html5多媒体播放元素都有哪些
html5怎么弄图像和多媒体的详细过程
html5中设置整页背景图片的方法是利用css3样式: 写法如下:img.bg { /* Set rules to fill background */ min-height: 100%; min-width: 1024px; /* Set up proportionate scaling */ width: 100%; height: auto; /* Set up positioning */ pos

制作多媒体和HTML5课件的软件有哪些?要CSS布局HTML小编今天和大家分享有声有色的
制作的工具很多啊,好好多免费的制作工具可以使用,大部分都跟ppt类似,上手比较简单,也有一些功能比较丰富可以深入的学习,做出更加精美动画丰富的作品,不需要懂代码也可以制作好看的H5页面。 做课大师基础版。
html5多媒体支持主要使用到哪两个标签
HTML5动画有什么用途?
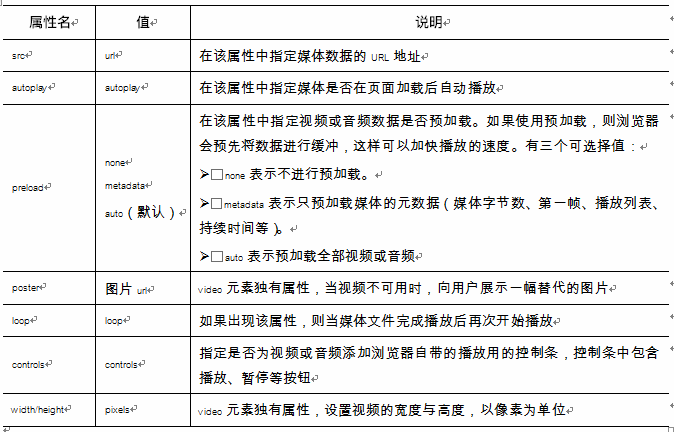
HTML5中新增的嵌入多媒体元素于交互元素是什么?新增加嵌入多媒体的呼叫元素是非常多的。
为什么说HTML5是最适合移动端开发的语言
1.离线缓存为HTML5全栈开发移动应用提供了基础 2.音频视频自由嵌入,多媒体形式更为灵活 原生开发方式对于文字和音视频混排的多媒体内容处理相对麻烦,需要拆分开文字、图片、音频、视频,解析对应的URL并分别用不同的方式处理。
利用HTML5开发移动应用有哪些优点
全网营销型网站(HTML5)追溯系统是什么意思
一、使网站的内容更加丰富,提高用户的良好体验 html5取代了大部分的多媒体框架,用户不必在担心将多媒体元素防止在页面中会导致网站加载速度过慢。html5是web标准页面的主要体现,拥有完整的程序编写环境,对于多媒体元素。





















 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








