在使用百度编辑器ueditor的时候,怎么将图片保存到另外一个服务器,或者上传到ftp服务器?这个问题,估计不少使用UE的人会遇到。并且我百度过,没有找到这个问题的解决方案。那么:本篇文章就很适合你了。由于本文解决了这个问题。php
1.当你使用UEditor(如下简称UE)的时候,那么你天然要引入他的源码工程。html
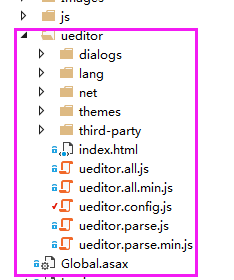
以下图:web


配置好后的效果图json
本文使用UE版本是:1.4.3.1版本服务器
2.本文搭建的环境dom
我这篇文章生产环境使用的网站域名是:http://admin.domain.com/jsp
UE的文件目录就在是http://admin.domain.com/ueditor/ 下编辑器
使用的是vs2013。C#.net环境网站
3.步入正题,下载完源码后,解压。直接将.net的源码全盘copy到 http://admin.domain.com/ueditor/
UE的源码他是已经分类好的。php的归php,.net的归.net。jsp的归jsp。。你用什么语种,你就copy你本身须要的语种源码。
4.默认的配置文件都不须要改动。

如上图:ueditor.config.js等全部js,是怎么样的仍是怎么样。。不须要动它。由于咱们项目里就没有改动过。。
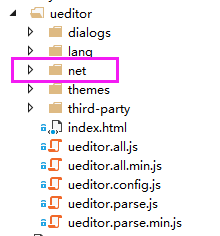
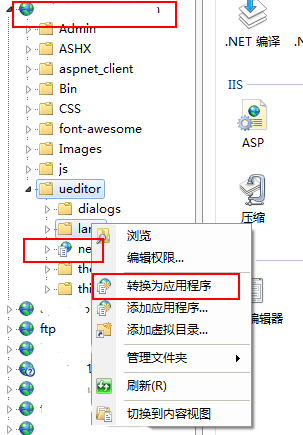
5.将net文件夹转化为应用程序

如上图:net文件夹的位置
6.打开iis,转换应用程序

如上图操做。共3个红圈。你操做完后,大约就是这样子。
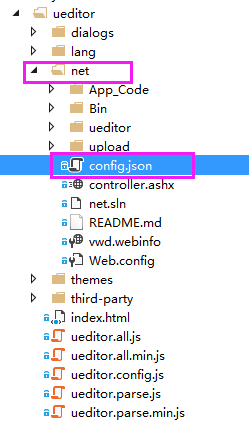
7.打开config.json配置文件进行修改

config.json文件位置如上图所示
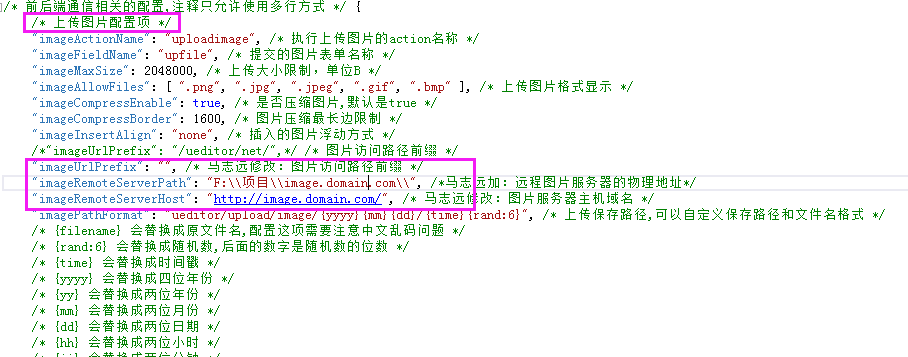
8.config.json文件修改“上传图片配置”

如上图。将“上传图片配置”按图片中那样修改
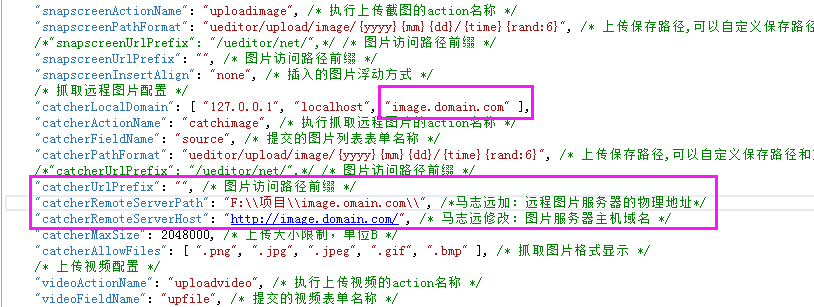
8-1).config.json文件修改“抓取远程图片配置”

如上图。将“抓紧远程图片配置”按上面图片进行修改。
那么,有同窗会问了,我是上传图片,为何还要修改“抓紧远程图片配置”?
由于当你copy网络新闻时,这些新闻中可能会有图片,而这些内容,当你直接复制到UE中时,会自动触发这个“远程抓取”功能。因此要设置。
同时:即便是在UE中,你就图片移动到另外一个位置,进行排版时,UE也会自动触发这个“远程抓取”功能。
9.接下来,找到controller.ashx文件。

位置如上图
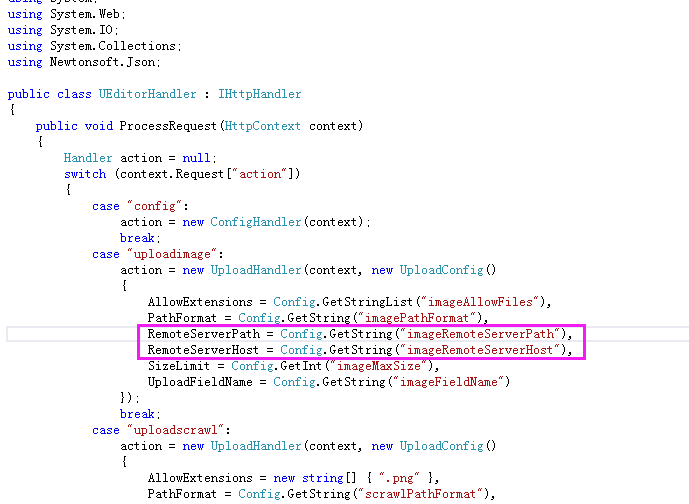
10.打开controller.ashx文件进行修改

如上图。新增2行代码
RemoteServerPath = Config.GetString("imageRemoteServerPath"),
RemoteServerHost = Config.GetString("imageRemoteServerHost"),
11.修改UploadHandler.cs文件

UploadHandler.cs位置如上图
打开:UploadHandler.cs文件
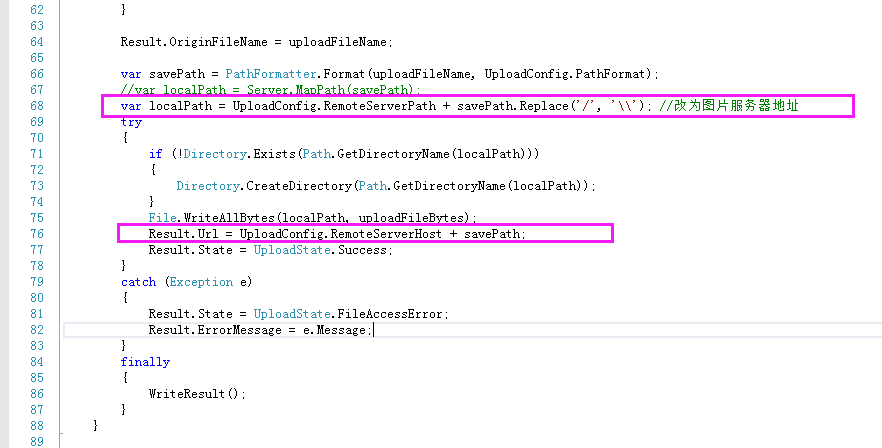
找到以下代码,并进行修改:

修改后,如上图红圈所示。效果应该是这样子。
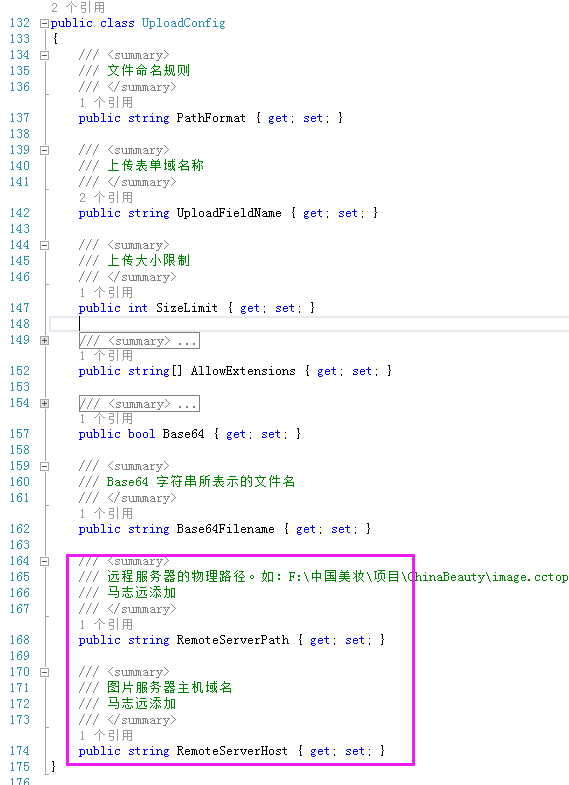
12.仍然打开:UploadHandler.cs文件
修改内容以下:

代码位置在70行左右。修改后如上图所示。关键位置在红圈处。
13.UploadHandler.cs文件的代码,是修改“上传图片”的功能的。
14.下面开始修改“远程抓紧图片”的功能。打开CrawlerHandler.cs文件

CrawlerHandler.cs的文件位置如上图所示
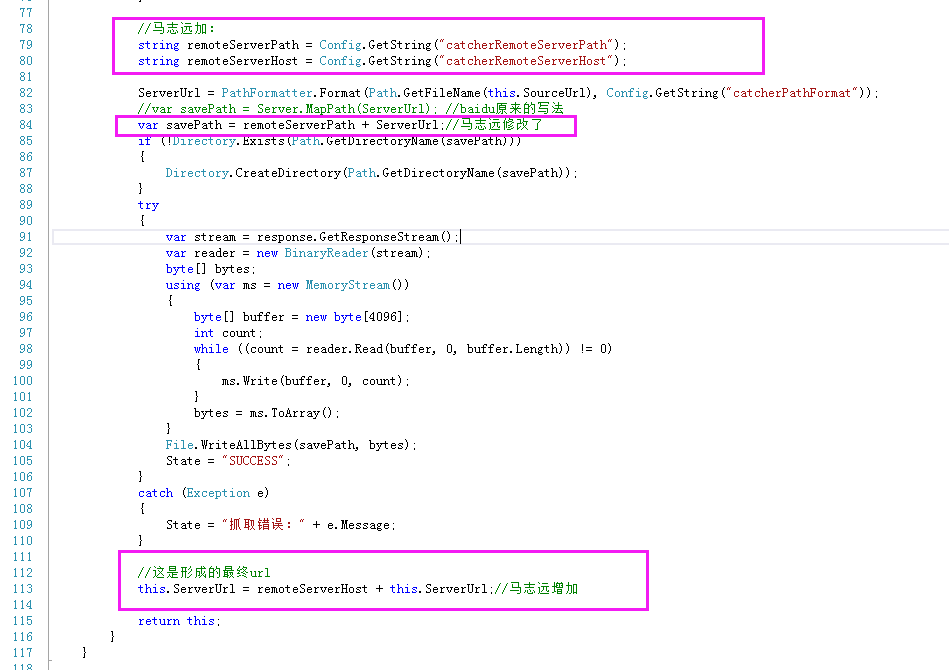
15.修改CrawlerHandler.cs的内容:

修改后,代码应该相似于上面。请关注红圈中的内容,那是重点。
16.结束:
请使用UE上传一张图片。他的URL应该相似于:http://image.domain.com/ueditor/upload/image/20160229/6359233657403001964317029.png
或者你将网络中的一篇图片新闻,好比找一下腾讯网的图文新闻,直接将其内容copy到UE框中,那么看到的图片地址应该相似于:http://image.domain.com/ueditor/upload/image/20160229/6359233657403001964317029.png
那么:恭喜你。你完成了修改。
同理,ftp是同样的。你只要把上述的配置地址,改成ftp服务器地址便可。

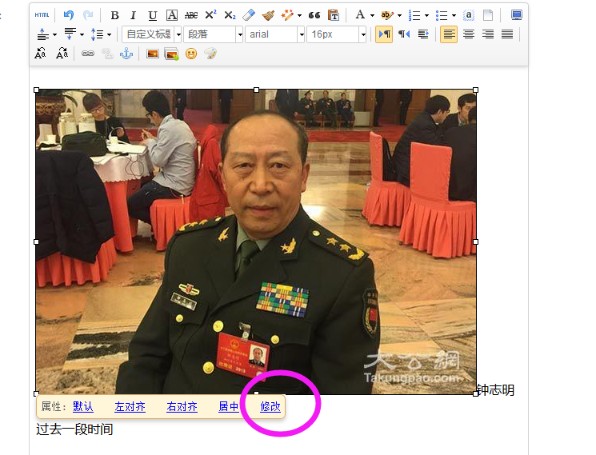
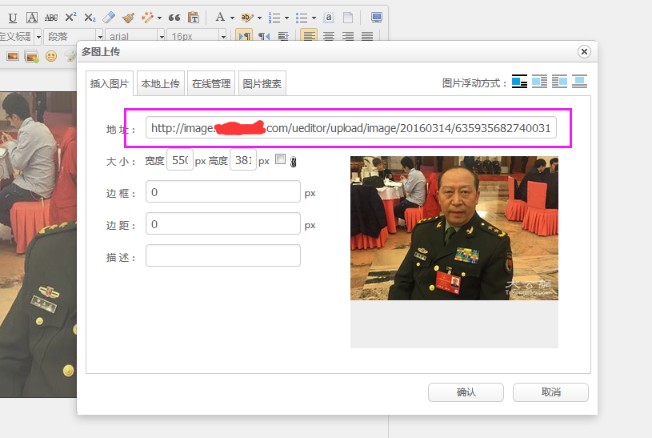
如上图,鼠标选中图片,而后会出现修改2字。
点击“修改”,会出现下图:

请看,网址已变成url地址。而不是物理地址。
文章完结。指望对你有帮助。。





















 2798
2798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








