小程序事件绑定是在组件中以属性的形式来完成的,事件前缀bind/catch。
bind事件名/catch事件名=”方法名”
注:小程序中绑定方法名不能用括号,直接写方法名即可。
Ø 事件名bind 【冒泡】或catch 【非冒泡】开头,然后跟上事件的类型,如bindtap、catchtap。
tapèclick tap事件类似于html中的click事件, tap 手指触摸后马上离开。
Ø 自基础库版本 1.5.0 起,在非原生组件中,bind和catch后可以紧跟一个冒号,其含义不变,如bind:tap、catch:touchstart。
原生组件【camera、canvas、live-player、live-pusher、video、map、textarea、input】
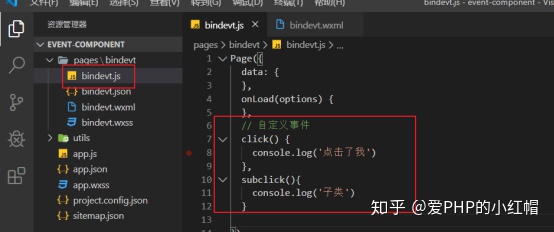
Ø 方法名是一个字符串,需要在对应的页面逻辑文件JS文件中定义对应的实现方法。
事件绑定在wxml中给组件以属性的形式来绑定

注:subclick是自定义的方法名
在页面JS中一定要实现对应的定义的事件方法名





















 719
719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








