原标题:Javaweb-案例练习-2-给搜索框添加提示
给搜索框添加搜索提示功能
这篇来利用Ajax做一个给搜索框添加搜索提示的功能,这个我们在百度首页,搜索框随便输入一个字符,就能弹出联想自动,可供用户选择,这篇要做的就是这么一个场景。
1. 需求

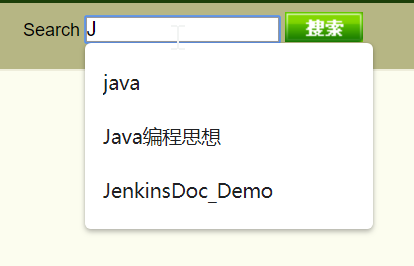
就是这么一个功能。
2. 文件准备
需求中这个index.jsp中的搜索在我们原来项目中没有这个代码,所以这里先把这个素材拷贝进来。(具体素材在我这个项目github上有)

本篇主要是index.jsp和menu_search.jsp这两个文件。在index.jsp中静态包含了menu_search.jsp,代码中%@include file="menu_search.jsp" % ,这行代码就是我们前面学习JSP指令学习过的静态包含,是在JSP转换Servlet时引入的文件。
3. 给搜索框添加信息提示框
在mene_search.jsp中,给搜索框先整出一个div框来,宽度和搜索框的宽度一样,为了显示明显,先来给边框添加红色。
在menu_serch.jsp文件底部,添加一个div,代码如下。
浏览器刷新,看看效果。

4. 创建一个空的servlet文件
先创建一个SearchBookAJAXServlet.java,对应的url映射是/searchBookAJAXServlet
这部分代码后面来写。
5. Dao层代码
在BookDao接口文件中,最底部添加这个代码
public List searchBookByName(String name) throws SQLException;
在BookDaoImpl.java添加对应的具体方法实现代码。
public List searchBookByName(String name) throws SQLException {
QueryRunner qr = new QueryRunner(C3P0Utils.getDataSource());
return qr.query("select name from book where name like ?", new ColumnListHandler(), "%" +name+"%");
}
6. Service层代码
接着写BookService.java中代码,末尾新增以下代码。
public List searchBookByName(String name);
然后具体实现代码,在BookServiceImpl.java中末尾添加以下代码。
public List searchBookByName(String name) {
try {
return bd.searchBookByName(name);
} catch (SQLException e) {
e.printStackTrace();
}
return null;
}
7. Servlet文件具体代码
下面是SearchBookAJAXServlet.java的完整代码。
8. 部署测试
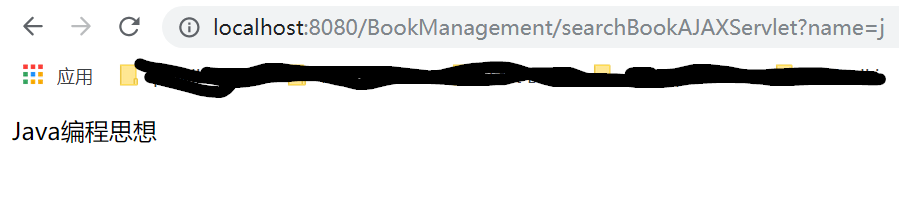
部署到tomcat,重启tomcat服务。浏览器打开servlet地址,看看效果
https://localhost:8080/BookManagement/searchBookAJAXServlet?name=j

这里我数据库看看是不是只有一个j开头的,这样我数据库book表再添加一个java看看。

这样就是说明代码没有问题了。
9. AJAX查询结果显示在div框中
下面我们来编辑menu_search.jsp文件,这里把文章开头写死div高度给删除,新加了AJAX这一套代码,代码修改如下。
刷新浏览器,看看/index.jsp效果,搜索框输入一个J看看,div框提示的效果。

到这里,还有问题没有解决,那就是点击div中提示,不能点击,我们需要点击之后,自动填充到search框。
10. Div中name鼠标悬停变颜色
就是在div提示的name,鼠标悬停,会自动变颜色,例如变成灰色,离开name区域变成原来的白色,来看看这个怎么实现。
上面改动地方在changeBackground_over(div) 和changeBackground_out(div)
刷新浏览器,看看效果。

鼠标悬停变成灰色,鼠标离开变成白色,对比看看上面改动的两个这个动作的function就明白了。
11. 解决点击搜索按钮,填充到搜索框
上面为止,我们做到了颜色变化,但是没有点击效果,而且 搜索框不输入的时候,默认div显示的是数据库中全量数据的图书name,这肯定不行。下面代码调整之后,可以点击填充到搜索框,和解决这个搜索框不输入任何字符,提示全量name这个问题。
关于这个代码最后div中,left和top的位置问题,会随着不同浏览器和不同分辨率,这个红色的div框位置有点偏移,这个问题,就不管了。
项目全部代码请看github:
这篇代码的commit message为 “搜索框提示并点击填充完成 ”返回搜狐,查看更多
责任编辑:





















 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








