概述
项目中使用到了时间控件,不知为何input-->date无法弹出控件,故使用了js插件laydate。根据项目需求,时间要求精度为分,故隐藏秒控件。
参考网友博客,最终实现如下。
代码
laydate_minute.layui-laydate-content>.layui-laydate-list
{
padding-bottom: 0px;
overflow: hidden;
}
.layui-laydate-content>.layui-laydate-list>li
{
width:50%
}
.merge-box .scrollbox .merge-list
{
padding-bottom: 5px;
}
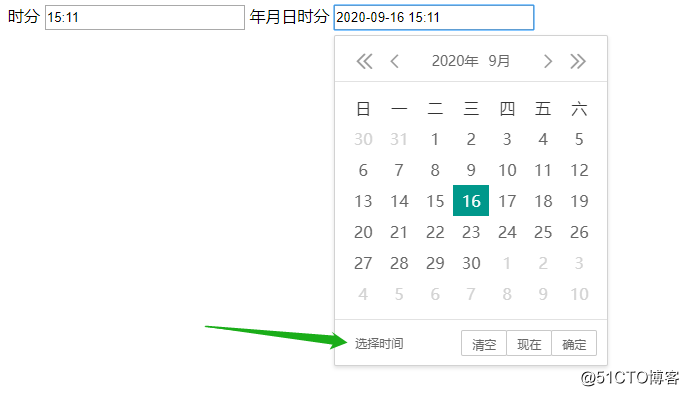
时分
年月日时分
//Time Settings
laydate.render({ elem: "#time", type: "time", format: "HH:mm", ready: formatminutes });
laydate.render({ elem: "#date_time", type: "datetime", format: "yyyy-MM-dd HH:mm", ready: formatminutes });
function formatminutes( date )
{
$($(".laydate-time-list li ol")[2]).find("li").remove(); //清空秒
}
效果


来源:51CTO
作者:006玩命
链接:https://blog.51cto.com/weiyuqingcheng/2534113





















 4577
4577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








