在CSS中,可以通过white-space属性来实现文字不换行显示;只要将white-space属性的值为nowrap就可强制文字不换行。

white-space属性指定元素内的空白怎样处理。它有以下属性值:normal:默认。空白会被浏览器忽略。
pre:空白会被浏览器保留。其行为方式类似 HTML 中的
标签。
nowrap:文本不会换行,文本会在在同一行上继续,直到遇到
标签为止。
pre-wrap:保留空白符序列,但是正常地进行换行。
pre-line:合并空白符序列,但是保留换行符。
示例:
p {
width: 400px;
height: 50px;
border: 1px solid red;
}
.nowrap{
white-space: nowrap;
}
普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
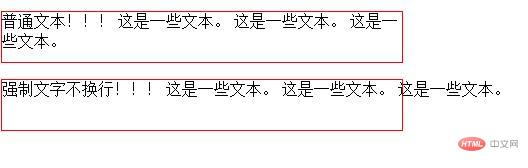
效果图:

white-space属性可和overflow属性、text-overflow属性一起使用,使用文字不换行、超出部分隐藏并显示为省略号、
示例:
p {
width: 400px;
height: 50px;
border: 1px solid red;
}
.nowrap{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
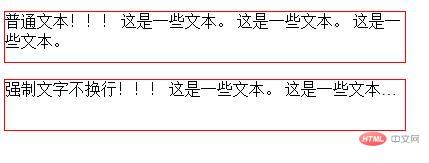
效果图:






















 6101
6101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








