相信搜索这个问题的兄弟萌都会看到这个链接
vue elementui表单校验
但是这篇文章的校验规则编写实际上是实际上存在一些问题的,然后在我自己的验证下试图总结一哈element表单的校验到底应该怎么写
基础规则
表单内部项绑定校验主要靠prop和rules,porp指明地址,rules声明规则
表单顶层需要绑定一个model,此后表单内部的prop路径均基于这个model往下写。
表单顶层可以选择绑定一个rules,绑定了的话表单内部项可以根据prop自动查找
普通对象


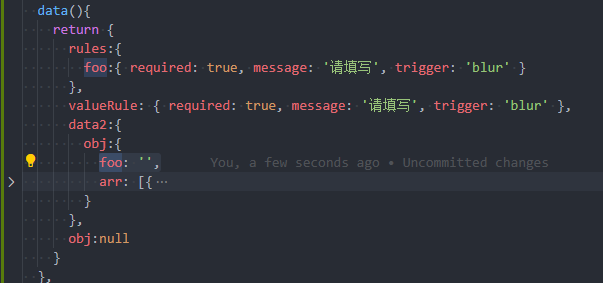
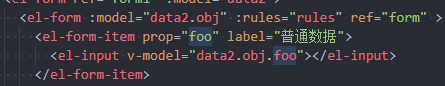
这是一个普通的位于多层对象嵌套下的表单,这时表单顶层的model是data2.obj,对应的表单顶层规则是rules,rules里面写了foo的校验规则,那么prop只需要写上foo就彳亍了
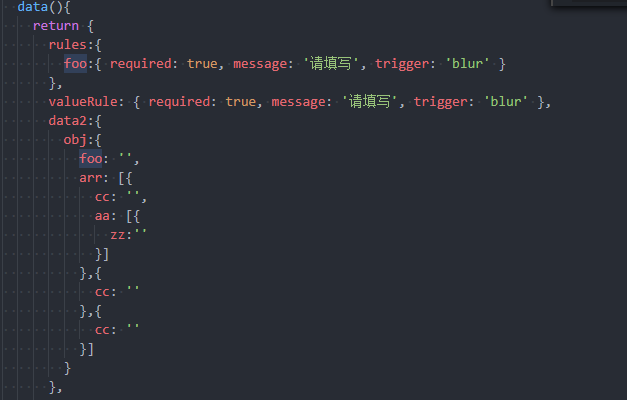
嵌套对象









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1390
1390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








