在html中,可以使用list-style-type属性来自定义有序列表,只需要给ol元素设置“list-style-type:类型”样式即可。list-style-type属性设置列表项标记的类型。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
list-style-type 属性设置列表项标记的类型。
语法:元素{
list-style-type:类型;
}
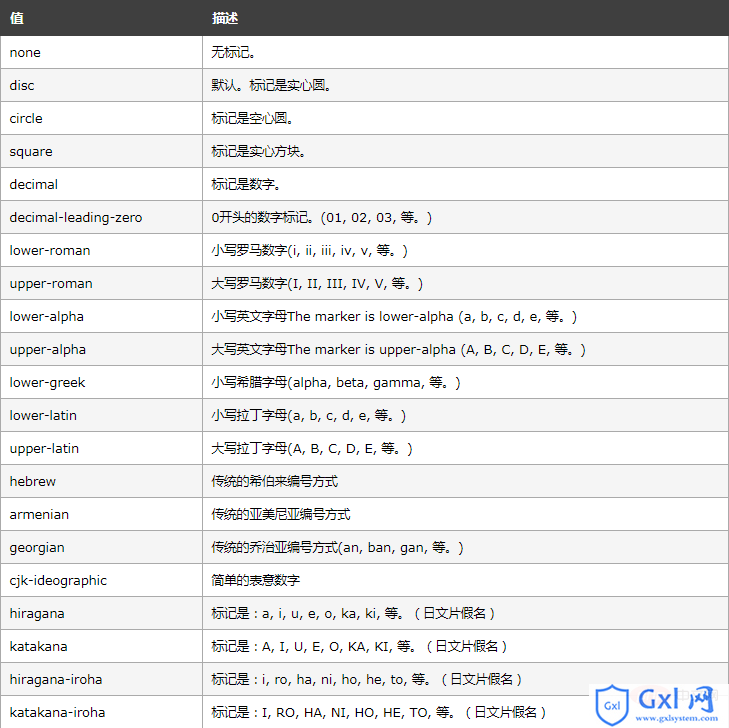
属性值:

示例:
ul.circle {
list-style-type: circle;
}
ul.square {
list-style-type: square;
}
ol.upper-roman {
list-style-type: upper-roman;
}
ol.lower-alpha {
list-style-type: lower-alpha;
}
Type circle:
- Coffee
- Tea
- Coca Cola
Type square:
- Coffee
- Tea
- Coca Cola
Type upper-roman:
- Coffee
- Tea
- Coca Cola
Type lower-alpha:
- Coffee
- Tea
- Coca Cola
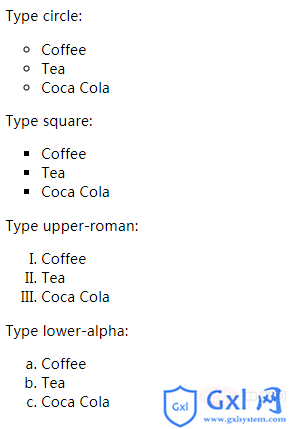
效果:

推荐学习:html视频教程





















 371
371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








