有一种比CommonsWare编写的更简单的方法。 只需创建一个可绘制的资源,指定EditText的绘制方式:
android:shape="rectangle" android:padding="10dp">
android:bottomRightRadius="15dp"
android:bottomLeftRadius="15dp"
android:topLeftRadius="15dp"
android:topRightRadius="15dp"/>
然后,只需在您的布局中引用此drawable:
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dip"
android:background="@drawable/rounded_edittext" />
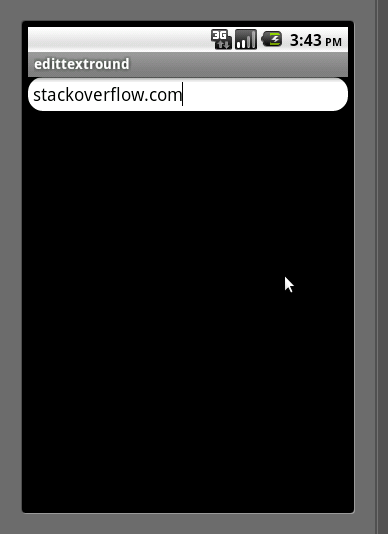
你会得到类似的东西:

编辑
根据Mark的评论,我想添加为EditText创建不同状态的方式:
android:state_pressed="true"
android:state_enabled="true"
android:drawable="@drawable/rounded_focused" />
android:state_focused="true"
android:state_enabled="true"
android:drawable="@drawable/rounded_focused" />
android:state_enabled="true"
android:drawable="@drawable/rounded_edittext" />
这些是州:
android:shape="rectangle" android:padding="10dp">
android:bottomRightRadius="15dp"
android:bottomLeftRadius="15dp"
android:topLeftRadius="15dp"
android:topRightRadius="15dp"/>
而且......现在,EditText看起来像:
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:background="@drawable/rounded_edittext_states"
android:padding="5dip"/>




















 9298
9298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








