
发现没有,几乎每个品牌的公众号都开始长图排版了,长图排版最常遇到的一个问题便是缝隙。去缝的教程老沙写过不少:
关于静态图与动图的《长图无缝拼接,动图照样搞定!》
关于音频与图片的《图片与音频的缝隙,去得干干净净!》
关于视频与图片的《视频尺寸改版出现白条?最新图片、视频无缝连接教程来了!》
今天接着讲去缝,这次是关于左右滑动样式和图片的,应该会有不少小伙伴感兴趣。这个方法堪称一个万能的去缝方法。
下面开始,一步一步来。

第1步,在i排版编辑器(http://iPaiban.com)中,先按照 图片-左右滑动样式-图片 的顺序整体排好。如下所示:

*左右滑动样式在「特色样式」中
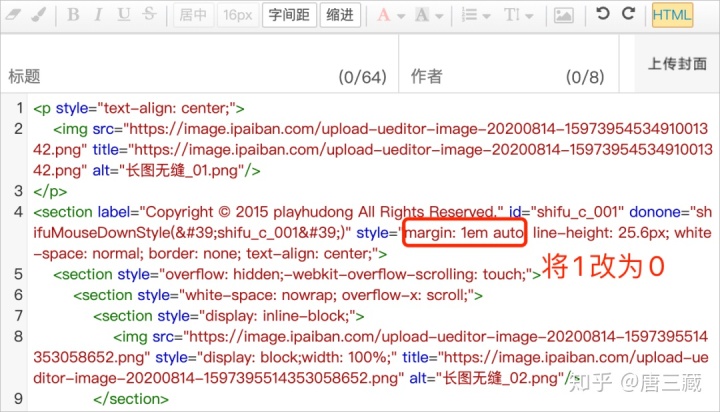
第2步,打开 HTML,找到代码:
margin: 1em auto;这个代码是控制左右滑动样式的,意思是设置这个样式上下外边距为1em,我们将数值1改为0。此时左右滑动的图片与上下图片之间的间距会缩小了些。

第3步,我们复制或同步目前的图文到公众号后台,接着在公众号后台编辑器进行操作,去掉剩下的缝隙。

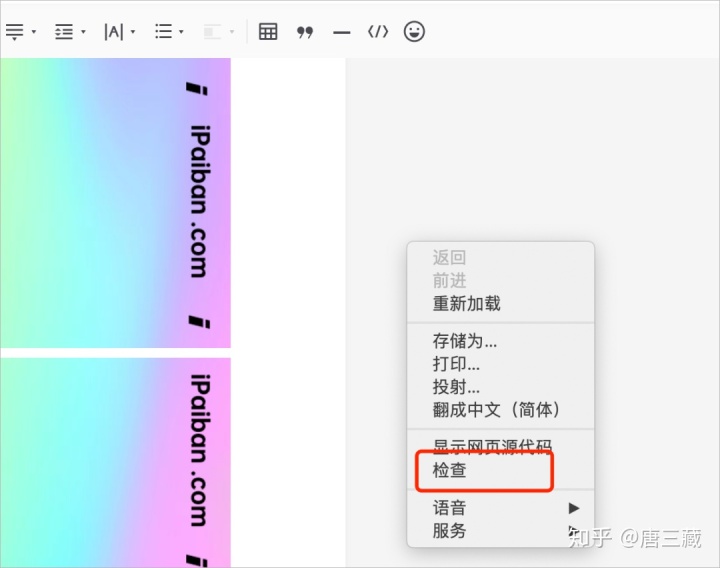
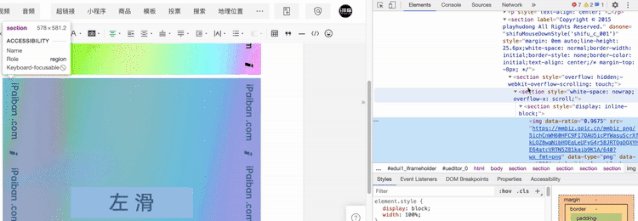
第4步,如下图,在右侧空白处点击鼠标右键,打开网页「检查」页面。

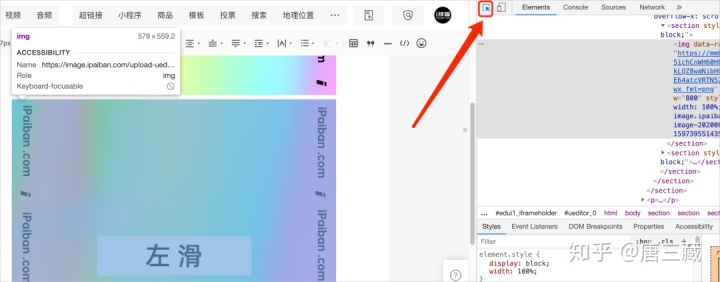
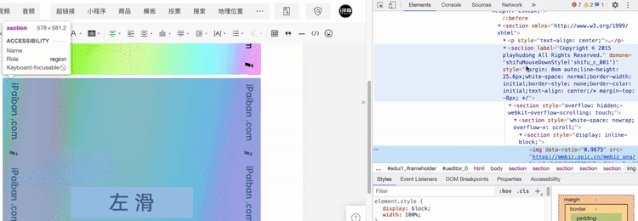
第5步,点击左上角小鼠标按钮,此时鼠标移动之处会变蓝色。我们移动鼠标到左右滑动图片上,点击一下,这样就定位到了控制该图片的代码,

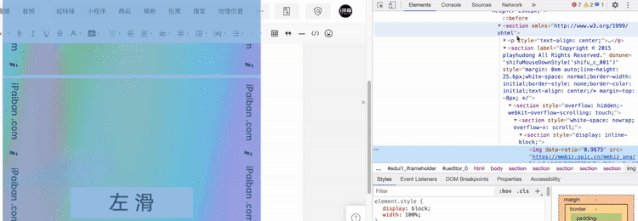
第6步,我们移动鼠标往上翻代码,边移边注意左侧蓝色的显示位置。随着鼠标的向上移动,蓝色位置也会发生变化。最后一个蓝色位置不变的代码,就是控制这个样式的最高层级,我们点击一下这个代码。

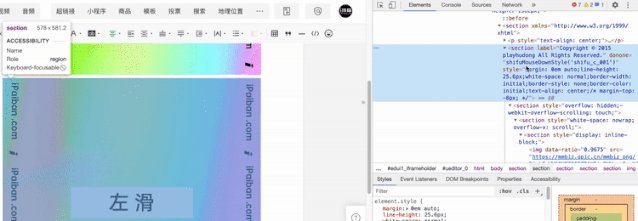
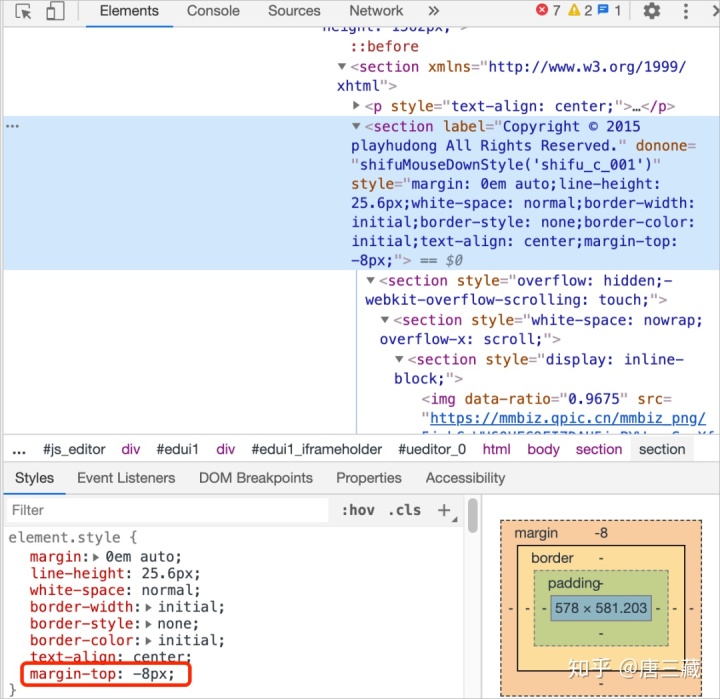
第7步,如下图所示,在 Style 中添加本次教程中最重要的一句代码:
margin-top:-8px;这句代码的意思是向上移动8个像素。

此时,左右滑动样式和上方图片的间隙就去掉了,如果还有白缝,可以改下数值,把8改大些,直到正好看不到缝隙即可。

第8步,同样的道理,我们按照第5-7步,便可以去掉左右滑动样式和下方图片的间隙。
成品:

以上就是去掉左右滑动样式和图片之间缝隙的教程了。
如果你看过老沙写过的所有关于去缝的教程,可能会发现,几乎每个教程中都会用到这样一个代码
margin-top:-?px;*其中?号代表数值。
没错,这就是去缝的关键。去缝的道理很简单,就是把缝隙下面的某个元素(图片、音频、视频、样式等)上移几个元素,而这句代码就可以控制元素上移。
所以,以后再想去缝,无论什么元素之间的缝隙,你可以直接按照上面介绍的第5-7步进行操作,只是依据缝隙的大小,改改那句代码中的数值就可以了。
这是一个万能的去缝方法,你应该掌握它。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








