原标题:自定义Toast以及玩转SnackBar
有时候真的不需要让自己在意太多,在意的太多,反而有些累,计较太多,反而让自己患得患失,随心随性就好,愿各位伙计能开心撸码~

前言
今天我们来学习下有关Toast以及SnackBar用法,通过细节,让我们的app更加人性化~
本文目标
阅读完本文,你会get如下技能:
自定义Toast,了解有关Toast那些不为人知的秘密;
SnackBar,通过一个个简短小例子,让你彻底玩转SnackBar。
下面开始我们第一小节,了解Toast那些不为人知的秘密
一、Toast篇章
Toast,这个小伙伴由于使用方便,适用场景多而被我们广泛应用,那么首先我们来回顾下Toast是如何易(shi)用的呢?
Toast.makeText(this, "弹弹弹", Toast.LENGTH_SHORT).show();
我们只需要如上一句话,即可实现Toast弹出,很easy~那么不知道大家有没有关注过它的内部实现,换句话说是,它是怎么show的呢?我们能不能对它进行模仿改造,也就是文章开头所述自定义Toast?
LZ这里没有解答,我们只能通过看源码去了解,那么,Let's go~!
1.1 逐步深入Toast
我们先来了解makeText()方法里面干了什么?
publicstaticToast makeText(Context context, CharSequence text, @Duration intduration){
returnmakeText(context, null, text, duration);}
publicstaticToast makeText(@NonNull Context context, @Nullable Looper looper, @NonNull CharSequence text, @Duration intduration){
// 实例化ToastToast result = newToast(context, looper);
// 获取LayoutInflaterLayoutInflater inflate = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
// 渲染布局View v = inflate.inflate(com.android.internal.R.layout.transient_notification, null);
// 实例化相应子控件TextView tv = (TextView)v.findViewById(com.android.internal.R.id.message);
// 设置子控件内容tv.setText(text);
// 设置viewresult.mNextView = v;
// 设置显示时间result.mDuration = duration;
// 将当前设置完成的Toast返回returnresult;}
同样也是很easy,而有关show()方法,其实目前感觉不需要关注太多,如下,简单的描述了下:
publicvoidshow(){
if(mNextView == null) { // 校验view有效性thrownewRuntimeException("setView must have been called"); }
// 获取Service管理实例INotificationManager service = getService(); String pkg = mContext.getOpPackageName(); TN tn = mTN; tn.mNextView = mNextView;
try{ service.enqueueToast(pkg, tn, mDuration); // 请求队列中Toast} catch(RemoteException e) {
// Empty}}
简单分析如上,下面就开始我们真正的实现,高仿之路~!
1.2 Toast高仿路启程
我们在源码中可以看到,实例化Toast之后需要渲染一个布局,那么我们首先需要定义一个布局,一切从简,如下:
定义好布局之后,为了让其显示的效果更好,这里我们定义一个圆角shape,如下:
接下来重点来了,高仿Toast内部实现来构造我们的Toast:
publicvoidshowCustomToast(View view){
// 初始化控件Toast result = newToast(this);
// 获取LayoutInflater实例LayoutInflater inflate = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE); // 渲染布局View v = inflate.inflate(R.layout.item_custom_toast, null);
// 随心设置内容TextView tv = (TextView) v.findViewById(R.id.id_text); tv.setText("Hello,我是自定义Toast内容");
// 设置填充内容result.setView(v);
// 设置时间result.setDuration(Toast.LENGTH_SHORT);
// 设置居中result.setGravity(0, 0, 0); result.show();}
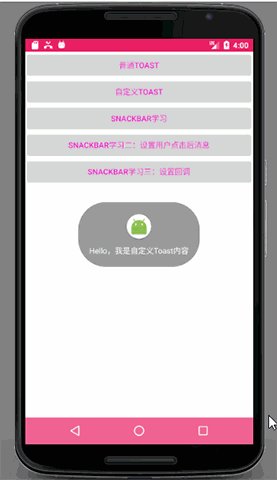
来来来,来撸一波效果:

嗯哼,是不是很赞呢?

二、SnackBar篇章
这里没有接触的小伙伴可能会疑惑了,SnackBar又是什么鬼?
这里稍稍普及一下,SnackBar是在Android 5.0推出的,类属于Material Design系列。它介于Toast和Dialog之间,为什么这么说呢?下面请看几组对比。
Toast使用场景较多,但是缺乏用户交互;
Dialog可以和用户进行交互,但是会中断用户操作,试想,你只是想提醒下用户而已,没必要去中断用户操作,那么此时,dialog有点low了;
而为什么说是SnackBar介于俩者之间呢,举个小例子,当我弹出SnackBar时,用户可以交互,也可以不管,但是无论如何,都不会中断用户操作,你也可以简单理解为这俩个是独立存在的,一方不会影响另一方。
简述之后,我们一起开启SnackBar Study之路~

装逼之前,我们需要先干一件事儿,那就是引入依赖,如下:
compile 'com.android.support:design:23.0.0'
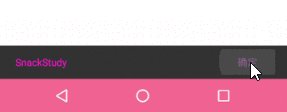
2.1 指定一个小目标:先弹出一个SnackBarpublicvoidshowSnackBar(View view){ Snackbar snackbar = Snackbar.make(view, "SnackStudy", Snackbar.LENGTH_SHORT); snackbar.show();}
效果呢,如下:

2.2 设置交互
有的小伙伴就说了,交互呢?被你糟了?交互,无非不就是事件嘛,设置一个不久好了嘛。
snackbar.setAction("确定", newView.OnClickListener() {
@OverridepublicvoidonClick(View v){ showToast(null); } });
效果如下:

2.3 设置按钮颜色
这时候,有人会说了,你那确定的颜色真恶心,换一个。只需一行代码搞定,你信不信?
// 设置颜色snackbar.setActionTextColor(Color.RED);
效果如下:

2.4 设置内容颜色
有基友说了,设置按钮人家给你提供了,那我要设置内容颜色呢?哈哈,能难住老夫嘛?
// 设置内容颜色TextView tvContent=snackbar.getView().findViewById(android.support.design.R.id.snackbar_text);tvContent.setTextColor(Color.YELLOW);
别问我为什么知道id,自己看源码去~

效果如下:

2.5 设置背景色
小伙子又问了,我想设置背景怎么办?很easy,如下:
// 设置背景色snackbar.getView().setBackgroundColor(Color.BLUE);
效果如下:

2.6 设置drawLeft、Top、Right以及Bottom
小伙子弱弱的问,那如果我想设置左上右下图标呢?

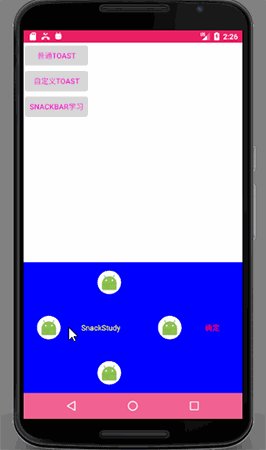
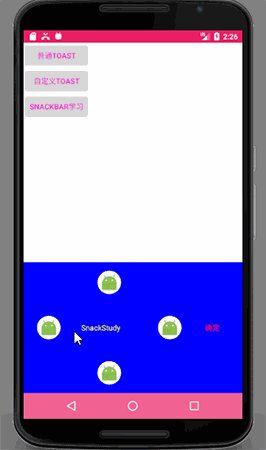
// 设置内容图标Drawable drawable = ContextCompat.getDrawable(this, R.mipmap.ic_launcher_round);drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight());tvContent.setCompoundDrawables(drawable, drawable, drawable, drawable); // 给TextView左边添加图标tvContent.setGravity(Gravity.CENTER_VERTICAL); // 让文字居中tvContent.setCompoundDrawablePadding(130); // 设置padding
效果如下:

2.7 设置侧滑取消
小伙子又说了,不是说还可以侧滑划出的吗?表急,只需修改布局即可实现:
将根布局修改如下:
android.support.design.widget.CoordinatorLayout
来瞅瞅效果:

这时候,小伙子又问了。。。

丫的,就这了。。。准备收尾

来自:安卓巴士
http://www.apkbus.com/blog-904057-76394.html
程序员大咖整理发布,转载请联系作者获得授权返回搜狐,查看更多
责任编辑:





















 757
757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








