
那么,能否在云托管中操作云开发的基础能力云数据库呢?
当然可以!下方是部署教程:
准备工作
- 开通 CloudBase 云开发环境
- 注意:包年包月 环境无法开通云托管
第 1 步: 开通
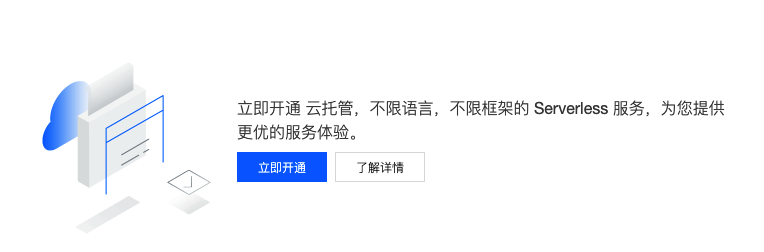
登录 云开发 CloudBase 控制台,选择一个环境,进入云托管管理页面,单击「立即开通」。
第 2 步: 配置云托管
所在地域
云托管当前已开放上海和广州地域 ,更多地域将陆续开放。云托管网络
网络设置包括 私有网络 VPC 和 子网。 以环境为维度,云托管中创建的所有服务,都将部署在这同一个 VPC 之中,且成功开通云托管后不支持更换网络设置。网络设置分为如下两种模式:
系统默认配置
云托管将为您自动新建一个 VPC 和子网,并将其绑定您当前的云开发环境。
后续您在当前环境下的云托管中创建的所有服务,都将被部署到这个 VPC 和子网中。
此过程无需您手动进行任何设置。 后续您可以在 私有网络控制台 中查看并管理这个由云托管自动创建的 VPC 及子网,也可以将更多云资源(例如云服务器,云数据库等)部署在这个 VPC 之内,以便这些云资源进行互动。
自定义配置
如果您之前已经创建过私有网络 VPC 和子网,并在其中已经部署有其他云资源(例如云服务器、云数据库等),且需要您的云托管应用与这些已存在的云资源进行互动,则您可以选择「自定义配置」,选择具体的 VPC 和子网。开通成功
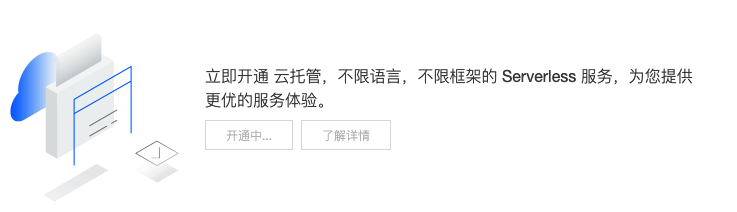
单击「提交」,状态变为 开通中 ,请等待数秒 。
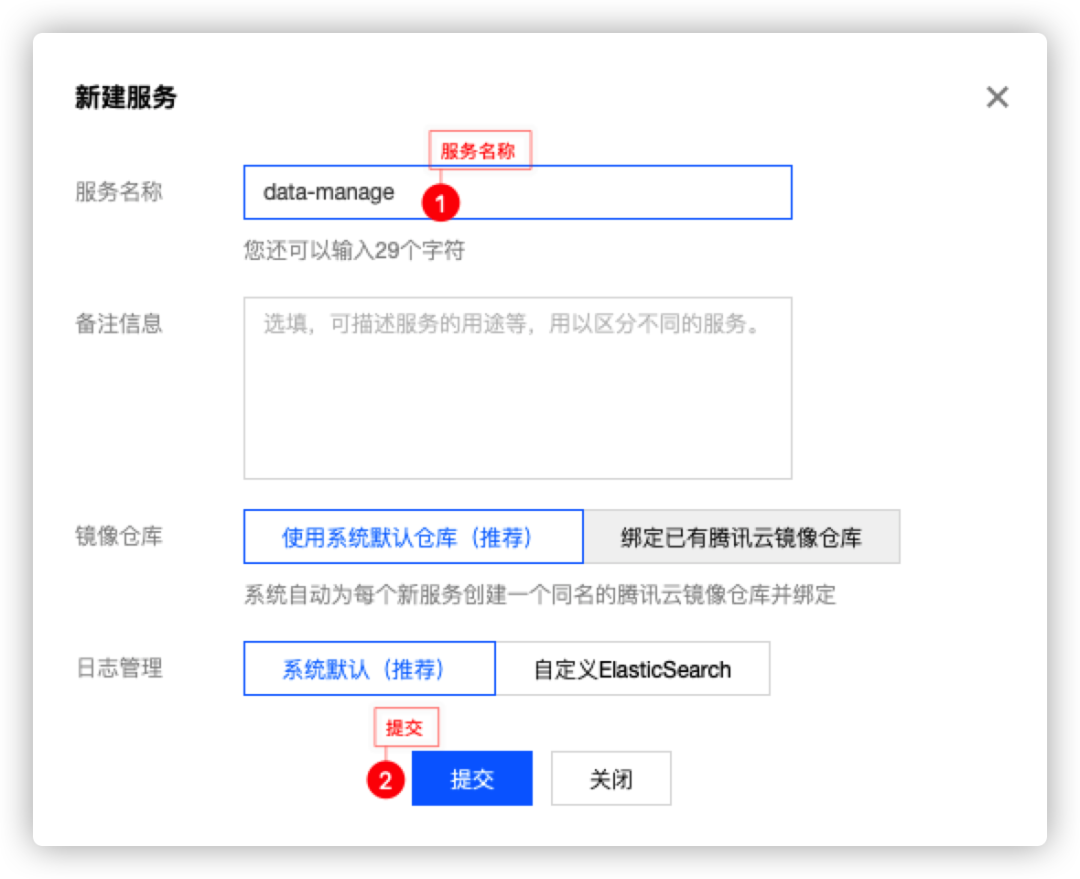
新建服务
单击「新建服务」,填写服务名称、备注信息(选填)后,单击「提交」。

搭建node环境
本文中使用 koa
来进行搭建,使用以下依赖。
koa koa-router koa-body koa-onerror
初始化项目
mkdir datamanage && cd datamanage
touch index.js && npm init

完善 index.js 入口文件:
const Koa = require('koa')const Router = require('koa-router')const koaBody = require('koa-body')const app = new Koaconst router = new Router()const onerror = require('koa-onerror')
app.use(koaBody({multipart: true
}))
router.get('/', async (ctx) => {
ctx.body = {msg: 'Hello, Welcome to CloudBase!'
}
})
app.on('error', (err, ctx) => {console.error('server error', err, ctx)
});
app.use(router.routes());
app.use(router.allowedMethods());const port = process.env.PORT || 80;
app.listen(port, () => {console.log('Hello world listening on port', port);
});
在根目录中创建名为 Dockerfile 的文件:
#拉取node镜像FROM node:12-slim# 指定落地路径WORKDIR /usr/src/app#拷贝依赖记录文件COPY package*.json ./#使用npm install 安装相关依赖RUN npm install --only=production#将代码复制到容器COPY . ./#启动命令CMD [ "npm", "start" ]
打包文件
打包文件路径需要与 DockerFile 文件配置中一致。

部署至云托管
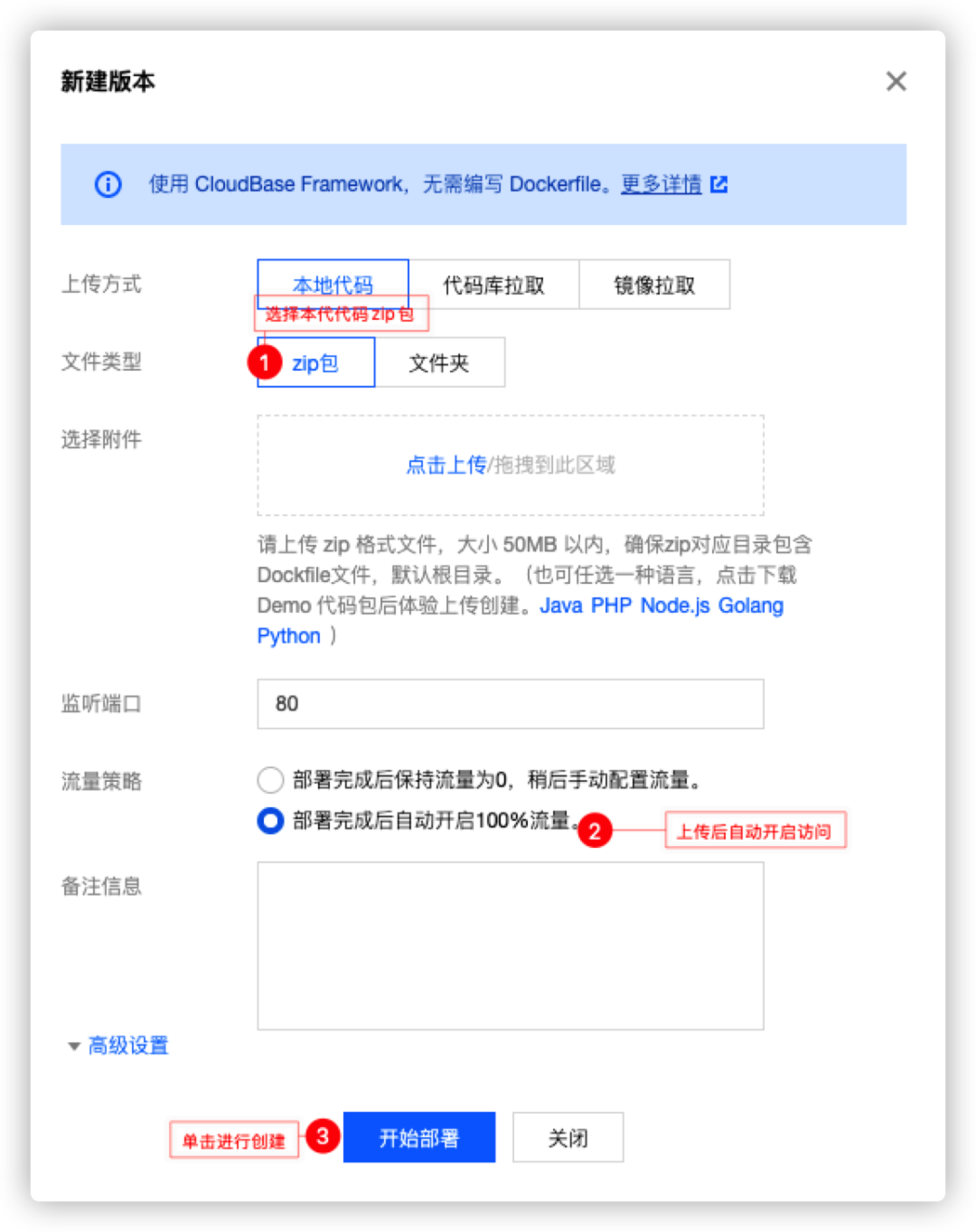
进入服务后,单击「新建版本」,可选择多种上传方式本文中使用 本地代码上传方式
,按照图中步骤依次操作后,单击「开始部署」(部署时间跟DockerFile文件中的复杂程度有关)。

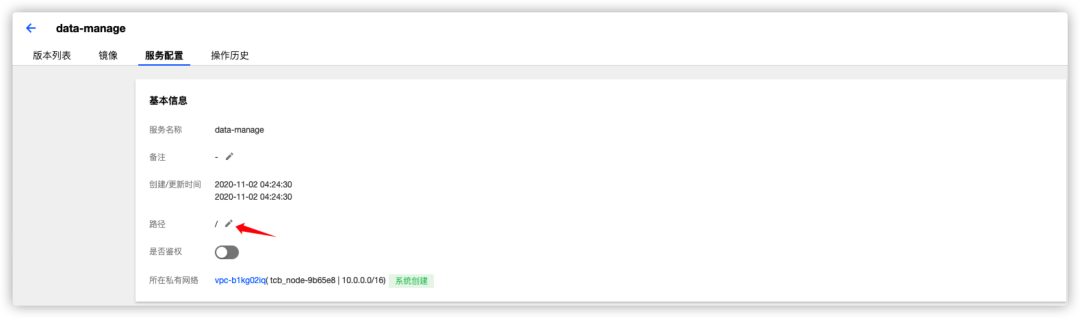
/


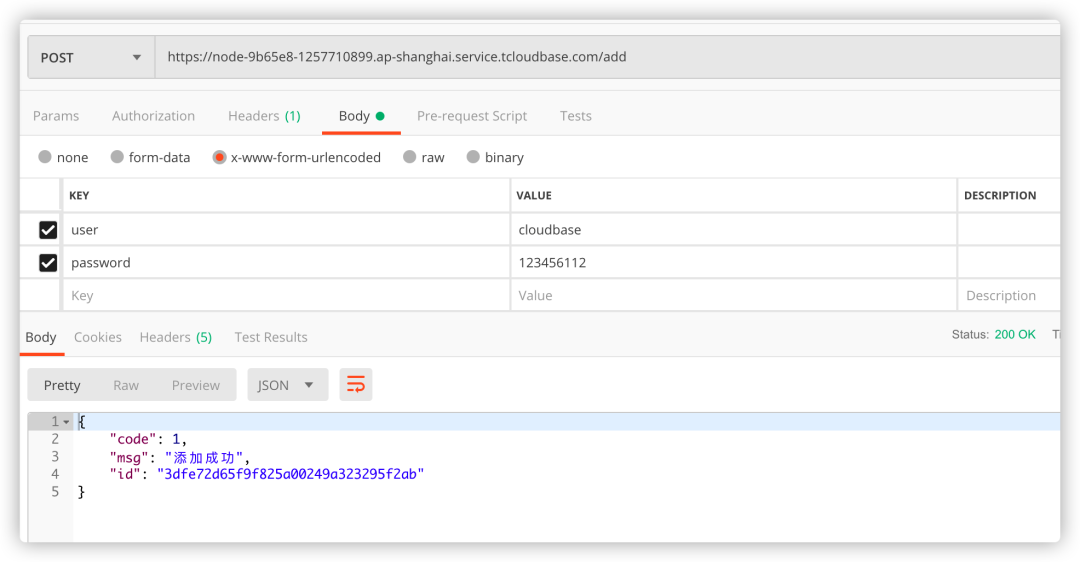
postman
进行访问

第 3 步: 连接云开发数据库
使用腾讯云提供的 @cloudbase/node-sdk 来进行连接@cloudbase/node-sdk
完善下之前的代码
const Koa = require('koa')const Router = require('koa-router')const koaBody = require('koa-body')const app = new Koaconst router = new Router()const cloudbase = require("@cloudbase/node-sdk");const onerror = require('koa-onerror')const cloud = cloudbase.init({env: 'xxxx' //请输入您自己的envid登录 [云开发 CloudBase 控制台](https://console.cloud.tencent.com/tcb)进行获取
});const db = cloud.database();
app.use(koaBody({multipart: true
}))// error handler
onerror(app)
router.get('/', async (ctx) => {
ctx.body = {msg: 'Hello, Welcome to CloudBase!'
}
})
router.post('/add', async (ctx) => {let {
user,
password
} = ctx.request.bodylet {
id,
code,
message
} = await db.collection('test').add({
user,
password
})if (code) {
ctx.status = 400
ctx.body = {code: 0,msg: message
}
}
ctx.body = {code: 1,msg: '添加成功',
id
}
})
app.on('error', (err, ctx) => {console.error('server error', err, ctx)
});
app.use(router.routes())
app.use(router.allowedMethods())const port = process.env.PORT || 80;
app.listen(port, () => {console.log('Hello world listening on port', port);
});
需要先上传版本通过
postman
向云开发数据库写入一条记录


搞定~现在可以直接通过云托管操作云开发数据库,更多内容可前往Node.js SDK API 进行查看。
总结
以上就是使用云托管连接云开发数据库攻略,整个部署过程简单快捷,快来一起试一试吧!
☁ 更多精彩 点击下方图片即可了解 △
总包价29.9,云开发域名备案上线丨附双十一惊喜优惠
△
总包价29.9,云开发域名备案上线丨附双十一惊喜优惠
 △ “这个需求很简单,怎么实现我不管”
△ “这个需求很简单,怎么实现我不管”

△ 云托管正式上线,体验有礼快来尝鲜!

由于公众号推送规则更改,请多多 分享 、 点赞 和 “在看” ,以及时获取云开发Cloudbase的最新动态。
点击在看让更多人发现精彩





















 902
902

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








