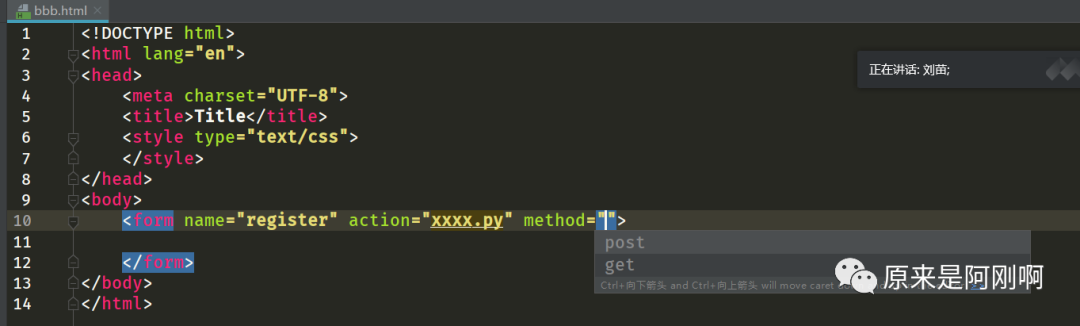
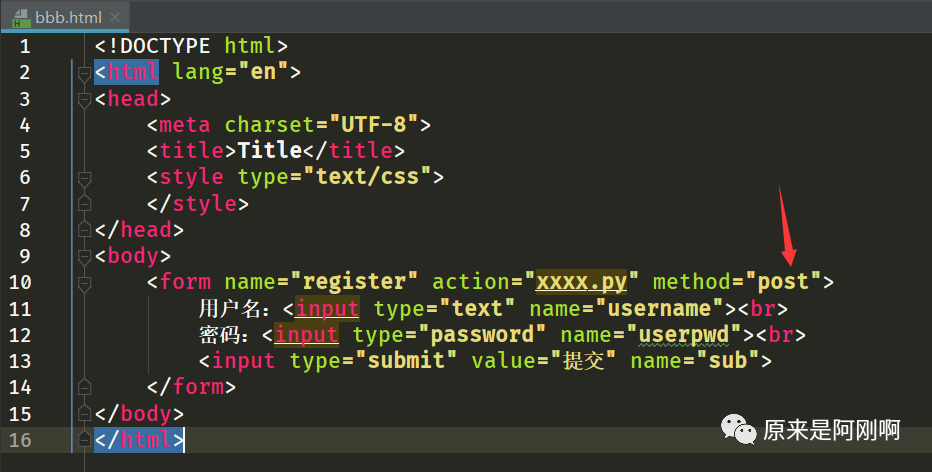
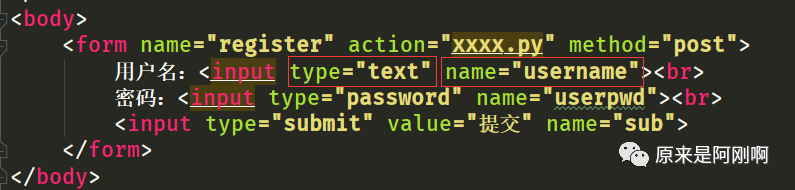
表单标签(重点):
name属性表示为表单起的名字,这个很重要,由于一个页面中有可能有很多个表单,比如有一个搜索的表单,还有一个评论的表单,有这两个表单,我们将表单进行提交以后,那后台怎么知道这个数是搜索表单里面的数据,那个数据是评论的数据,那我们就可以通过表单的name属性进行区分。
action属性表示哪个后台文件来处理我们表单的数据。
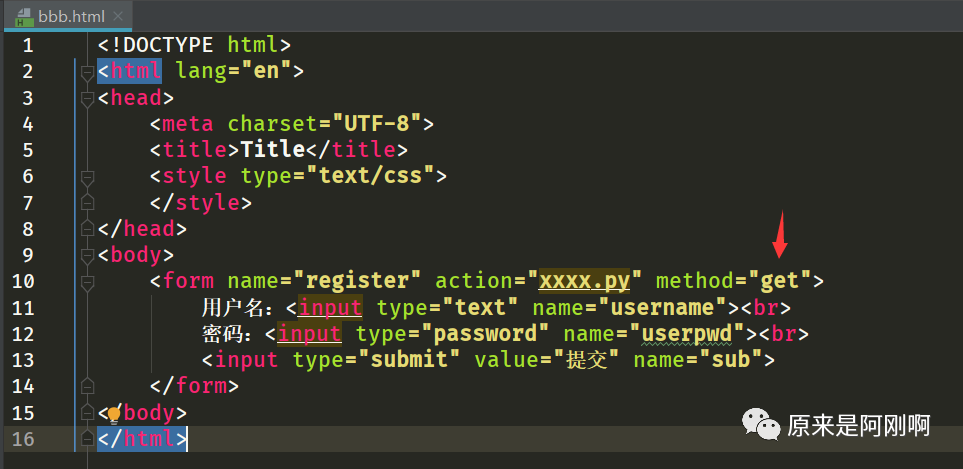
method属性表示以什么的方式进行提交表单中填写的数据,当不写此属性的时候,默认是使用get方式进行提交。
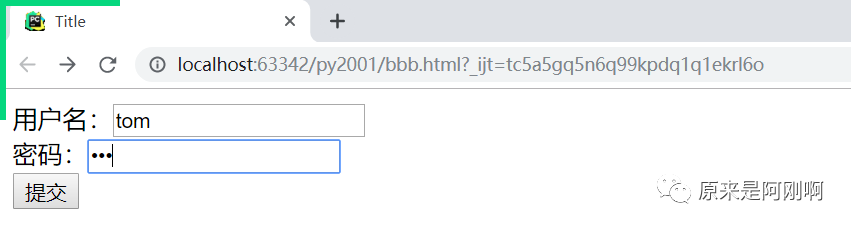
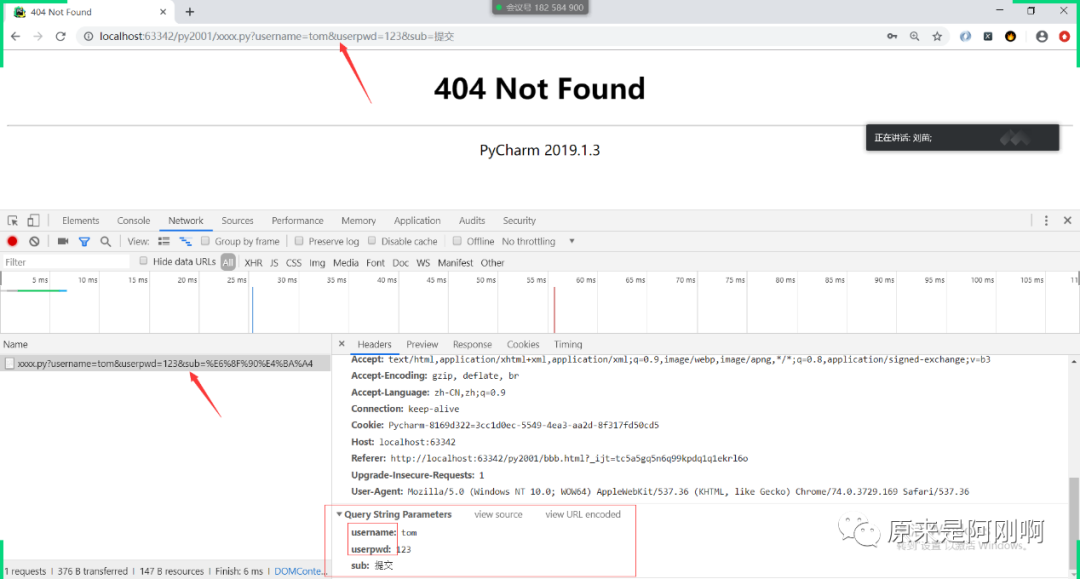
get方法:
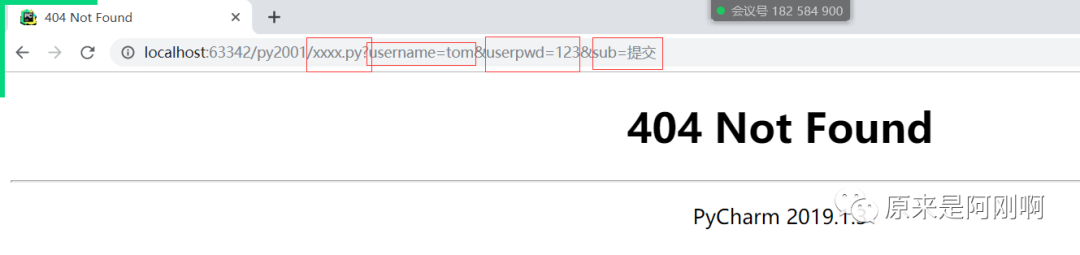
将表单内容附加在URL地址之后传送给服务器,对提交信息长度有限制,不得超过8192个字符,此方法不具有保密性,此方法不可传输非ASCII字符。



以get 方式进行提交表单以后,表单里面填写的数据就在url地址后面,先是?,然后参数和参数之间使用&进行拼接,输入框的name属性值就是下面=号前面的内容,我们在输入框里面填写的内容就是=号后面的值。


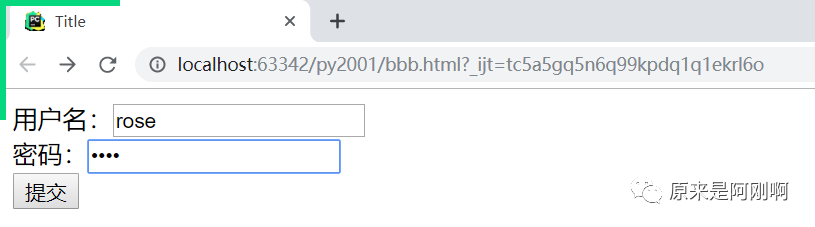
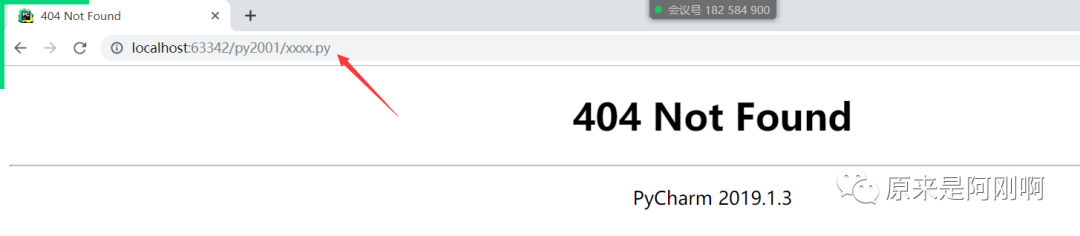
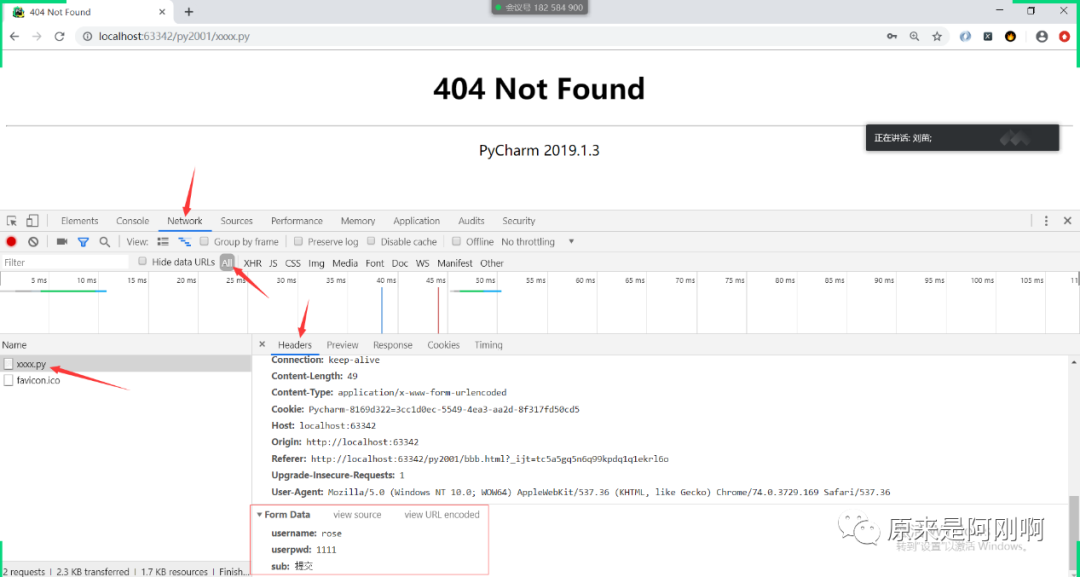
post方法:一种邮寄的方法,在浏览器地址栏不显示任何信息,相对来说安全一些。




type=”text”表示单行输入框。

name属性用来给输入框起名字,有什么作用啊?就是提交给后台以后,我们可以使用name的值进行








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1906
1906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








