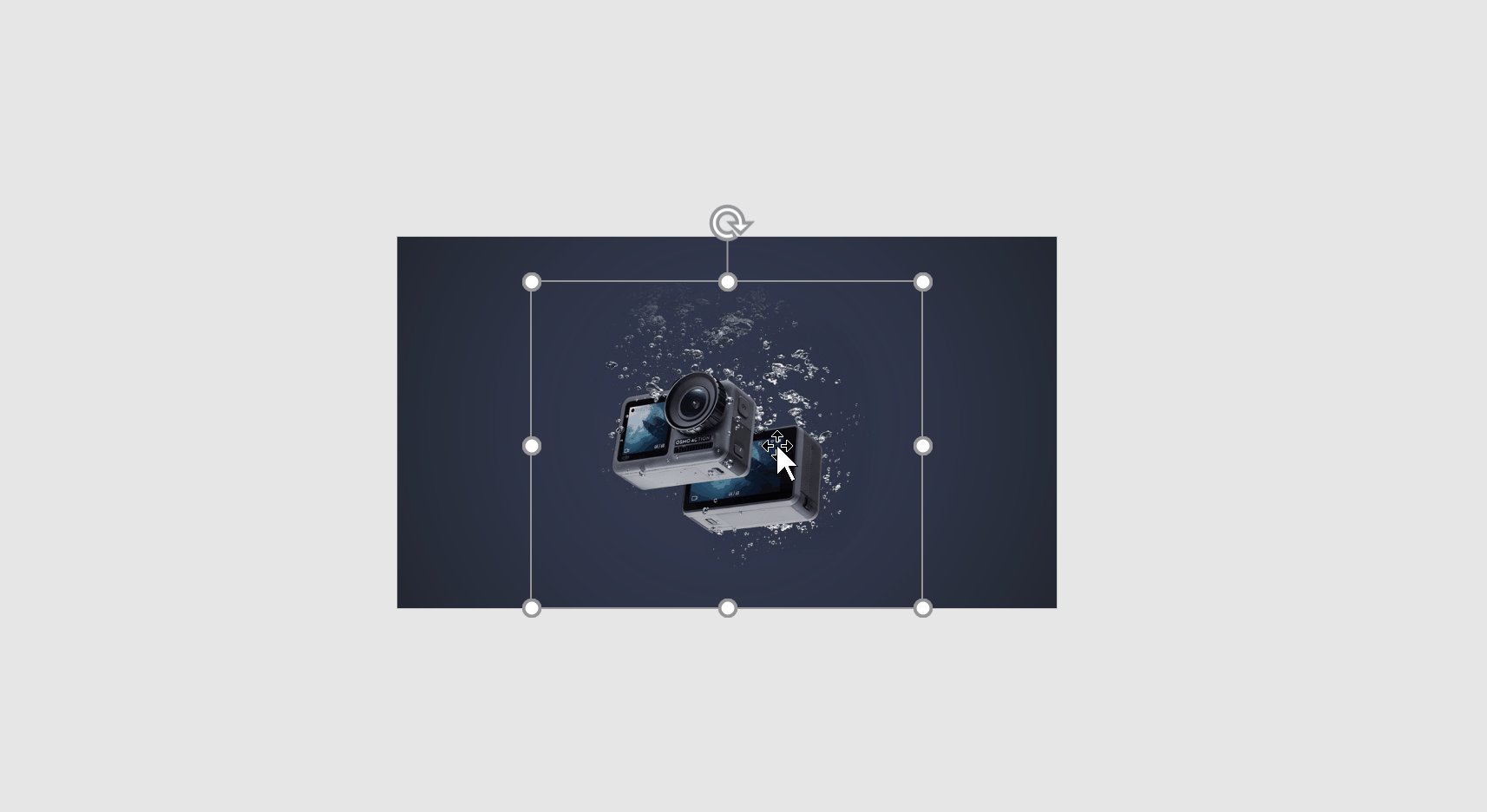
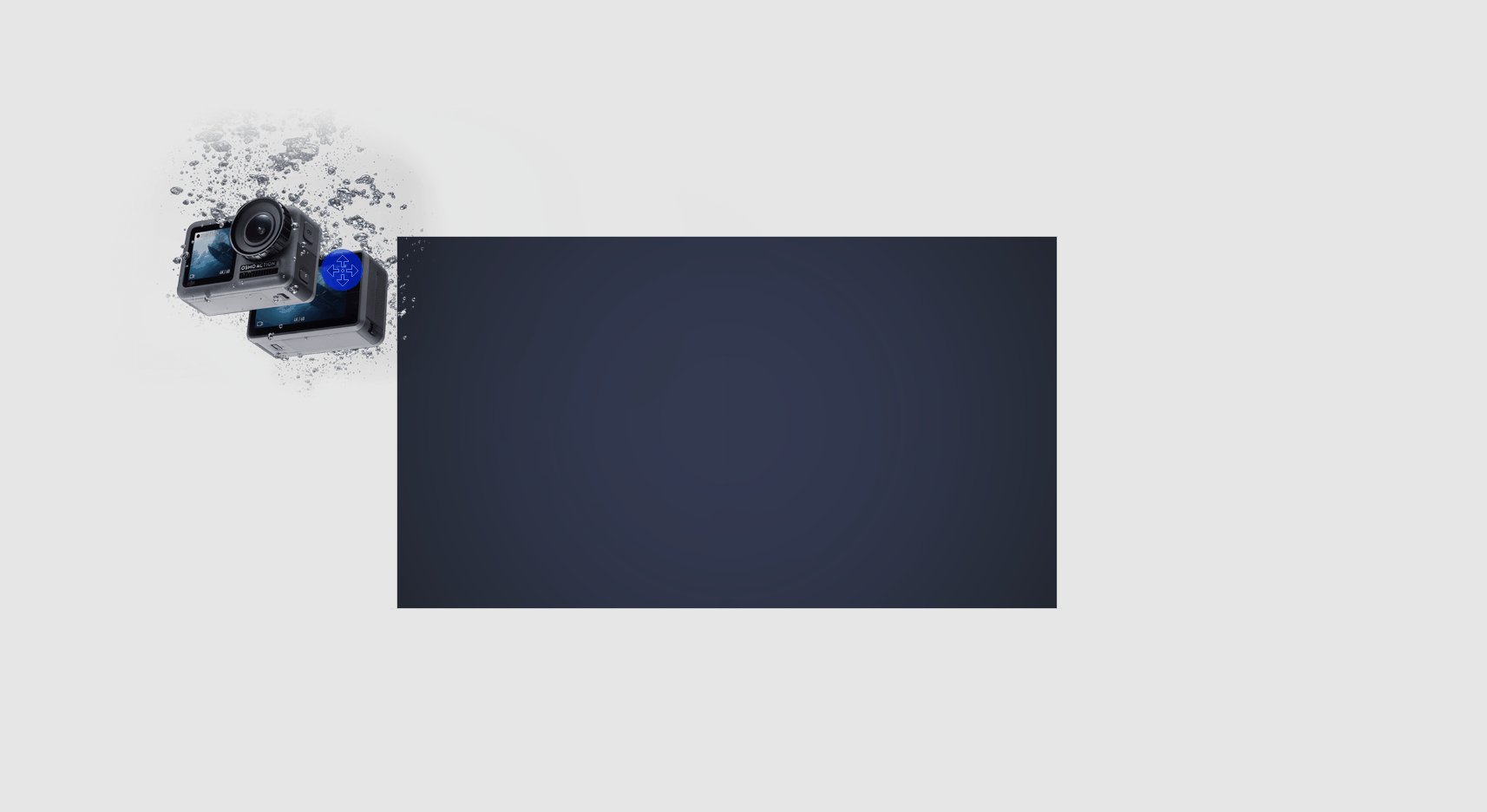
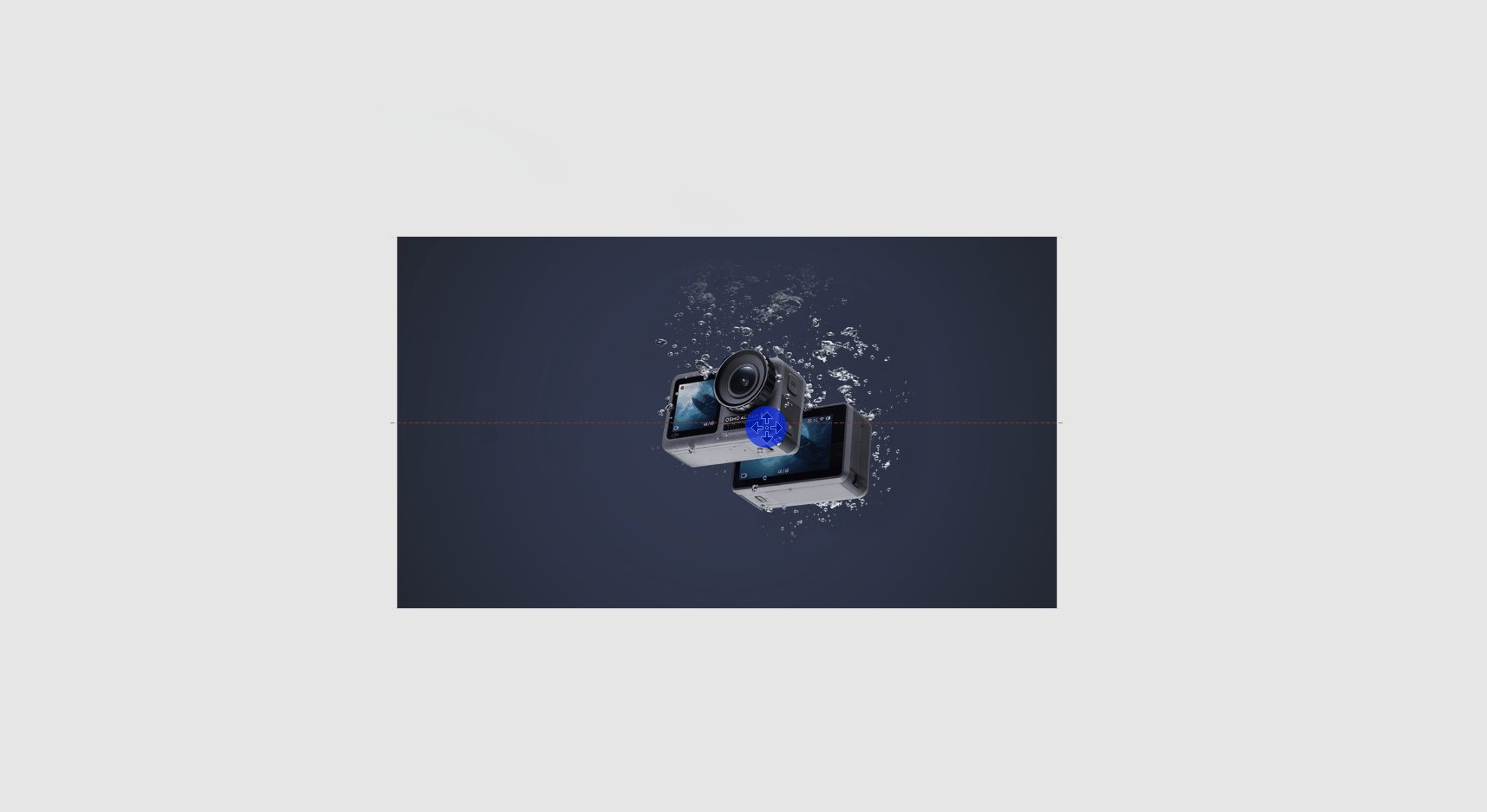
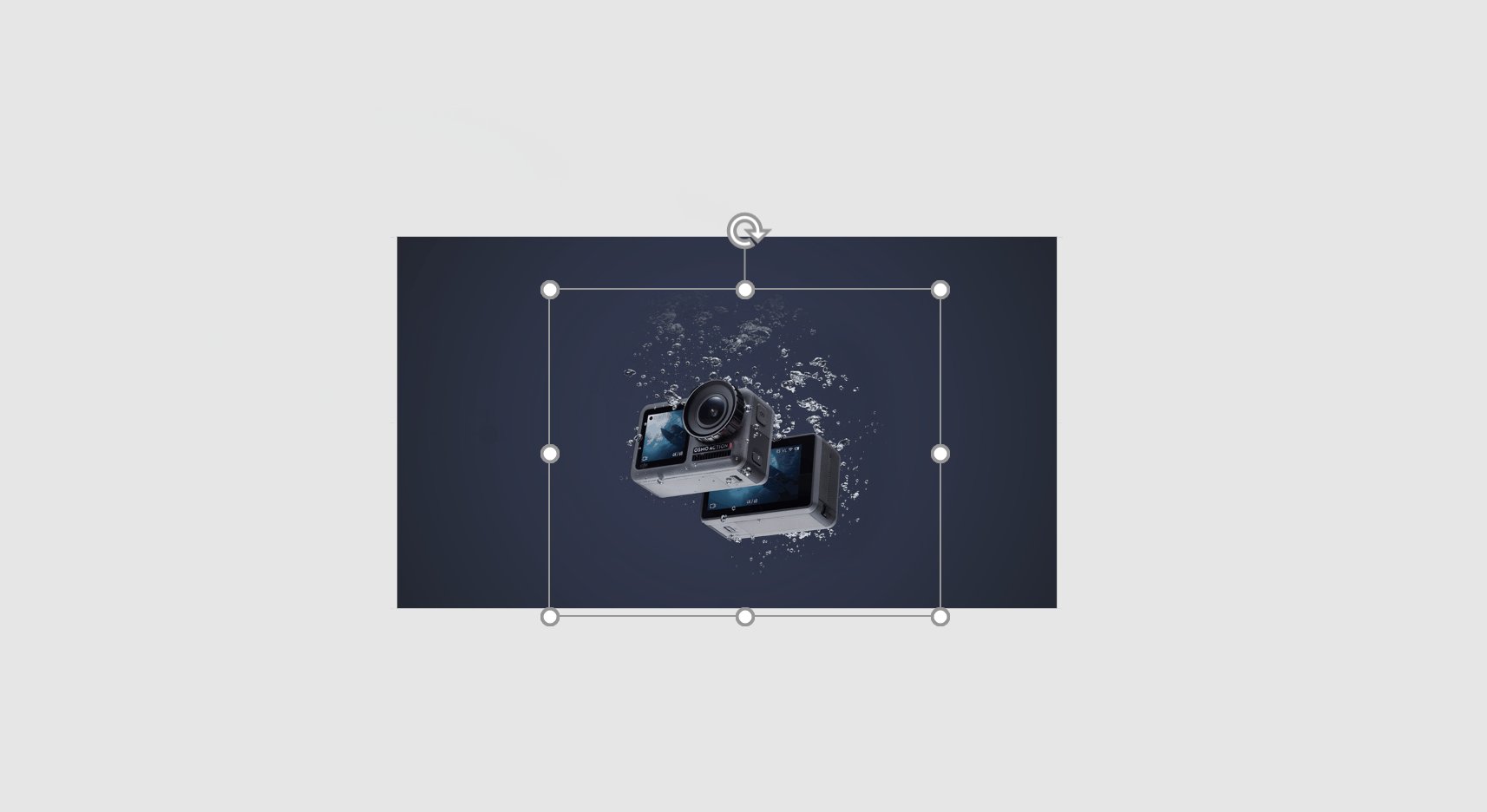
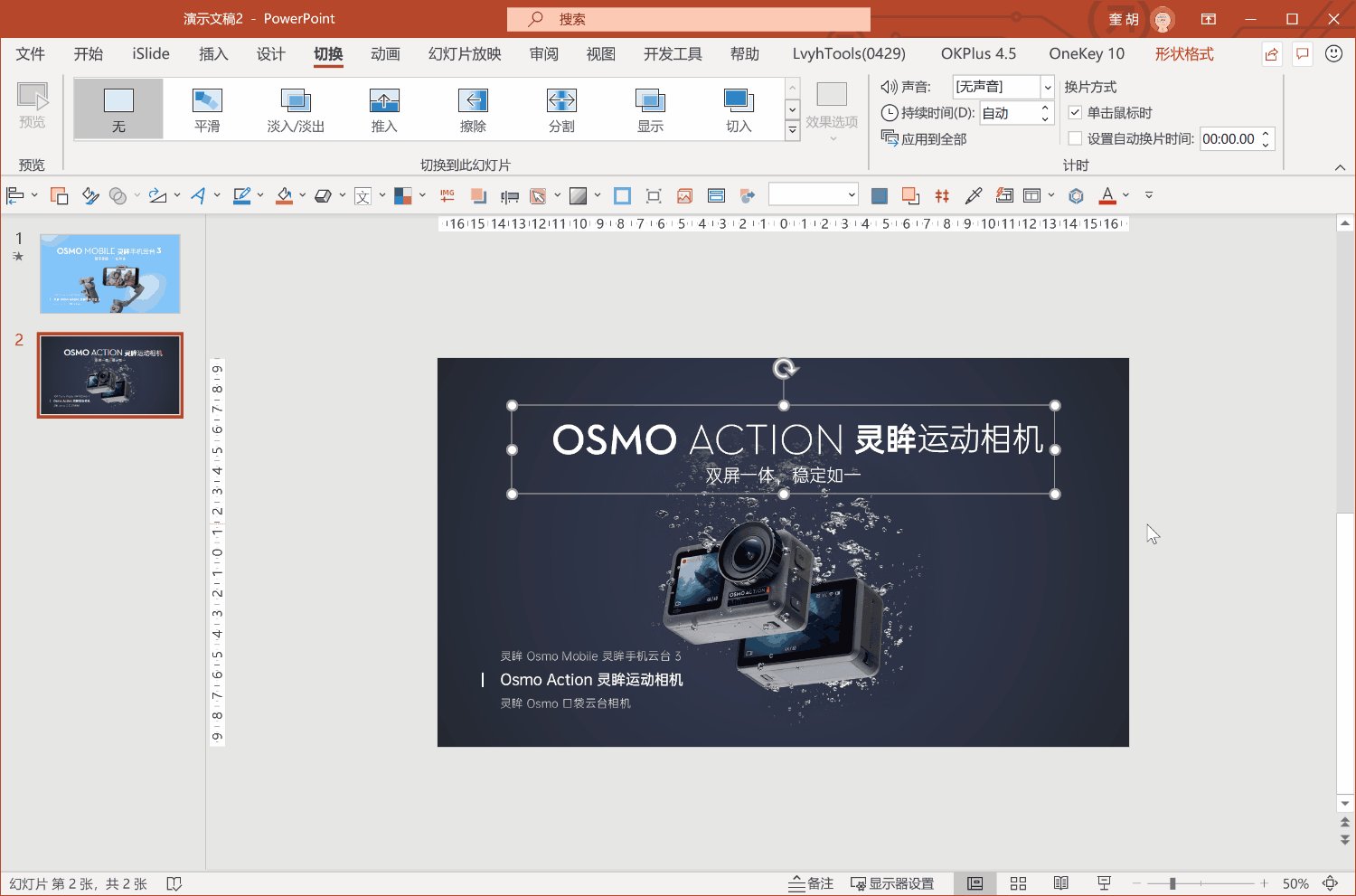
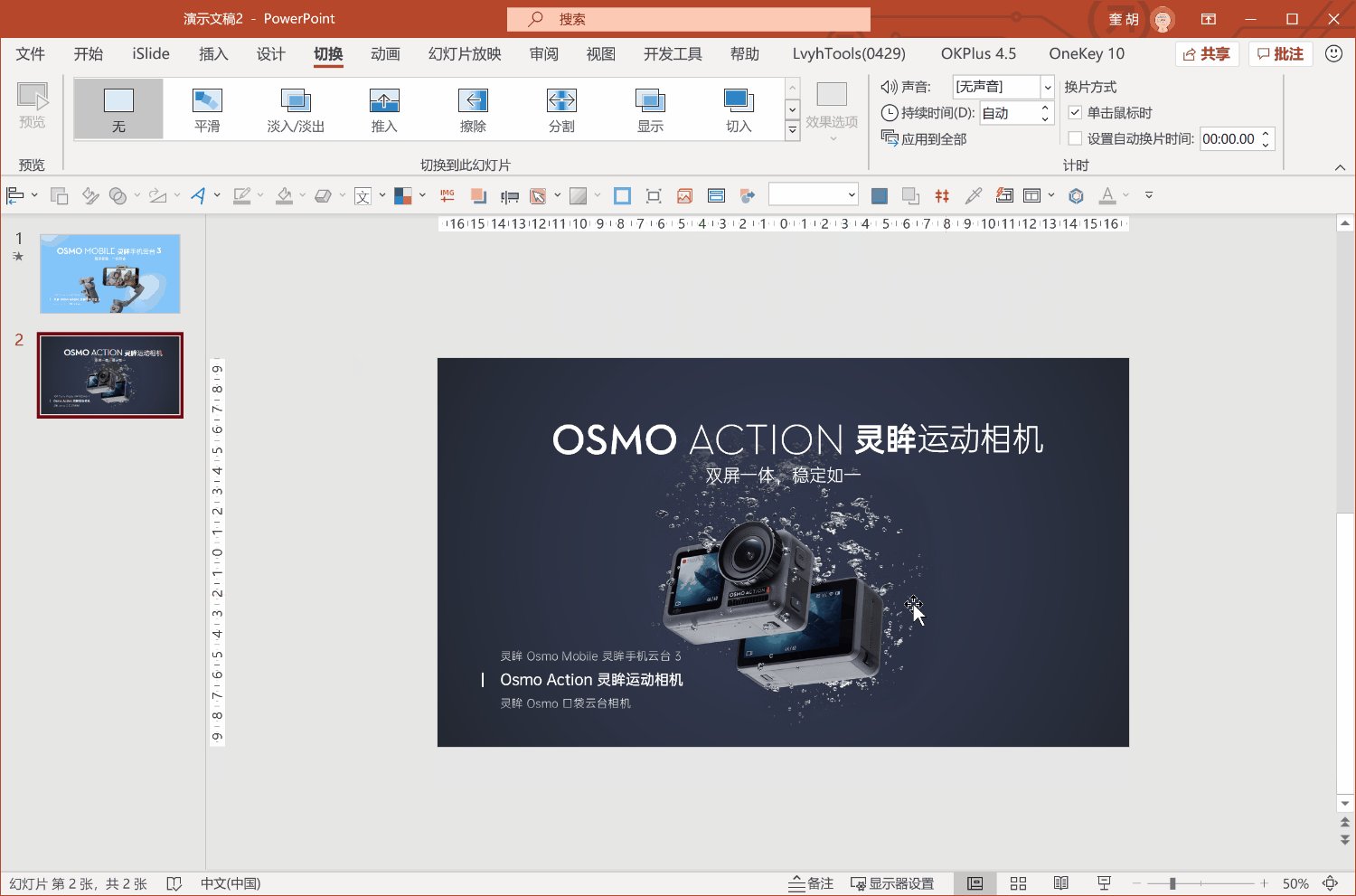
接下来是关键的步骤:设置平滑切换。仔细观察一下,会发现切换的动画效果是标题文字从上方飞入,图片从下方飞入。同时左下角相应文字的大小和位置也会发生变化。
左下角文字部分不用太操心,平滑切换会自动帮我们搞定。关键就是如何搞定标题和图片飞入效果。
这里有一个小Trick,利用PPT画布之外的元素演示中不显示的特性,把相应元素藏在上一张幻灯片中,再设置平滑切,就有飞入效果,来看动图。

怎么样,明白了么?照葫芦画瓢设置好其他的页面就完成啦。
如果再进一步,如果把静态图片换成视频,那就是这样滴:

相当Nice有没有?
以上就是本期的所有内容啦,哪一个技巧是你觉得最有用的?你还想了解什么样的PPT技巧,欢迎给我留言哦。
关注公号【成长平方】,后台回复「触发动画」就可以下载源文件啦。
听说分享、点赞会带来好运哦。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








