首先看一下成品
演示页面
https://pai-daxing1.github.io/weixin/
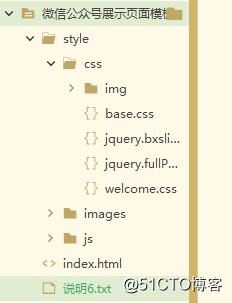
项目结构:

HTML代码:
啦啦啦好像biu点什么$(document).ready(function() {
my_section1.init();
$('#welcome').fullpage({
'verticalCentered': false,
'css3': true,
'sectionsColor': ['#6cbb52','#e89c38', '#40a3e1'],
'navigation': true,
'navigationPosition': 'right',
//'easing' : 'easeInOutBounce',
'afterRender' : function (index,anchorLink ) {
$(".iphone_img").addClass('fadeInTop');
},
'afterSlideLoad':function(index ) {
}
,
'afterLoad': function(anchorLink, index){
if( index == 2) {
$(".iphone_img").removeClass('fadeInTop');
}
if(index==3){
my_section1.init();
}
if(index==1){
my_section1.init();
}
if(index==2){
my_section2.init();
}
},
'onLeave': function(index, nextIndex, direction){
if( nextIndex == 1 ) {
$(".iphone_img").addClass('fadeInTop');
}
if(index==1){
my_section1.anim();
}
if(index==3){
my_section1.anim();








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7878
7878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








