
未来还是计划出国读读书,学长建议留学申请的时候最好搞个英文的个人简介网站。碰巧这两天没事干,就根据大佬推荐的Hugo+Netlify试着搭建了一个基础版的。因为以前用Gitpages+JekyII搭过一个博客网站,所以算有点经验吧。下面先介绍一下主要工具:
Hugo和Academic介绍
Hugo和Hexo、JekyII一样都是静态网站生成器,但Hugo是用Go语言编写的,它更快速,更现代,使用起来也更方便简单。
Hugo官网:
https://gohugo.io/gohugo.ioHugo提供了很多主题,但由于咱是想留学申请,所以找到了一个比较学术的主题Academic。
Academic官网:
Academicsourcethemes.com
与其说Academic是一个主题,不如说它是基于Hugo的一个网站框架。其中包含很多可高度定制化的widgets(窗体小部件),比如:Project,Experience,Publication等。目前Academic在全球已经广泛使用,包括创作者George Cushen本人、帝国理工学院某实验室、斯坦福大学某实验室:
George Cushengeorgecushen.com
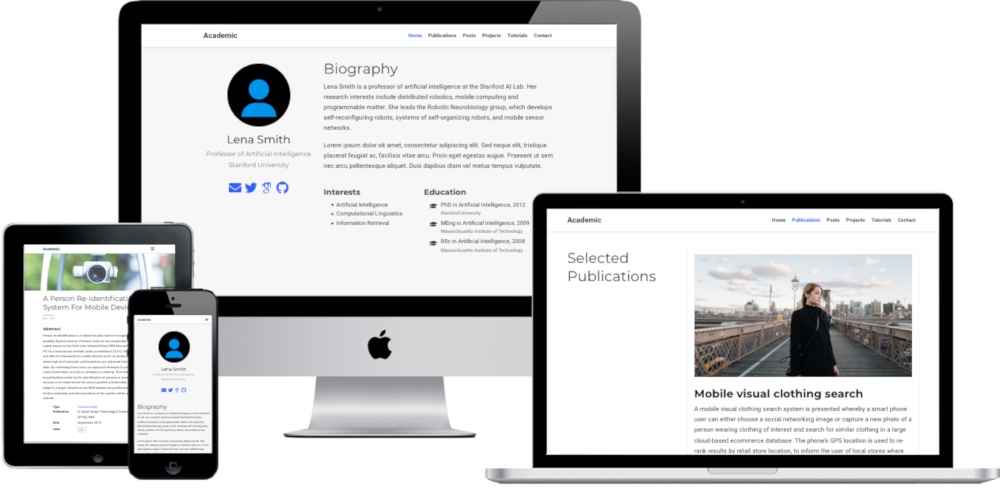
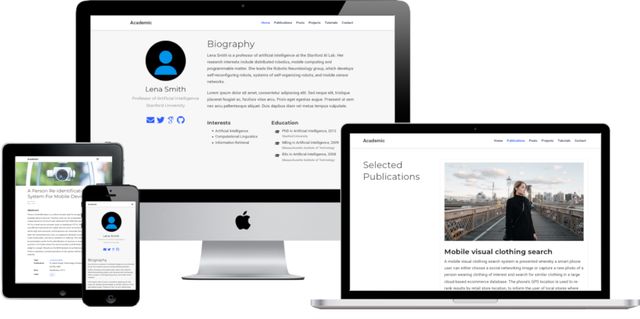
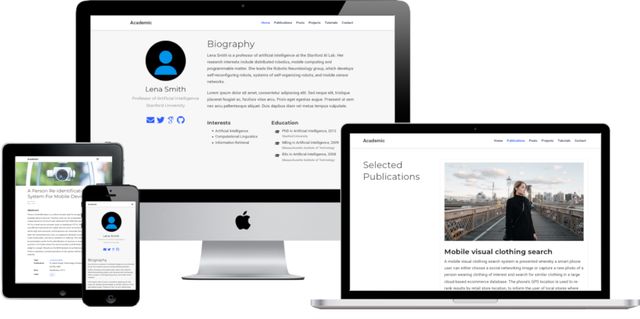
可以看到他们的网站都十分精美!
Netlify和Github介绍
Netlify是一个提供Web项目托管的平台,支持Github、Gitlab、Bitbucket等平台的项目,这里我们主要提供Netlify来部署我们的网站,并且自动发布最新的网站更改,其次Netlify还提供免费的二级域名。
Github就不多提了,这次搭建网站其实就是把Academic的模板clone到本地,改一下相关的配置,push更新到GitHub的仓库,让Netlify自动部署就行。
搭建步骤(一):创建仓库并完成Netlify初始化
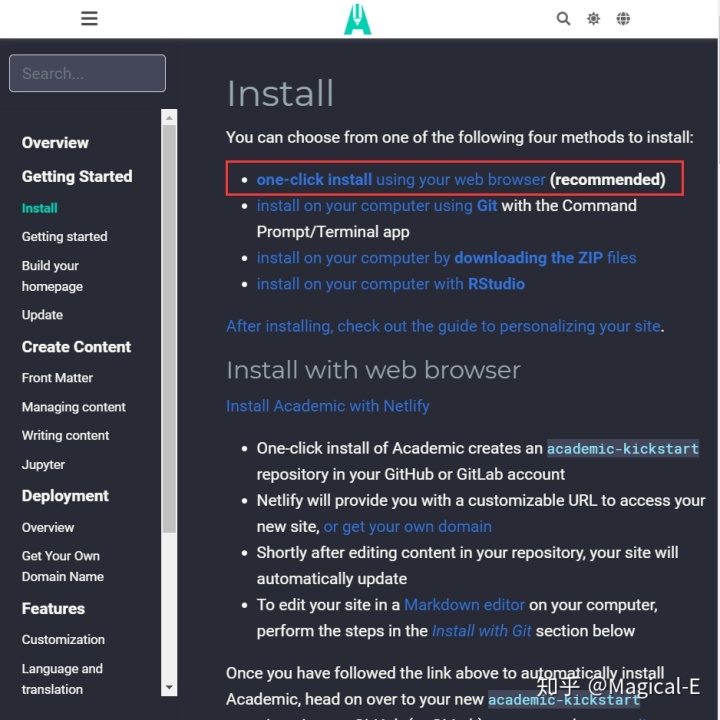
首先我们进入
Install | Academicsourcethemes.com
可以看到安装方式有很多种,我们选择最简单的也是推荐的方式:一键安装

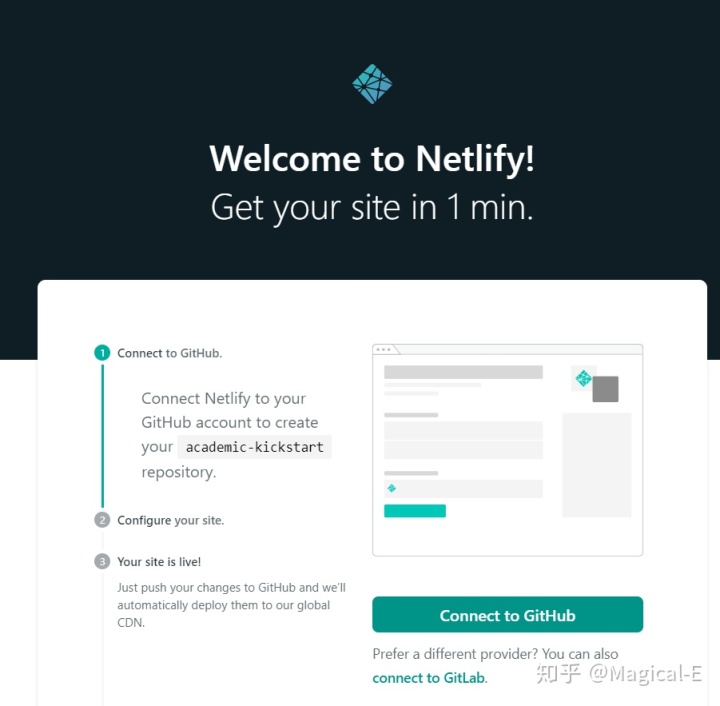
然后看介绍,一键安装会在Github的账号里面自动生成一个仓库,点击红色框:

跳转到Netlify的网站,按照步骤输入账号授权一下就行:

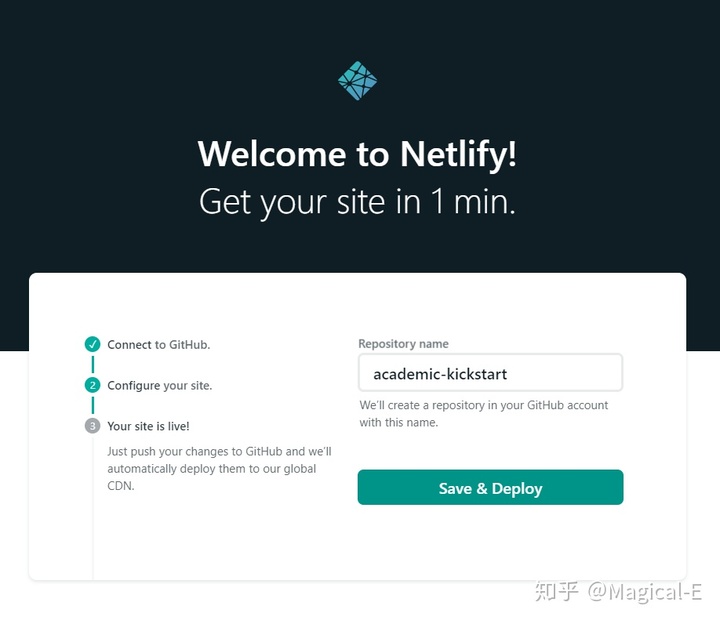
然后给仓库起个名字,我起的是Homepage,这里是第二次建立,就按照默认的来吧:

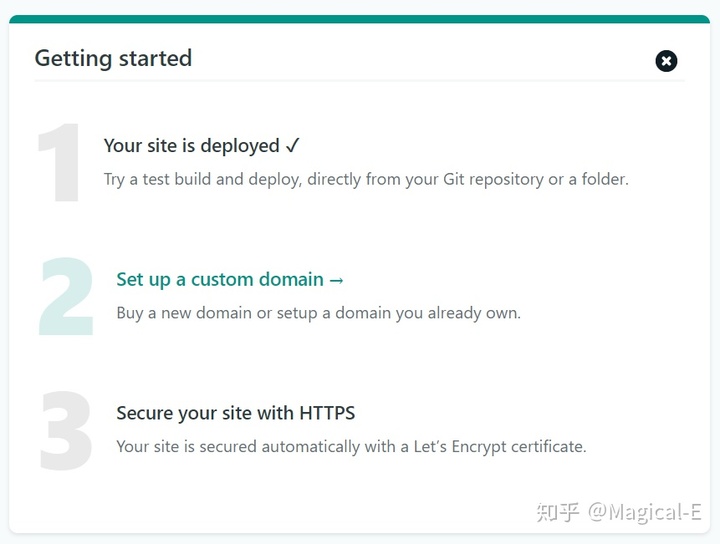
半分钟左右就创建好了,跳转到初始化的部署部分,第一次部署需要一点时间,等部署好了就进入第二步,设定域名:

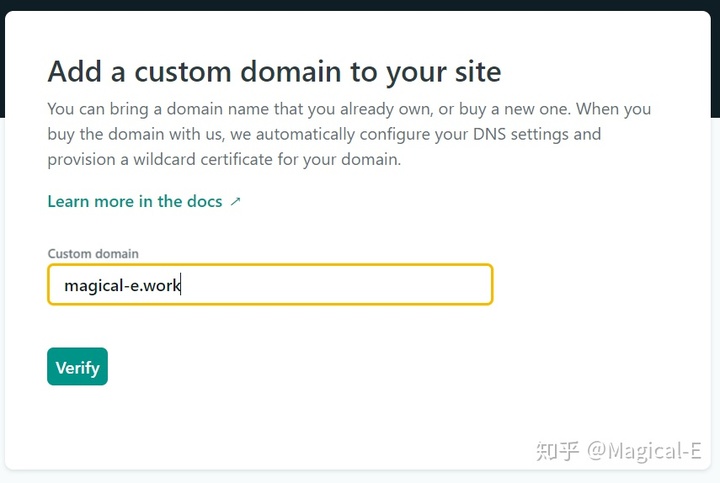
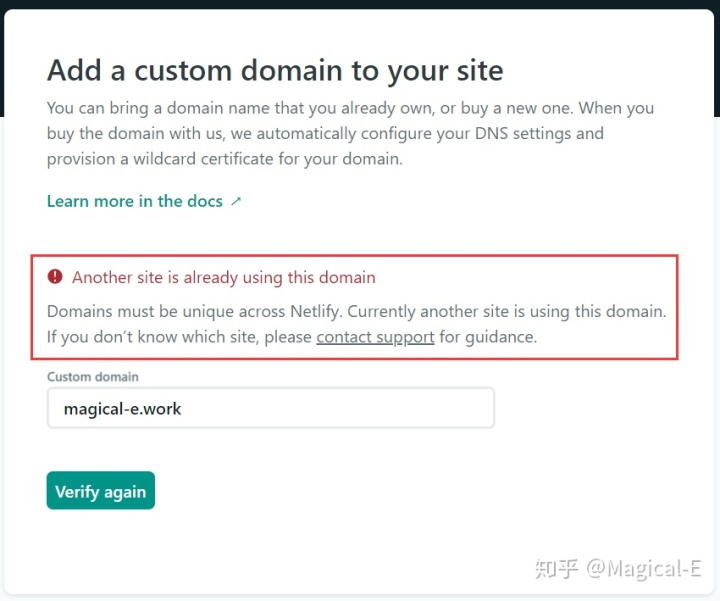
这里建议到腾讯云购买域名,续费比较便宜,除了没有.me域名其他都很不错,点击第二步,输入自己的域名:

由于之前我搭建过一遍了,所以它显示不能重复使用:

后面的步骤就先略过,直接跳到初始化完成后吧。
搭建步骤(二)定制自己的网站
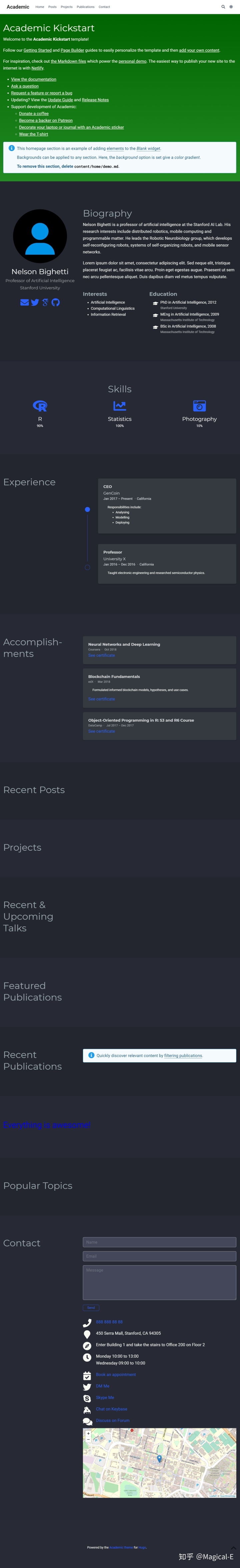
完成域名和证书的绑定后,浏览器输入我们的域名应该显示的是默认模板,长这样:

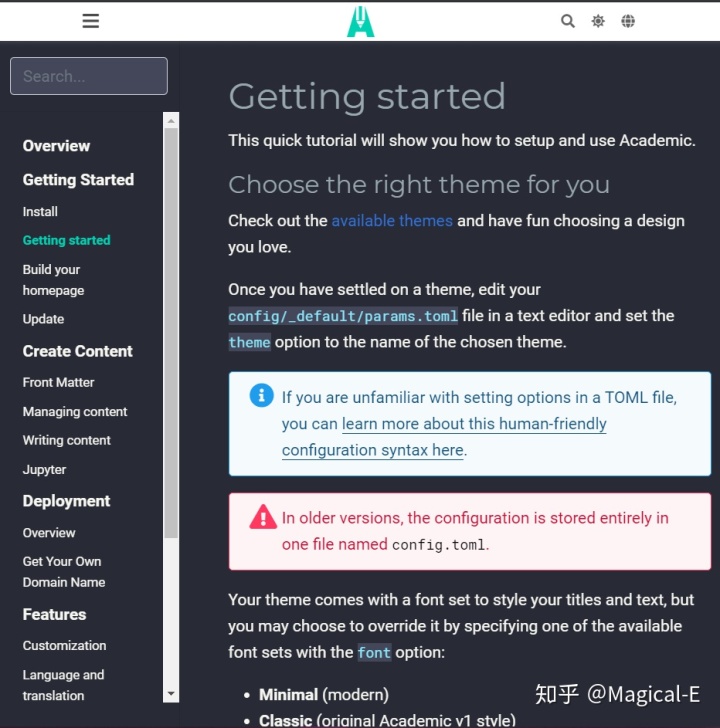
这只是个模板,接下来就要开始定制自己的网站了,可以跟着官方的文档来:

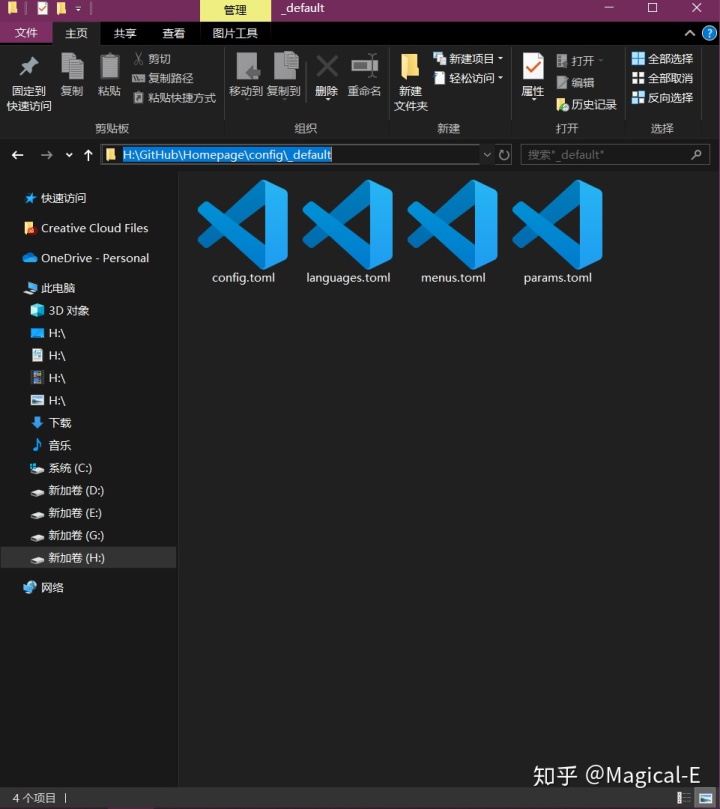
但官方的文档太长了,有些地方用不到,我就简略地说一下哪些地方需要改吧。打开clone的仓库到默认配置的目录:

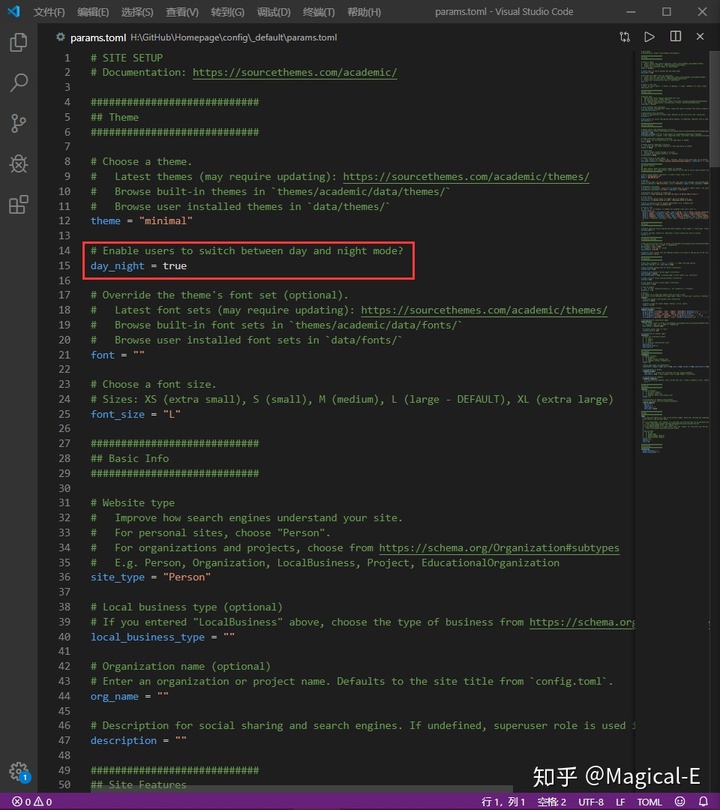
其中params.yoml和menus.toml需要修改,首先打开params.toml:

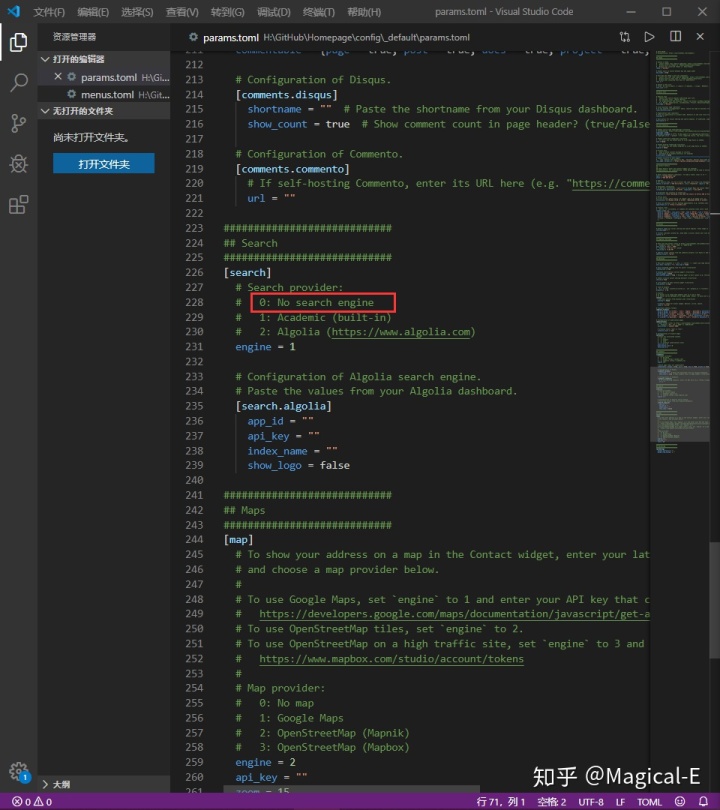
感觉夜晚模式不需要,又不是来敲代码。。。所以我设置成了false。右上角的搜索按钮我也不想要,就把search engine改成了0:

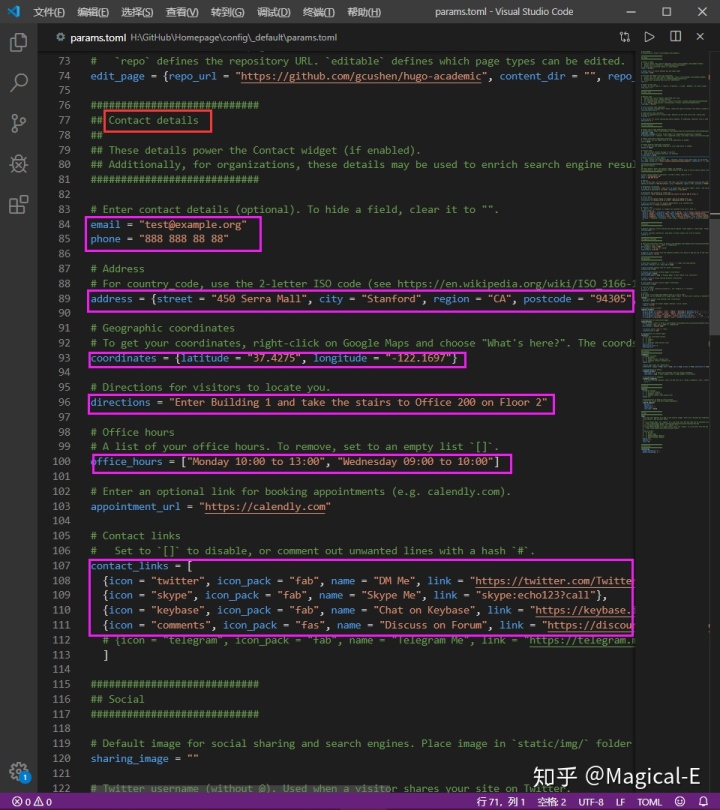
然后是Contact部分的内容:

把地点,经纬度(用于地图显示),联系方式都改成自己的。地图的显示可以用默认的Mapnik,但前两天美赛的时候接触了下Mapbox,所以我改成了Mapbox:

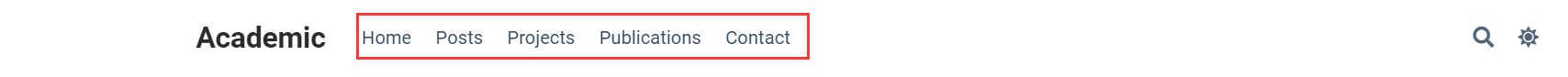
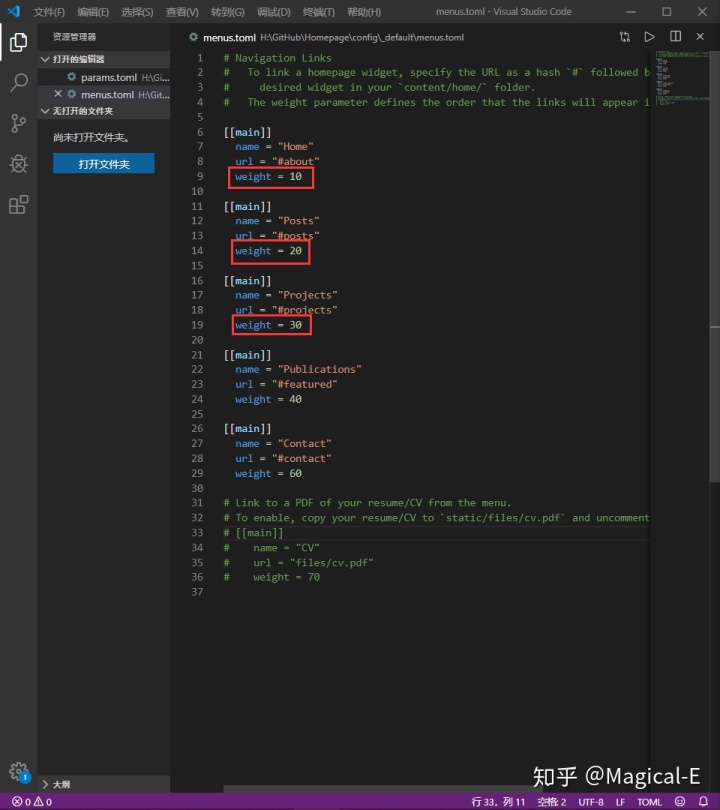
menus.toml这个文件主要定义了顶部的菜单栏:

这个要根据后面自定义内容的时候来删减,简而言之就是窗口widget的权重越高就排在越后面:

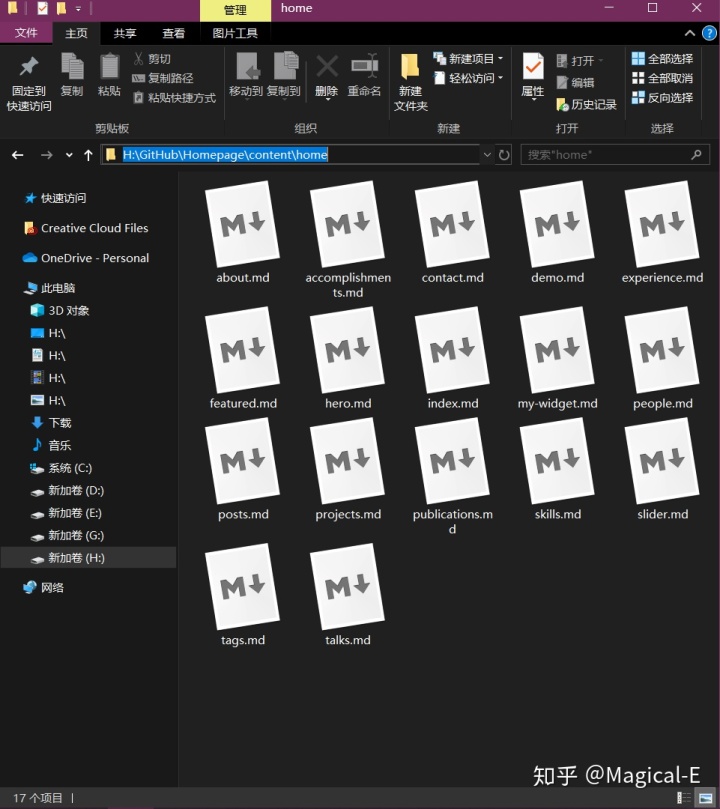
第三步就来自定义内容,可以看到模板里面包含了Projects、Publications一堆东西,像我这样没发过论文的就还是先把这些模块删除了吧。这些widgets位于:

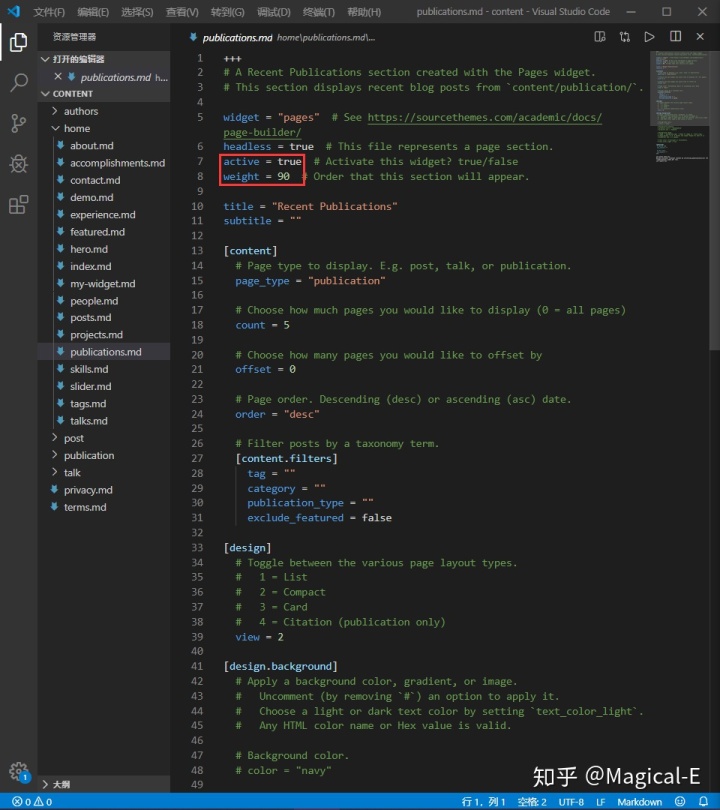
随便打开一个,看看里面有什么:

红色框部分比较重要,active设置为false它就不会出现了,权重越高它就出现在页面的越下面。顺便提一句,本来md文件应该用Typora之类的Markdown编辑器打开的,但是这个toml写法的md文件在Typora里面显示的太丑了,还是用VScode打开比较好看。
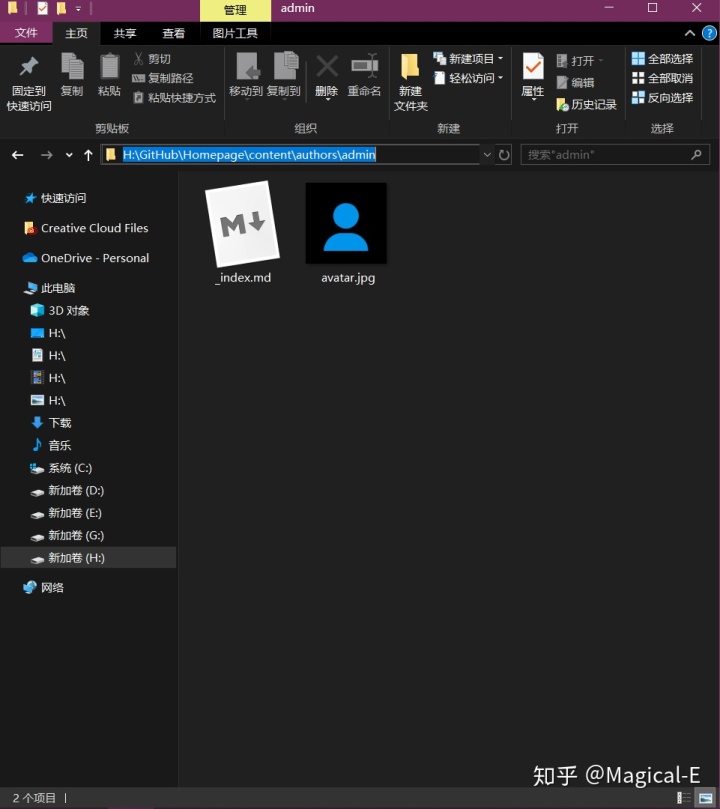
- 把需要删除的widget的active设置为false,最后来改一下Biography部分,这个部分是在:

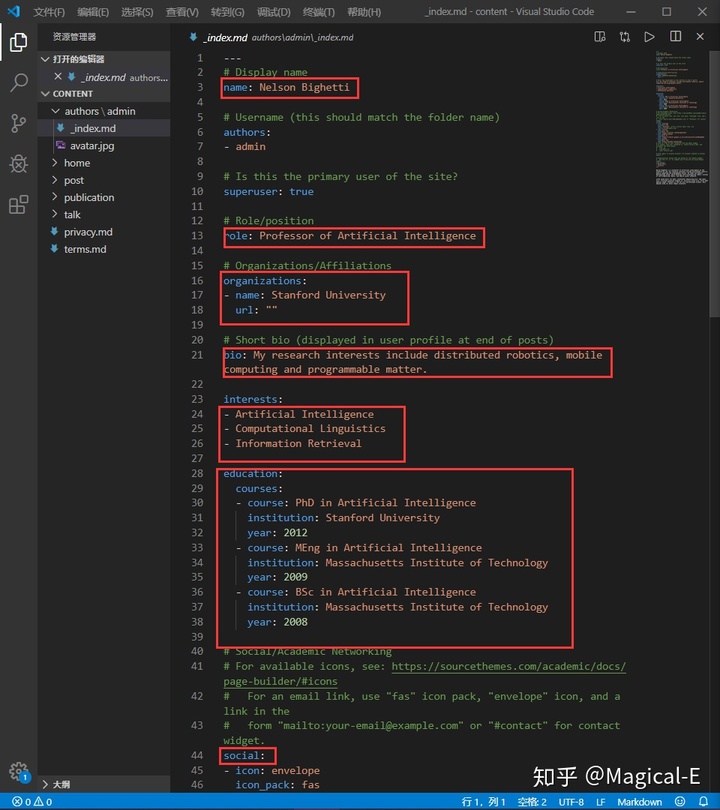
打开_index,把里面的内容换成自己的:

改好后把新的仓库push到GitHub,Netlify会自动部署好新的网站。这样一个基础版的英文学术个人简介网站就建好了!当然这只是基础版的网站,也就显示个Biography,还有Skills之类的,我打算把项目的视频(没错就是大一做的那个憨憨ROS车)放上去,但好像没有提供现成的widget。不过学下Html+CSS和Hugo的使用后应该不成问题,等把想要实现的功能全部搞定后会发(二)进阶版。





















 890
890

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








