无论你是采用div css重构布局HTML,还是table表格布局的HTML,无论最外层是否使用div,是否使用float导致整个html网页居左的?

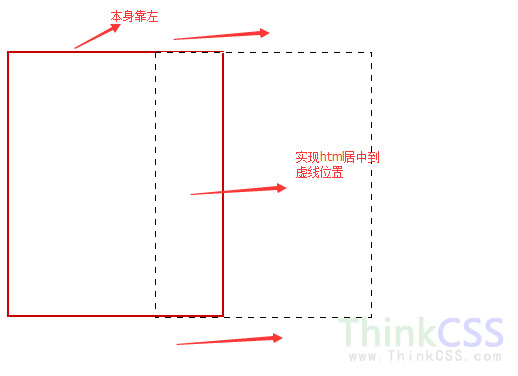
原来HTML不兼容不居中改为居中示意图
这里CSS5教大家一个小技巧,轻松解决整篇网页水平居中。
一、对于html网页宽度固定系统的居中方法
对网页主体(网页最外层 即
后加CSS代码如下:
#t-warp{margin:0 auto;width:1000px}
这里设置宽度一定要恰当,一般主体内容多宽就设置多宽的值。
html对应body内添加代码:
这里你原来的html代码内容
解释说明
如果整个页面宽度1000px,原来未设置html居中,导致居左靠左,这里即设置一个id=t-warp选择器设置居中和宽度。但不能使用float浮动,使用后又会让div居左或居右,不能实现居中。
二、对于主体不同宽度的居中方法
常常遇到头部和底部100%宽度,而网页中间内容是固定宽度的,这个时候就需要添加三个div来实现分别居中。
对头部和底部加一个div最外层,设置居中和宽度100%,
对中间区域加一个div,设置css布局居中和固定宽度值。
CSS代码:
.t-100{ margin:0 auto; width:100%}
.t-center{ margin:0 auto; width:1000px}
/* 假如网页中间内容宽度1000px */
其它CSS不再列出,简化你原有的CSS代码。
body内HTML代码:
这里头部和底部设置100%宽度,并居中,中间假如有2部分的1000px宽度的内容,分别前后加了宽度1000px,居中的DIV布局。
当然这里头部和底部可以不用外加div,直接对原来#header和#footer选择器设置margin:0 auto,但需要注意不能使用float,这样保障居中(哪怕100%宽度也需要设置居中margin:0 auto)。
作者:css5原创





















 1075
1075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








