DIV+CSS网页浏览器不显示内容但源代码完整
特别在微软IE6版本上打开div+css开发的网页,浏览器不显示空白,什么也不显示,但是查看源代码结果网页代码又完整。你在开发测试网页时候有遇到此问题吧!
常见网页显示空白,网页源文件完整原因如下:
1、主要原因是html和css源代码的编码不同造成
2、没有设置网页编码charset
3、charset编码设置声明标签放置的位置不正确
解决div+css开发的网页在IE6浏览器不显示的方法介绍
1、要求标签里的charset=UTF-8"与CSS编码一致,在CSS放置编码方法为在CSS文件最顶部放在@charset "utf-8";即可,要求css样式里charset的值和html里的charset标签值相同。
2、没有设置网页编码charset的解决方法,在网页
和之间放置编码声明标签,,charset的值自定,如utf-8,GBK等3、charset编码设置声明标签放置的位置不正确解决方法,意思就是放置位置不正确,应当放置到html网页源代码里的
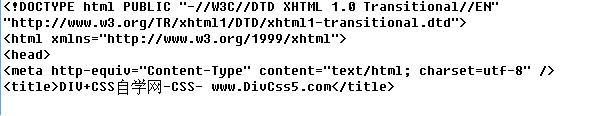
和之间,在title标签之上,实例如图
meta的charset声明标签放置在
"title"标题标签之上即可。以上是本站div css总结的网页显示空白或不显示,但是查看浏览器源代码源文件,html代码又完整的解决方法。
标签(Tag): 代码
本文分享URL地址:/jiqiao/60.shtml
作者:css5





















 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








