【实例简介】
jQuery方式创建编辑器
KindEditor.create('#nr'); //绑定指定ID。
HTML部分
----------------------------------------------------------------------------------
allowFileManager 【是否允许浏览服务器已上传文件】
默认值是:false
------------------------------------------------------
allowImageUpload 【是否允许上传本地图片】
默认值是:true
----------------------------------------------
allowFlashUpload 【是否允许上传Flash】
默认值是:true
----------------------------------------------
llowMediaUpload 【是否允许上传多媒体文件】
默认值是:true
------------------------------------------------
pasteType 【设置粘贴类型】
0:禁止粘贴, 1:纯文本粘贴, 2:HTML粘贴(默认)
---------------------------------------------------
resizeType 【设置可否改变编辑器大小】
0:不能改变 1:只能改变高度 2:宽度和高度都可以改变(默认)
----------------------------------------------------------
themeType 【主题风格】
可设置"default"、"simple",指定simple时需要引入simple.css
-------------------------------------------------------------
designMode 【可视化模式或代码模式】
数据类型:Boolean
默认值是:true(可视化)
------------------------------------------
afterCreate:function(){} 【编辑器创建后】
afterCreate:function(){
//alert('创建完成');
}
------------------------------------------
fontSizeTable 【制定文字大小】
数据类型:Array
默认值:['9px', '10px', '12px', '14px', '16px', '18px', '24px', '32px']
-----------------------------------------------------------------------
colorTable 【指定取色器里的颜色值】
数据类型:Array
[
['#E53333', '#E56600', '#FF9900', '#64451D', '#DFC5A4', '#FFE500'],
['#009900', '#006600', '#99BB00', '#B8D100', '#60D978', '#00D5FF'],
['#337FE5', '#003399', '#4C33E5', '#9933E5', '#CC33E5', '#EE33EE'],
['#FFFFFF', '#CCCCCC', '#999999', '#666666', '#333333', '#000000']
]
上面是默认值
----------------------------------------------------------------------------------
【Ctrl Enter提交】
afterCreate:function(){
var self=this;
KindEditor.ctrl(self.edit.doc, 13, function() {
self.sync();
//执行其他事件
});
}
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
var editor=KindEditor.create('#nr');
【编辑器获取焦点】
editor.focus();
【取得编辑器HTML内容】
var html=editor.html();
【取得编辑器纯文本内容】
var text=editor.text();
【移除编辑器】
editor.remove();
【设置编辑器HTML】
editor.html('编辑器内容');
【设置编辑器纯文本内容,直接显示HTML代码】
editor.text('编辑器内容');
【判断编辑器内容是否为空】
if(editor.isEmpty()){
alert('请输入内容');
return false;
}
【将指定的HTML内容插入到编辑器区域里的光标处】
editor.insertHtml('插入内容');
【将指定的HTML内容添加到编辑器区域的最后位置。】
editor.appendHtml('追加内容');
【编辑器切换全屏模式】
editor.fullscreen();
【设置编辑器的只读状态】
editor.readonly(false); //true:只读,false:取消只读
==================================================================================
【浏览服务器】选择已上传的文件
① 必须先引用编辑器的default.css文件
② 必须引用一下两个JavaScript文件
③ 具体实现方法
$(function(){
var editor = KindEditor.editor();
$('#filemanager').click(function() {
editor.loadPlugin('filemanager', function() { //加载插件
editor.plugin.filemanagerDialog({
viewType : 'VIEW', //显示方式,有两种分别是VIEW(缩略图)和LIST(详细信息)
dirName : 'image',
//选择查看的指定文件夹下的文件【包括子目录下的文件】,默认只能是image,flash,media,file四种,如需添加自定义文件夹,可修改例如:asp/file_manager_json.asp文件第40行。
clickFn : function(url, title) { //选择完文件后执行下面的代码
$('#url').val(url);
editor.hideDialog(); //隐藏浏览服务器对话框
}
});
});
});
});
----------------------------------------------------------------------------------------------------------------------
【上传本地文件到服务器】
① 引用CSS文件
② 引用编辑器JavaScript文件
③ 具体实现方法
$(function(){
var uploadbutton = KindEditor.uploadbutton({
button : KindEditor('#upload'), //注意此处,不能使用jQuery的$
fieldName : 'imgFile', //不要修改
url : '../Editor/asp/upload_json.asp?dir=file',
//上传处理程序页面,dir参数有四种:flash,media,file,其他(图片),上传后缀限制可修改程序页面代码,如:upload_json.asp
afterUpload : function(data) {
if (data.error === 0) {
var url = KindEditor.formatUrl(data.url, 'absolute');
$('#url').val(url);
} else {
alert(data.message);
}
},
afterError : function(str) {
alert('上传发生错误!');
//如果需要显示错误信息,可设置如alert('发生错误:' str);,如不需显示可将上面str删除
}
});
uploadbutton.fileBox.change(function(e) {
uploadbutton.submit();
});
});
----------------------------------------------------------------------------------------------------------------------
【上传图片】包括选择服务器已上传的图片
① 引用CSS文件
② 引用编辑器JavaScript文件
③ 引用语言包文件,必须的
④ 具体实现方法
$(function(){
var editor = KindEditor.editor({
allowFileManager : true //允许选择已上传的图片
});
$('#image').click(function() {
editor.loadPlugin('image', function() {
editor.plugin.imageDialog({
imageUrl : $('#url').val(),
clickFn : function(url, title, width, height, border, align) {
$('#url').val(url); //可使用其他参数。
editor.hideDialog();
}
});
});
});
});
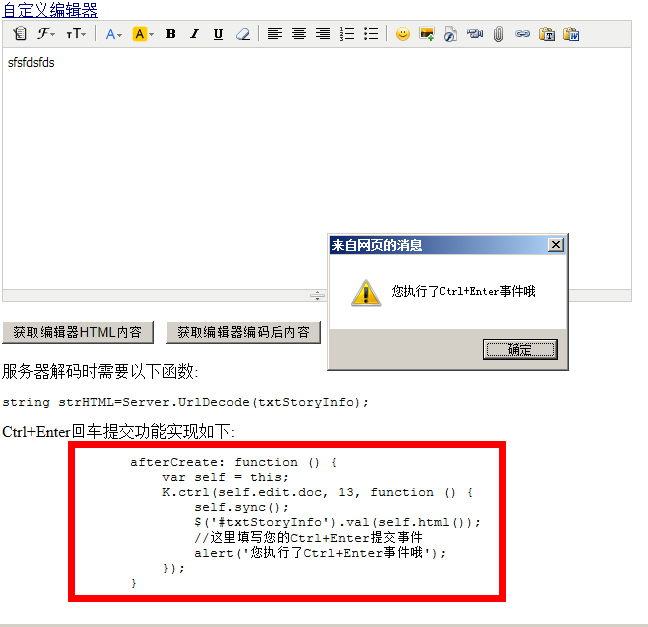
【实例截图】

【核心代码】
@{
Layout = null;
}
测试KindEditorvar editor;
KindEditor.ready(function (K) {
editor = K.create('textarea[id="txtStoryInfo"]', {
resizeType: 1,
allowPreviewEmoticons: false,
allowImageUpload: true,
uploadJson: '/Scripts/kindeditor/asp.net/upload_json.ashx',
allowFlashUpload: false,
allowMediaUpload: false,
items: ['source', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 'insertunorderedlist', '|', 'emoticons', 'image', 'flash', 'media', 'insertfile', 'link', 'plainpaste', 'wordpaste'],
afterCreate: function () {
var self = this;
K.ctrl(self.edit.doc, 13, function () {
self.sync();
$('#txtStoryInfo').val(self.html());
//这里填写您的Ctrl Enter提交事件
alert('您执行了Ctrl Enter事件哦');
});
}
});
});
//$("#txtStoryInfo").val(editor.html());
服务器解码时需要以下函数:
string strHTML=Server.UrlDecode(txtStoryInfo);
Ctrl Enter回车提交功能实现如下:
afterCreate: function () {
var self = this;
K.ctrl(self.edit.doc, 13, function () {
self.sync();
$('#txtStoryInfo').val(self.html());
//这里填写您的Ctrl Enter提交事件
alert('您执行了Ctrl Enter事件哦');
});
}




















 1459
1459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








