这个问题很奇葩,话不多少直接上代码:
.g-dialog-wrapper {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: flex;
flex-direction: column;
width: 405px;
background-color: #ffffff;
height: 226px;
-webkit-box-shadow: 0 0 2em #5191f1;
-moz-box-shadow: 0 0 2em #5191f1;
box-shadow: 0 0 2em #5191f1;
border-radius: 3px;
z-index: 9999;
}
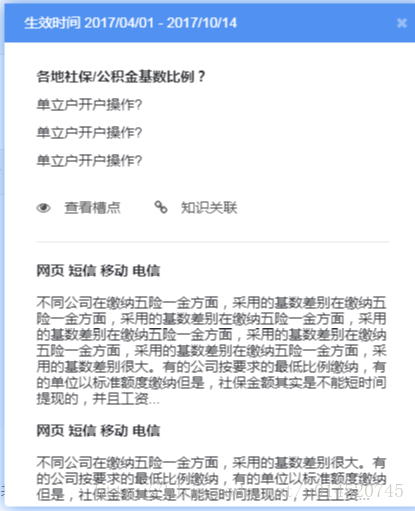
上面这css样式,得出的页面居然字体那么模糊:

上网查了一下,好像是说和浏览器渲染有问题,transform里的值不能设置成基数,但我这里摆明就不是基数:
transform: translate(-50%, -50%);
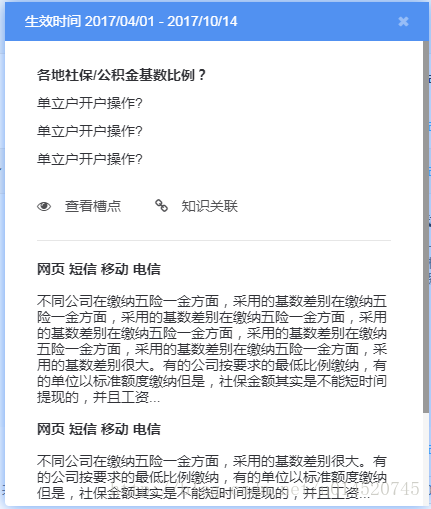
后来我乱改了一下,把width和height改成偶数就可以了。
width: 404px;
height: 226px;

到此这篇关于详解css3使用transform出现字体模糊的解决办法的文章就介绍到这了,更多相关css3 transform字体模糊内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!





















 1536
1536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








