上期文章:
panda456:HTML中对于颜色的应用zhuanlan.zhihu.com通过第一期文章,我们知道了如何新建文本文档并用记事本打开写代码,如何使用<h1>到<h6>、<p>这两个内容标签,并且会更改后缀名用浏览器打开预览、调试。通过第二期文章(链接在上面),我们又学习了如何给文本添加字体颜色、边框和背景颜色,并在标签内添加了style属性。这期文章,我们还是围绕文本这一主题,继续探讨文本的加粗、斜体等等格式。
首先,我们仍然还是要打开之前的文本文档进行改写,或者新建一个文本文档重新编写。这里我就不用再赘述如何新建文档以及如何查看效果,还是不太清楚的小伙伴看第一期文章(通过点击上方第二期文章的链接,再点击最上方第一期文章的链接,即可阅读第一期文章)。
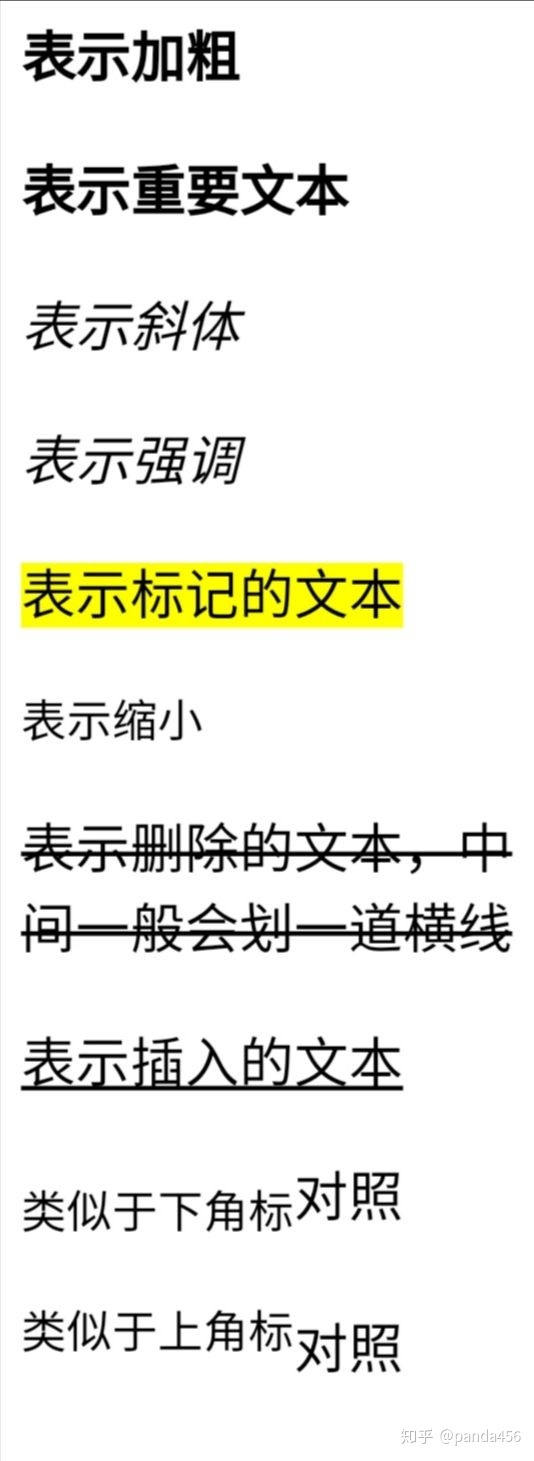
下面是几行代码。大家都发现了,<p>元素里嵌套了其他元素,下面我们就来仔细聊聊这些元素的含义(都写在下面的代码中):
<这10行代码加上头和尾,具体起到了什么效果呢?下面为浏览器截图:

本身不带换行,由于窗口太小,因此上面的截图显示的段落会换行。实际上是不换行的。
怎么用呢?其实很简单,我们在之前写一段话的时候用<p>这个标签,如果我要把这段话加粗,只需要把<b>元素里嵌套进<p>元素就行了。就像下面这样:
<!DOCTYPE html>
浏览器的界面上只显示一句被加粗的段落,如果是以下界面就说明代码是对的。

同理,其他9个格式标签的用法也是一样的,把它放在<p>元素里就行了。
注意:在<p>元素里,任何不必要的空格、换行都会被省略,例如:
<!DOCTYPE html>
浏览器显示的是下面这样的:

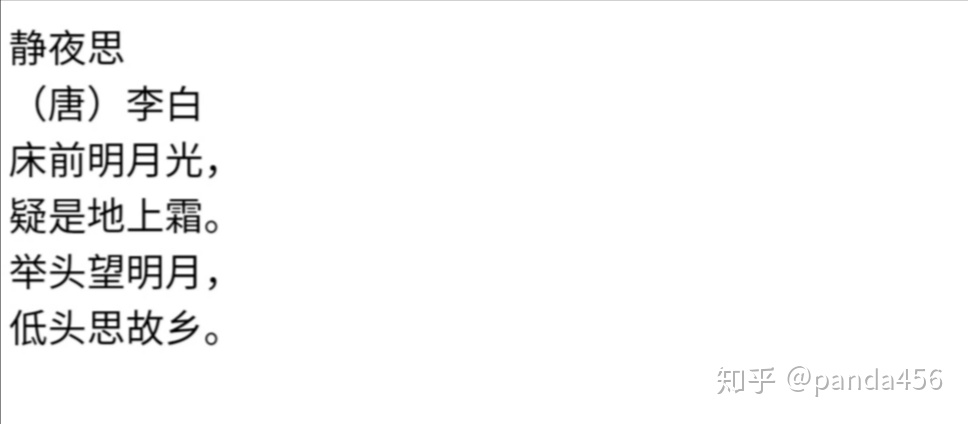
如何让这段话保留原有的格式呢?我们要用到<pre>元素。用<pre>标签替换掉原有的<p>标签,就能完美保留原有的格式。就拿上面的代码举例:
<!DOCTYPE html>
再用浏览器打开,就会发现显示的文字变成了6行:

<pre>元素适合在写诗歌或有特殊的格式要求的情况下使用。在大多数情况下,我们用不上<pre>,在要换行的地方,我们在中间插入<br>元素就可以了。注意:<br>元素不同于其他元素,它的标签只有一个,没有尾标签(后标签),而其他的元素标签都是成对出现的。例如:
<!DOCTYPE html>
显示效果:

这是一个「不成熟的小建议」:虽然<br>标签可以紧跟着前面的文字,紧接着后面的文字,但是为了美观和整洁,建议换行,这样段落层次就非常清楚了。
喏,上面是一条分割线。如何添加一条分割线?其实很简单,只需要在想添加分割线的地方用<hr>元素就行了。<hr>跟<br>一样,标签只有一个。例如:
<!DOCTYPE html>
显示效果:

又是一个「不成熟的小建议」:和<br>一样,为了美观和整洁,建议换行,这样段落层次就非常清楚了。
这篇文章的全部内容到这里就结束了,主要讲了13个元素标签的用法。参考资料:W3schools。
下期文章:
panda456:HTML中的文本与段落(2)zhuanlan.zhihu.com



















 818
818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








